Hình ảnh là một phần không thể thiếu trong mỗi bài viết trong wordpress. Hình ảnh góp phần làm cho website của bạn thêm đẹp hơn so với những website chỉ toàn là chữ trong mỗi bài viết. Nhưng bạn lại không biết làm thế nào để sét hình ảnh đó hiện ra làm hình thu nhỏ, đại diện, thumnail cho mỗi bài viết.
Tùy vào mỗi loại template khác nhau mà bạn có thể có những hình ảnh đại diện khác nhau. Nhưng có một số template thì sẽ không có chỗ cho bạn sét hình đại diện bài viết mà bạn cần phải cài thêm Plugins mới có thể sét được hình đại diện cho bài viết.
Ở đâu mình sẽ giới thiệu tới các bạn cách sét hình đại diện đối với những template có hỗ trợ sét hình đại diện và cài các plugins để có thể tự động lấy hình đại diện.
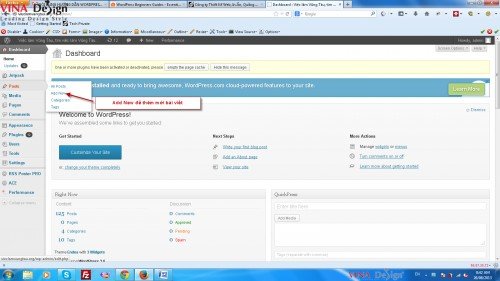
Đối với những template có sẵn chỗ cho bạn để sét hình đại diện thì bạn chỉ cần đăng nhập vào phần quản trị Admin của website của bạn như hình sau:

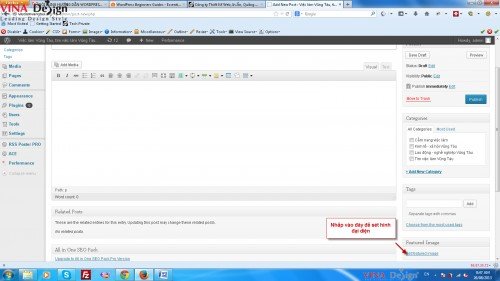
Sau khi bạn vào được Admin của website bạn đến phần Posts => Add New và có hình như trên. Sau khi bạn nhấn Add New thêm bài viết mới thì giao diện trên trình duyệt của bạn sẽ có hình như sau:

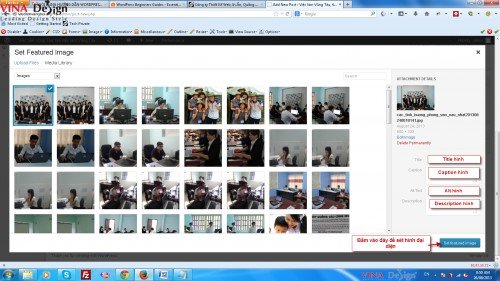
Sau khi nhấp vào Set featured image thì trình duyệt của bạn sẽ hiện ra một của sổ để bạn chọn hình ảnh mà bạn muốn làm hình đại diện cho bài viết hay cho trang có hình như sau:

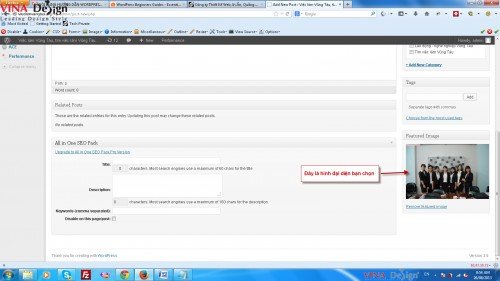
Sau khi bạn bấm Set featured image như hình trên thì bạn sẽ có hình đại diện như sau:

Nếu bạn không thích hình đại diện này bạn có thể bấm Remove featured image xong bấm lại Set featured image để chọn hình khác.
Vậy là mình đã giới thiệu cho các bạn việc sét hình đại diện cho bài viết hoặc Pages của website wordpress.
Nhưng để có thể sét được như vậy bạn cần một vài hàm sau trong file Funtions.php của website của bạn.
Mã này sẽ cho phép hỗ trợ tính năng hình ảnh cho bài viết và các trang. Bây giờ bạn có thể vào bài viết hoặc các trang, và bạn sẽ thấy tùy chọn hình ảnh tính năng được kích hoạt. Tuy nhiên, khi bạn thiết lập một hình ảnh tính năng nó sẽ không tự động hiển thị trong WordPress chủ đề của bạn. Hiển thị hình ảnh nổi bật trong chủ đề của bạn, bạn cần phải chỉnh sửa mẫu của bạn và thêm dòng này của mã nơi bạn muốn hiển thị các hình ảnh nổi bật:
Các tập tin bạn thêm đoạn mã trên trong sẽ khác nhau dựa trên chủ đề của bạn. Bạn sẽ muốn thêm mã trong vòng lặp bài viết của bạn.
Các mã trên là chức năng cơ bản mà bạn cần phải hỗ trợ thêm tính năng hình ảnh và hiển thị hình ảnh nổi bật trong chủ đề của bạn. Để thiết lập kích thước hình ảnh cho hình ảnh đặc trưng bạn tải lên, bạn cần phải thêm dòng mã này vào tập tin functions.php của bạn.
set_post_thumbnail_size (100, 100);
Các tham số cho set_post_thumbnail_size là theo thứ tự: chiều rộng, chiều cao.
Bạn cũng có thể thiết lập kích thước hình ảnh bổ sung cho sử dụng với the_post_thumbnail () chức năng. Ví dụ:
add_image_size (single-bài-hình ảnh thu nhỏ ', 550, 350);
Trong ví dụ này, chúng tôi đã bổ sung thêm một kích thước hình ảnh mới được gọi là đơn sau thumbnail với 590px với và chiều cao 180px. Sử dụng kích thước hình ảnh này trong chủ đề của chúng tôi, chúng tôi vẫn sẽ cần phải thêm nó vào tập tin chủ đề thích hợp. Kiểm hướng dẫn của chúng tôi về việc bổ sung thêm kích thước hình ảnh trong WordPress để biết thêm chi tiết.
Nếu trước đó bạn đã tải lên hình ảnh đặc trưng, nhưng họ vẫn còn xuất hiện trong một số kích thước khác, sau đó bạn cần phải tạo hình thu nhỏ và kích thước hình ảnh các bài viết cũ.
Dưới đây là một ví dụ về chức năng chụp ảnh tính năng với một kích thước hình ảnh cụ thể.
Này được chia phiên bản đầy đủ các chức năng. Thêm nữa, bạn có thể mở rộng chức năng của hình ảnh đặc trưng. Ví dụ, bạn có thể thiết lập hình ảnh dự trữ mặc định cho bài hình thu nhỏ, tính năng hiển thị hình ảnh với chú thích, hoặc thậm chí thêm bài nhiều hình thu nhỏ hoặc hình ảnh đặc trưng.
Còn việc cài các Plugins có thể tự động lấy hình ảnh để làm hình đại diện thì bạn có thể chọn plugins: Auto Featured Image hoặc Auto Post Featured...
Vậy là mình đã giới thiệu xong tới bạn việc cài đặt và sét hình đại diện cho bài viết và Pages của website wordpress.
Tin nổi bật Tự học thiết kế web



