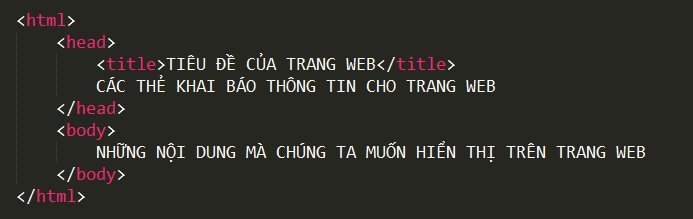
Cấu trúc html
- Nội dung của một tập tin HTML phải được bắt đầu bằng thẻ <html> và kết thúc bởi thẻ </html>.
- Bên trong cặp thẻ <html></html> được chia làm hai thành phần chính:
Phần head được bắt đầu bằng thẻ <head> và kết thúc bởi thẻ </head>, nó dùng để chứa tiêu đề và các thẻ khai báo thông tin cho trang web.
Phần body được bắt đầu bằng thẻ <body> và kết thúc bởi thẻ </body>, nó dùng để chứa những nội dung mà chúng ta muốn hiển thị trên trang web.
- Dưới đây là hình ảnh minh họa về cấu trúc cơ bản của một tập tin HTML.

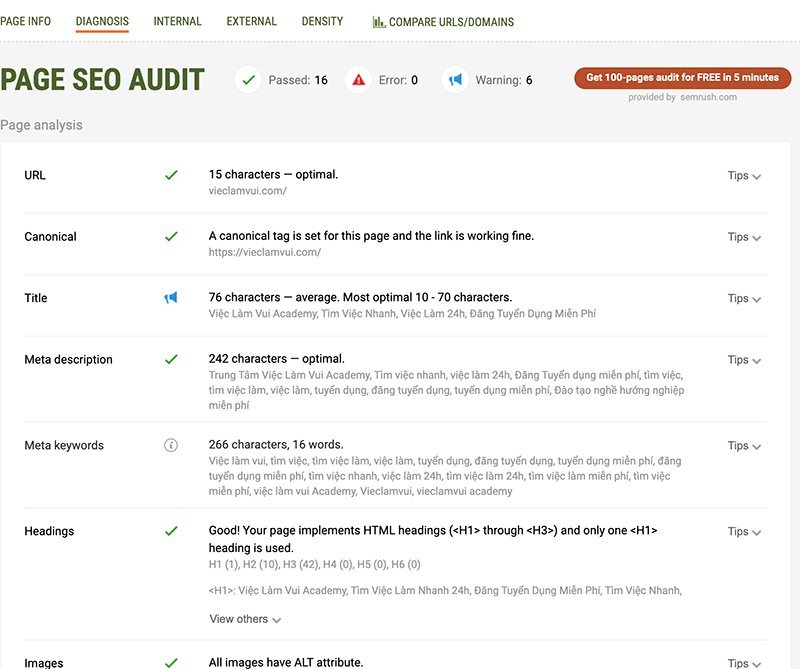
Một cấu trúc chuẩn seo với html bạn có thể sử dụng extension của trình duyệt SeoQuake để kiểm tra. Bạn cần điều chỉnh sao cho các trang đều đạt được tất cả các yêu cầu như hình bên dưới
Các thẻ tags quan trọng
Meta title
Meta title hoặc tiêu đề của bài viết dùng để miêu tả cho người truy cập và cả bộ máy tìm kiếm biết về nội dung của trang web
Meta description
Meta description mô tả ngắn gọn về nội dung của trang web
- Độ dài lý tưởng cho description là từ 140 đến 160 ký tự.
- Thẻ description nên có chứa từ khóa chính của website
- Mô tả phải ngắn gọn, súc tích thực sự mô tả về nội dung về trang web, hoặc nếu là trang sản phẩm bạn có thể thêm các từ ngữ thúc đẩy khách hàng nhấp vào.
Canonical
Thẻ Canonical khai báo cho Googlebot biết đây là URL gốc của trang web và hãy thu nhập dữ liệu thường xuyên tại URL này.
Tại sao bạn phải thiết lập thẻ Canonical ?
Vì nhiều lý do mà có thể có nhiều URL cùng trỏ đến một trang web cùng lúc và khiến Google chọn nhầm trang để thu nhập dữ liệu nếu nặng hơn bạn có thể bị nhận án phạt vì lỗi Duplicate Content
Những lý do phổ biến thường gặp nhất:
Các URL khác nhau để hỗ trợ nhiều loại thiết bị khác nhau
https://example.com/danhmuc/ao-nam
https://m.example.com/danhmuc/ao-nam
https://amp.example.com/danhmuc/ao-nam
Một bài viết nhưng nằm trong nhiều danh mục khác nhau
https://example.com/ao-nam/ao-nam-tay-dai-trang/
https://example.com/ao-tay-dai/ao-nam-tay-dai-trang/
Máy chủ phân phối chưa được cấu hình http/https/www/non-www
http://example.com/ao-nam
https://example.com/ao-nam
http://www.example.com/ao-nam
Open Graph & Twitter Card
Thẻ Open Graph & Twitter Card cung cấp thông tin cho các nền tảng mạng xã hội
Open Graph dùng cho Facebook
Twitter Card dùng cho Twitter
Giúp các bài chia sẻ từ website hiển thị đầy đủ và chỉnh chu:
Hình ảnh hấp dẫn
Tiêu đề ấn tượng
Thông tin mô tả
URL rõ ràng
Https
SSL là gì?
SSL là viết tắt của từ Secure Sockets Layer. SSL là tiêu chuẩn của công nghệ bảo mật, truyền thông mã hoá giữa máy chủ Web server và trình duyệt. Tiêu chuẩn này hoạt động và đảm bảo rằng các dữ liệu truyền tải giữa máy chủ và trình duyệt của người dùng đều riêng tư và toàn vẹn. SSL hiện tại cũng là tiêu chuẩn bảo mật cho hàng triệu website trên toàn thế giới, nó bảo vệ dữ liệu truyền đi trên môi trường internet được an toàn.
SSL đảm bảo rằng tất cả các dữ liệu được truyền giữa các máy chủ web và các trình duyệt được mang tính riêng tư, tách rời.
Chắc rằng bạn cũng đã nghe nhắc đến cụm từ chứng chỉ SSL (SSL Certificate) trên các website, vậy chứng chỉ SSL là gì?
Trước tiên, chúng ta nên biết rằng Giao thức bảo mật – SSL là viết tắt của từ Secure Sockets Layer. Đây là một tiêu chuẩn an ninh công nghệ toàn cầu tạo ra một liên kết được mã hóa giữa máy chủ web và trình duyệt. Liên kết này đảm bảo tất cả các dữ liệu trao đổi giữa máy chủ web và trình duyệt luôn được bảo mật và an toàn.
SSL đảm bảo rằng tất cả các dữ liệu được truyền giữa các máy chủ web và các trình duyệt được mang tính riêng tư, tách rời. SSL là một chuẩn công nghiệp được sử dụng bởi hàng triệu trang web trong việc bảo vệ các giao dịch trực tuyến với khách hàng của họ.
Chứng thư số SSL cài trên website của doanh nghiệp cho phép khách hàng khi truy cập có thể xác minh được tính xác thực, tin cậy của website, đảm bảo mọi dữ liệu, thông tin trao đổi giữa website và khách hàng được mã hóa, tránh nguy cơ bị can thiệp.
Một số định nghĩa, thuật ngữ thường gặp về SSL là gì?
Để hiểu rõ hơn, chúng ta cần phải biết Certificate Authority (CA) là gì?
CA là tổ chức phát hành các chứng thực các loại chứng thư số cho người dùng, doanh nghiệp, máy chủ (server), mã code, phần mềm. Nhà cung cấp chứng thực số đóng vai trò là bên thứ ba (được cả hai bên tin tưởng) để hỗ trợ cho quá trình trao đổi thông tin an toàn.
Trong bài viết này, chúng tôi đơn cử Global Sign – một trong những doanh nghiệp đầu tiên trên thế giới được công nhận là nhà cung cấp dịch vụ chứng thực chữ ký số công cộng cung cấp tất cả các loại chứng thư, gói chứng thư, giải pháp chứng thư số cho các ngành tài chính – ngân hàng, y tế, giáo dục và các lĩnh vực kinh doanh khác.
- Chứng thư tiêu chuẩn toàn cầu.
- Tương thích với 99% các trình duyệt.
- Cung cấp bởi một trong những CA uy tín nhất thế giới.
- Định hướng doanh nghiệp với tất cả các dòng sản phẩm SSL.
- Tiết kiệm cho doanh nghiệp với lựa chọn Wildcard, SAN.
Domain Validation (DV SSL)
Chứng thư số SSL chứng thực cho Domain Name – Website. Khi 1 Website sử dụng DV SSL thì sẽ được xác thực tên domain, website đã được mã hoá an toàn khi trao đổi dữ liệu.
Organization Validation (OV SSL)
Chứng thư số SSL chứng thực cho Website và xác thực doanh nghiệp đang sở hữu website đó .
Extended Validation (EV SSL)
Cho khách hàng của bạn thấy Website đang sử dụng chứng thư SSL có độ bảo mật cao nhất và được rà soát pháp lý kỹ càng.
Subject Alternative Names (SANs SSL)
Nhiều tên miền hợp nhất trong 1 chứng thư số:
Một chứng thư số SSL tiêu chuẩn chỉ bảo mật cho duy nhất một tên miền đã được kiểm định. Lựa chọn thêm SANs chỉ với chứng thư duy nhất bảo đảm cho nhiều tên miền con. SANs mang lại sự linh hoạt cho người sử dụng, dễ dàng hơn trong việc cài đặt, sử dụng và quản lý chứng thư số SSL. Ngoài ra, SANs có tính bảo mật cao hơn Wildcard SSL, đáp ứng chính xác yêu cầu an toàn đối với máy chủ và làm giảm tổng chi phí triển khai SSL tới tất cả các tên miền và máy chủ cần thiết.
Chứng thư số SSL SANs có thể tích hợp với tất cả các loại chứng thư số SSL của GlobalSign bao gồm: Chứng thực tên miền (DV SSL), Chứng thực tổ chức doanh nghiệp (OV SSL) và Chứng thực mở rộng cao cấp (EV SSL).
Wildcard SSL Certificate (Wildcard SSL)
Sản phẩm lý tưởng dành cho các cổng thương mại điện tử. Mỗi e-store là một sub-domain và được chia sẻ trên một hoặc nhiều địa chỉ IP. Khi đó, để triển khai giải pháp bảo bảo mật giao dịch trực tuyến (đặt hàng, thanh toán, đăng ký & đăng nhập tài khoản,…) bằng SSL, chúng ta có thể dùng duy nhất một chứng chỉ số Wildcard cho tên miền chính của website và tất cả sub-domain.
Trình duyệt làm thế nào để kiểm tra một SSL là có thực hay không?
Khi Website gởi cho trình duyệt một chứng chỉ SSL, Trình duyệt sẽ gởi chứng chỉ này đến một máy chủ lưu trữ các chứng chỉ số đã được phê duyệt. Các máy chủ này được thành lập bởi những công ty uy tín như GlobalSign, VeriSign.
Về mặt kỹ thuật, SSL sử dụng mã hóa công khai. Kỹ thuật này giúp cho Website và Trình duyệt tự thỏa thuận (bước 4 ở hình trên) một bộ khóa sẽ dùng trong suốt quá trình trao đổi thông tin sau đó.
Bộ khóa sẽ thay đổi theo mỗi trong lần giao dịch kế tiếp, một người khác sẽ không thể giải mã ngay cả khi có được dữ liệu của máy chủ lưu trữ chứng chỉ số nói trên.
Tại sao nên sử dụng SSL?
Khi bạn đăng ký tên miền để sử dụng các dịch vụ website, email v.v… luôn có những lỗ hổng bảo mật cho hacker tấn công, SSL bảo vệ website và khách hàng của bạn.
An toàn dữ liệu: dữ liệu không bị thay đổi bởi hacker.
Bảo mật dữ liệu: dữ liệu được mã hóa và chỉ người nhận đích thực mới có thể giải mã.
Chống chối bỏ: đối tượng thực hiện gửi dữ liệu không thể phủ nhận dữ liệu của mình.
Tiêu chuẩn xác thực – SSL chỉ được cung cấp bởi các đơn vị cấp phát chứng thư (CA) có uy tín trên toàn thế giới sau khi đã thực hiện xác minh thông tin về chủ thể đăng ký rất kỹ càng mang lại mức độ tin cậy cao cho người dùng Internet và tạo nên giá trị cho các website, doanh nghiệp cung cấp dịch vụ.
Lợi ích khi sử dụng SSL là gì?
- Xác thực website, giao dịch.
- Nâng cao hình ảnh, thương hiệu và uy tín doanh nghiệp.
- Bảo mật các giao dịch giữa khách hàng và doanh nghiệp, các dịch vụ truy nhập hệ thống.
- Bảo mật webmail và các ứng dụng như Outlook Web Access, Exchange, và Office Communication Server.
- Bảo mật các ứng dụng ảo hó như Citrix Delivery Platform hoặc các ứng dụng điện toán đám mây.
- Bảo mật dịch vụ FTP.
- Bảo mật truy cập control panel.
- Bảo mật các dịch vụ truyền dữ liệu trong mạng nội bộ, file sharing, extranet.
- Bảo mật VPN Access Servers, Citrix Access Gateway …
- Website không được xác thực và bảo mật sẽ luôn ẩn chứa nguy cơ bị xâm nhập dữ liệu, dẫn đến hậu quả khách hàng không tin tưởng sử dụng dịch vụ.
Mobile-friendly (thân thiện với di động)
Mobile friendly là gì?
Mobile Friendlyhay còn gọi làthuật toán Google Mobile, được ra mắt vào ngày 21 tháng 4 năm 2015 để "đánh giá" độ thân thiện của một trang web đối với thiết bị di động (máy tính bảng, iPad, hoặc điện thoại thông minh).
Hiểu đơn giản là các website được tối ưu phù hợp với di động và dễ điều hướng mà người dùng không cần phóng to hoặc điều chỉnh cài đặt của họ theo cách thủ công. Văn bản dễ đọc, trang web dễ điều hướng và ai đó có thể dễ dàng tìm thấy những gì họ đang tìm kiếm.
Đây là một trong các thuật toán Google "CỐT LÕI" nên hiển nhiên nó cũng trở thành yếu tố mà bất cứ thiết kế website nào cũng phải lưu ý và tối ưu.
Theo báo cáo của Adsota, thị trường Việt Nam hiện nay có đến 43,7 triệu người đang sử dụng các thiết bị smartphone trên tổng dân số 97,4 triệu dân, đạt tỷ lệ 44,9%.Trong đó người Việt dùng phần lớn thời gian trong ngày để truy cập Internet với những thiết bị di động của mình.
Hảy thử tưởng tượng, khách hàng nhấp vào website của bạn và nó gần như không vừa màn hình, chữ thì quá nhỏ để đọc hay họ phải cuộn qua để xem tất cả các trang. Đây được xem là tình trạng website chưa thân thiện với di động, nội dung chất lượng và website hoạt động lâu đời thì cũng:
Tạo trải nghiệm người dùng kém
Ảnh hưởng trực tiếp đến xếp hạng website
Việc thiết kế websitetheo chuẩn Mobile Friendly đồng nghĩa với việc đang góp phần khẳng định thương hiệu của mình một cách toàn diện. Chuẩn Mobile Friendly là một trong những yếu tố quan trọng để website không bị đánh rớt thứ hạng với các yêu cầu sau:
Tốc độ load trang nhanh, hiển thị đầy đủ giao diện web
Giao diện website được tối ưu tương thích với mobile, cỡ chữ dễ nhìn, dễ đọc mà không phải phóng to.
Kích thước nội dung dễ nhìn, không phải phóng to, xoay ngang
Đặt các liên kết cách nhau giúp ấn bằng tay dễ dàng mà không bị ấn đú
Trong năm 2020, người dùng thiết bị di động đã chiếm hơn một nửa lượng truy cập toàn cầu và xu hướng này có thể sẽ tiếp tục. Với con số 79% lượng truy cập website đến từ điện thoại và tablet.
Sở hữu website nhưng không chuẩn Mobile Friendly chẳng khác nào mời khách hàng đến thăm cửa hàng nhưng lại đón tiếp một cách sơ sài.
Đối với người truy cập
Theo Google đánh giá, nếu trang web không thân thiện với thiết bị di động thì người truy cập có khả năng rời khỏi trang web gấp 5 lần. Vì vậy, những web thân thiện giúp họ tăng trải nghiệm tốt và quyết định có sử dụng sản phẩm của doanh nghiệp hay không.
Người dùng sẽ cóấn tượng về doanh nghiệp thông qua chất lượng trang web. Đây cũng là đáp án trả lời cho câu hỏi họ có trở thành khách hàng của doanh nghiệp hay không.
Đối với google mức độ hài lòng của người dùng là điểm cốt lõi. Sự thân thiện là tiêu chí đứng thứ 3 để đánh giá và xếp thứ hạng cho một trang web. Google có thể tối ưu hóa con bọ và giảm thời gian làm việc tối ưu nhất.
Điều này đồng nghĩa, website không hỗ trợ cho những người dùng di động thì việc tụt giảm thứ hạng là điều đương nhiên.
Đối với doanh nghiệp
Website tương thích với hầu hết thiết bị công nghệ chứng tỏ được sự chuyên nghiệp. Chuẩn Mobile Friendly cũng là yếu tố để quyết định hiệu quả làm SEO, doanh số, thương hiệu của doanh nghiệp.
Cho nên, thử thách của một web chưa thân thiện là phải vượt qua ải của Mobile Friendly Test.
Cách để kiểm tra xem website có thân thiện với thiết bị di động hay không
Bạn không cần phải là dân lập trình, hiểu biết về công nghệ cũng có thể kiểm tra nhanh chóng. Có2 CÁCH phổ biến có thể kiểm tra một trang web có thân thiện với thiết bị di động hay mà ai cũng có thể làm như sau:
Cách thủ công
Các đơn giản nhất là bạn hãy đặt mình là khách hàng và trải nghiệm thử website của mình. Truy cập vào website, nếu load trang ngay lập tức, chữ, hình ảnh, rõ nét thì trang website đó đã đạt yêu cầu. Nếu không thì thiết kế đang bị lỗi.
Dùng các công cụ hỗ trợ
Cách thứ 2 nhanh chóng và đơn giản không kém là kiểm tra giao diện Mobile bằng cách sử dụng một số công cụ như:
Google’s Mobile Friendly Test
W3C mobileOK Checker
HubSpot’s Marketing Grader
Robots.txt
Tệp robots.txt cho trình thu thập dữ liệu của công cụ tìm kiếm biết có thể truy cập vào những URL nào trên trang web của bạn. Tệp này chủ yếu dùng để ngăn trình thu thập dữ liệu gửi quá nhiều yêu cầu cho trang web; đây không phải là cơ chế để ẩn một trang web khỏi Google. Để ẩn một trang web khỏi Google, hãy chặn lập chỉ mục bằng noindex hoặc bảo vệ trang đó bằng mật khẩu.
Tệp robots.txt chủ yếu dùng để quản lý lưu lượng truy cập của trình thu thập dữ liệu vào trang web của bạn và thường dùng để ẩn một tệp khỏi Google, tùy thuộc vào loại tệp:
Breadcrumb
Breadcrumbs hay Breadcrumbs trail là một loại thẻ điều hướng với nhiều đường link phân cấp khác nhau thường được đặt ở đầu trang. Dễ hiểu hơn, Breadcrumbs là một đường dẫn Anchor text được phân cấp thường nằm ở đầu trang.
Hiện nay, trên website xuất hiện rất nhiều loại Breadcrumbs khác nhau. Dưới đây là một số loại điển hình nhất:
Attribute Breadcrumbs
Location Breadcrumbs
Path Breadcrumbs
Breadcrumbs giúp Google nhanh chóng hiểu rõ cấu trúc của website. Do đó, để ghi điểm với công cụ tìm kiếm thì bạn nên tạo Breadcrumbs cho website của mình.
Ngoài ra, Google cũng sẽ dùng Breadcrumbs để hiện thị trong kết quả tìm kiếm. Điều này khiến cho trang web của bạn trông hấp dẫn và thu hút hơn đối với người dùng, từ đó tăng tỷ lệ nhấp chuột và dẫn đến tăng thứ hạng trên trang tìm kiếm.
Tốc độ tải trang
Một trang web đạt được tốc độ tải trang nhanh không phải là dễ dàng.
Bởi vì có rất nhiều cách đo tốc độ trang khác nhau. Đây là 2 trong số phổ biến nhất:
Trang được tải đầy đủ: Đây là thời gian cần để tại 100% tài nguyên trên Website. Đây là cách đơn giản nhất để xác định tốc độ tải trang nhanh như thế nào.
Thời gian để tải Byte đầu tiên: Có nghĩa là trang web mất bao lâu để một trang bắt đầu quá trình tải.
Tại sao tốc độ tải trang lại quan trọng đối với SEO?
Một trang web tải chậm sẽ ảnh hướng rất lớn đến thứ hạng trên Google của bạn.
Vấn đề của chúng ta: làm thế nào để Google xác định tốc độ tải trang web của bạn là tốt? Họ có nhìn vào thời gian để tải 100% trang không? Hay thời gian để bắt đầu trang web được tải?
Vui vẻ thay Goole chưa đưa ra bất kỳ tuyên bố chính thức nào về vấn đề này. Nhưng họ đưa ra một công cụ để kiểm tra tất cả số liệu về tốc độ trang của bạn, đó là Pagespeed insights, sau đó họ có thể sử dụng số liệu đó kết hợp các phép đo tốc độ trang khác nhau để chấm điểm website của bạn:
Cách cải thiện tốc độ tải trang Web
Hãy Nén hình ảnh của bạn đến mức thấp nhất có thể
Làm sạch và nén mã code của bạn
Nâng cấp Hosting
Sử dụng CDN
Sitemap.xml
Sitemap là một trong những khái niệm SEO cơ bản cần nắm và thực hành đối với bất kì SEOer nào, giống như một bản đồ bao gồm các liên kết trên website mà ta muốn bộ máy tìm kiếm quét qua (crawl) và lập chỉ mục cho chúng (index).
Sitemap có hai loại: HTML sitemap cho người dùng dàng tìm kiếm nhanh chuyên mục cần thiết. và XML sitemap cho bộ máy tìm kiếm, là nơi mà các SE đọc đầu tiên, từ đó sẽ đi đến các link trong website của bạn, lúc đó quá trình index sẽ nhanh hơn bình thường.
Trước đây, người ta thường tạo sitemaps bằng HTML theo cấu trúc phân tầng trong đó tối thiểu có tất cả các trang cấp cao (quan trọng nhất) và đặt site map HTML này trong footer của mọi trang trên website. Hành động này nhằm khiến bộ máy tìm kiếm có thể crawl URL từ bất kì trang nào và do đó website cũng được index nhanh hơn.
Sitemap XML cho hình ảnh
Sitemap XML cho video
Ta có thể hướng dẫn bộ máy tìm kiếm biết vị trí của video, cũng như các thông tin khác như tiêu đề, mô tả, mức độ truy cập…
Sitemap XML cho mobile
Sitemap XML cho tin tức (News)
Sitemap XML tin tức thường áp dụng cho các trang tin tức, trong đó gồm các thông tin về mẩu tin, vị trí trên trang, thể loại tin tức, sử dụng ngôn ngữ gì và thông tin truy cập.
Tối ưu hình ảnh
Sử dụng hình ảnh phù hợp, chất lượng tốt
Số lượng ảnh cần thiết cho một bài viết
Thông thường đối với một bài viết blog có độ dài khoảng 1000 từ, bạn nên đăng tải kèm ít nhất 3 hình ảnh. Các bài viết có độ dài lớn hơn tương ứng cũng sẽ sử dụng số lượng ảnh nhiều hơn.
Kích thước ảnh chuẩn trên website là bao nhiêu?
Theo kinh nghiệm hơn 10 năm làm website của mình, với một bài viết nội dung trên trang blog, bạn chỉ cần chú ý giới hạn về chiều rộng của hình ảnh nằm trong khoảng từ 500px - 800px là ổn.
Tối ưu hình ảnh chuẩn SEO cho website
- Đặt tên cho hình ảnh có chứa từ khóa chính
- Giảm dung lượng file ảnh để tăng tốc độ tải trang
- Tối ưu chi tiết hình ảnh trước khi up lên website
Title: Tên hình ảnh (lưu ý áp dụng các nguyên tắc đặt tên file ảnh ở trên)
Rating: Chọn số lượng sao cho hình ảnh (nên rate 5 sao cho ảnh)
Tags: Nhập một số tag liên quan tới hình ảnh
Comments: Nhập nội dung mô tả cho hình ảnh
Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
- Thêm thuộc tính Alt text cho hình ảnh
- Đừng quên thêm caption (chú thích) cho hình ảnh
Tối ưu HTML/CSS/JS
Nút share MXH
Google Analytics
Google Search Console
Cấu trúc URL
Cấu trúc Schema
Trang 404
Table of Contents
Favicon
AMP
Search Bar
Tại sao phải thiết kế website chuẩn SEO
Thiết kế web chuẩn SEO có khả năng đưa trang website bán hàng / kinh doanh dịch vụ của bạn lên top tìm kiếm một cách tự nhiên, bạn sẽ không phải chi khoản chi phí thuê các công ty SEO web để hỗ trợ nữa.
Gia tăng đơn hàng. Tất nhiên một khi trang của bạn xuất hiện trong top tìm kiếm, khách hàng sẽ ghé thăm website của bạn đầu tiên, bạn có 50% cơ hội có được đơn hàng đó. Và đã làm trong lĩnh vực kinh doanh buôn bán thì quan trọng nhất là phải giành được khách hàng, hoặc bán được hàng. Thiết kế web chuẩn SEO sẽ hỗ trợ bạn làm điều đó.
Thể hiện sự chuyên nghiệp của doanh nghiệp, cho khách hàng có sự trải nghiệm tốt nhất
Tốc độ tải trang nhanh do website được tối ưu hóa giúp cải thiện mọi mặt của website.
Xây dựng và quảng bá thương hiệu hiệu quả: Doanh nghiệp hay tên nhãn hàng của bạn sẽ luôn được khách hàng nhìn thấy trước tiên nếu làm SEO tốt, và dù cho các khách hàng đó chưa mua hàng của bạn, họ cũng có ấn tượng tốt và rất có thể bạn sẽ là lựa chọn của họ trong lần mua tiếp theo.