Cách thiết kế hình ảnh quảng cáo Pizza 3D độc đáo bằng Canva
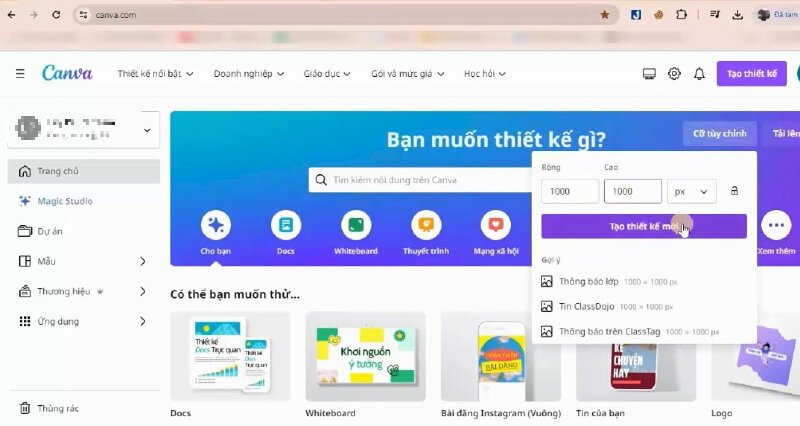
Đầu tiên bạn hãy Truy cập vào canva.com và đăng nhập vào tài khoản Canva của bạn. Sau đó bấm vào cỡ tùy chỉnh, nhập kích thước 1000 x 1000 px vào và bấm Tạo thiết kế mới. Canva sẽ mở trình chỉnh sửa để bạn bắt đầu thiết kế.

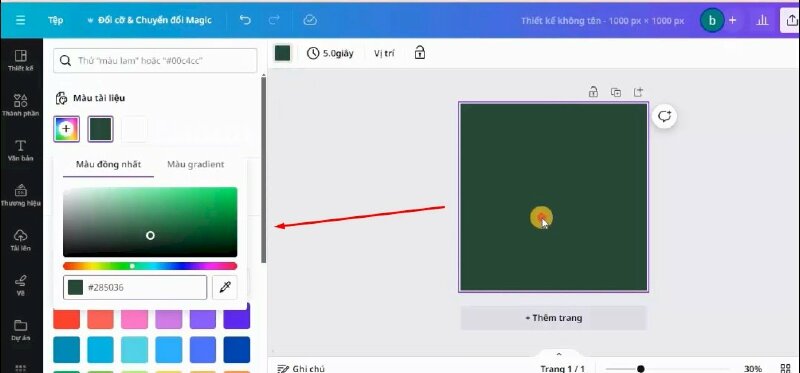
Thực hiện đổi màu nền thành màu #285036.

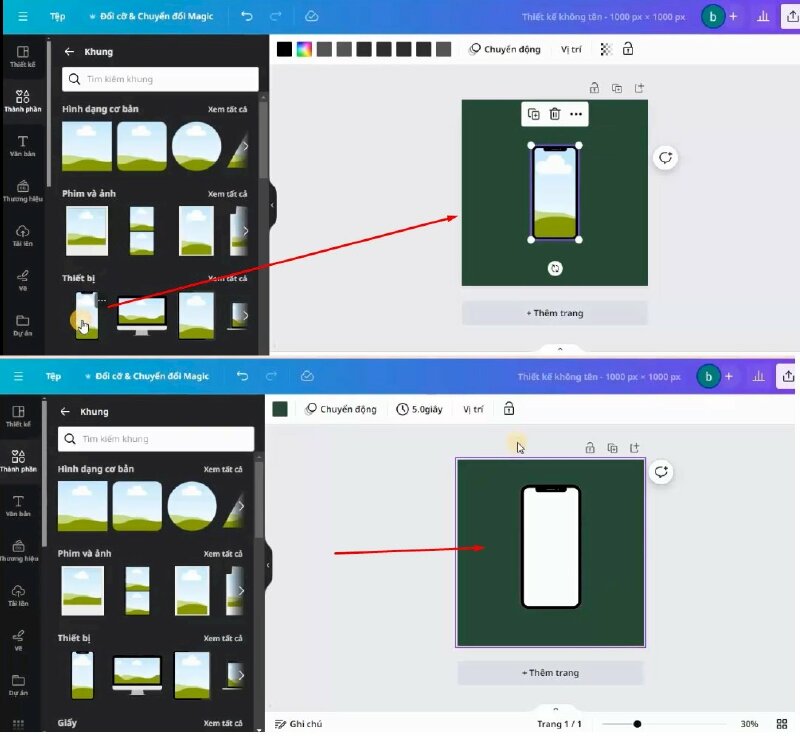
Vào mục Thành phần, kéo xuống phần khung, bấm vào xem tất cả và chọn khung điện thoại này thêm vào thiết kế. Đổi màu màn hình điện thoại thành màu trắng.

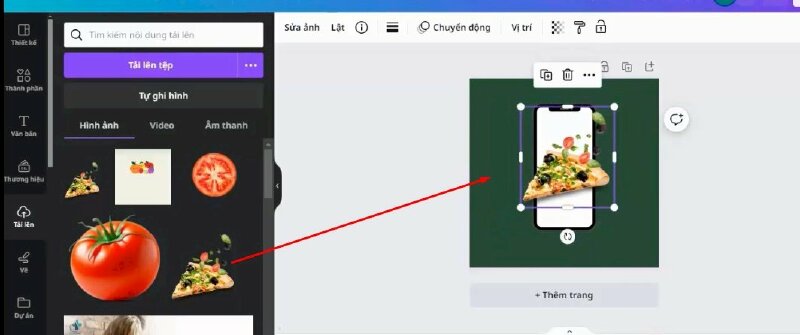
Tiếp theo thực hiện thêm hình miếng Pizza này vào thiết kế, và kéo điều chỉnh như thế này.

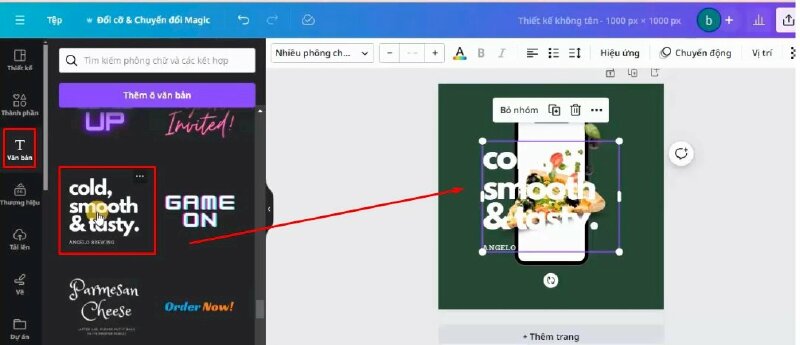
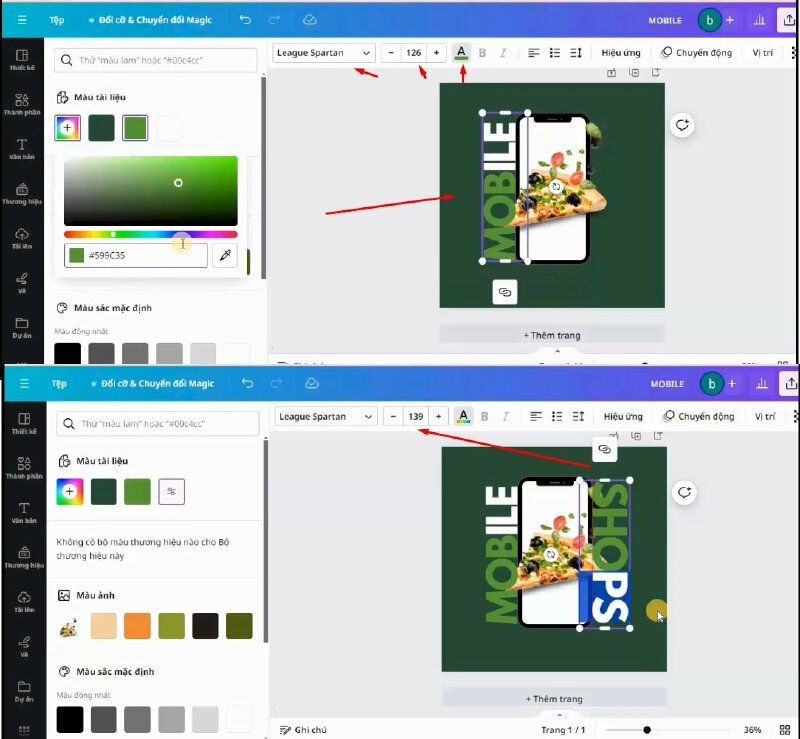
Vào mục văn bản, kéo xuống, và chọn mẫu văn bản này.

Bỏ nhóm, rồi thực hiện điều chỉnh như sau:
- MOBILE: cỡ chữ 126, đổi màu chữ ILE thành màu trắng, chữ MOB màu xanh có code màu là #599c35
- SHOPS: cỡ chữ 139, đổi chữ SHO thành màu xanh có code màu là #599c35, chữ PS màu TRẮNG

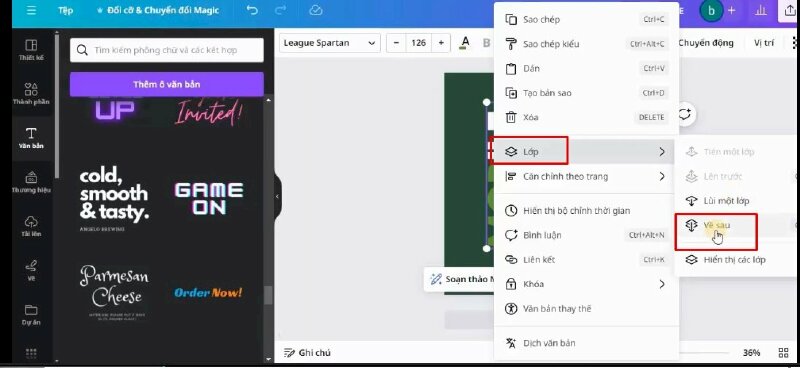
Điều chỉnh xong hãy bấm lùi về phía sau.

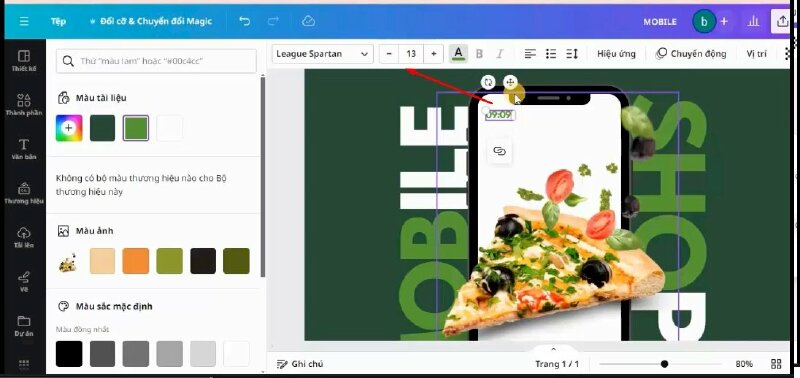
Sau khi thêm và điều chỉnh xong 2 dòng chữ 2 bên, mình sẽ bấm thêm tiếp mẫu văn bản và thực hiện điều chỉnh như sau:
- 09:09: cỡ chữ 13, code màu #599C35

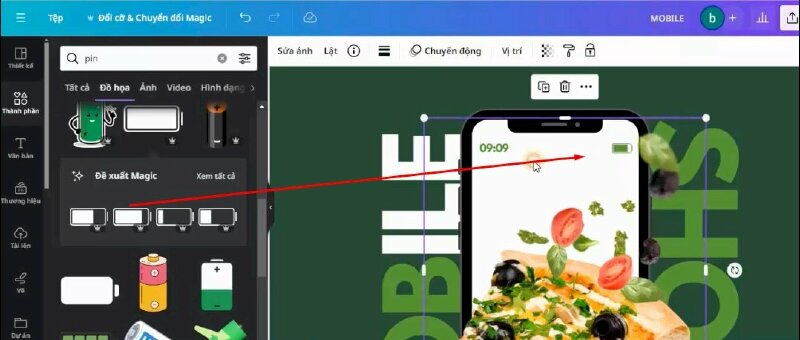
Tiếp theo vào mục Thành phần, tìm kiếm từ khóa "pin", bấm qua mục Đồ họa, chọn mẫu thêm vào thiết kế, thực kéo điều chỉnh như thế này.

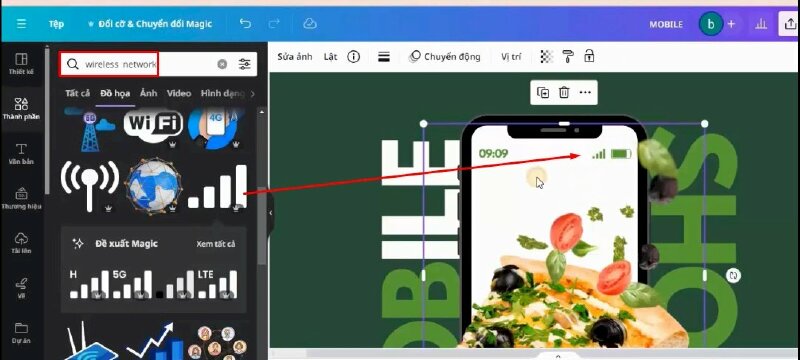
Tìm kiếm từ khóa "wireless network", chọn mẫu thêm vào thiết kế, thực điều chỉnh như thế này.

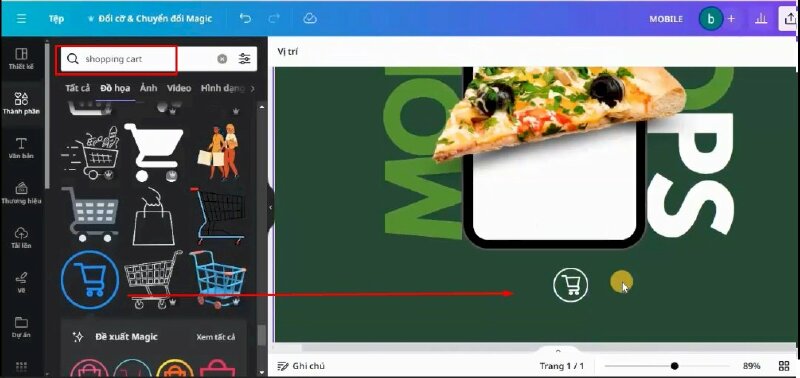
Sau đó sẽ tìm kiếm từ khóa "shopping cart", chọn mẫu để thêm vào thiết kế, kéo điều chỉnh kích thước nhỏ lại và di chuyển xuống đây, đổi màu thành màu trắng.

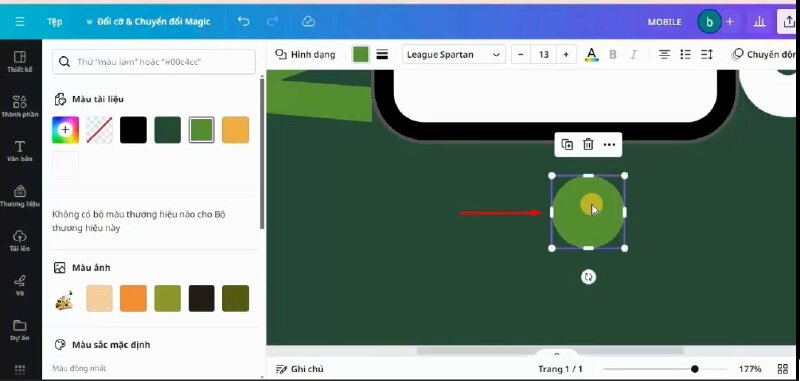
Bấm phím tắt C để tạo nhanh 1 hình tròn, thực hiện đổi màu hình tròn thành màu xanh, di chuyển kéo điều chỉnh hình tròn, sao cho bằng với hình giỏ hàng bên dưới.

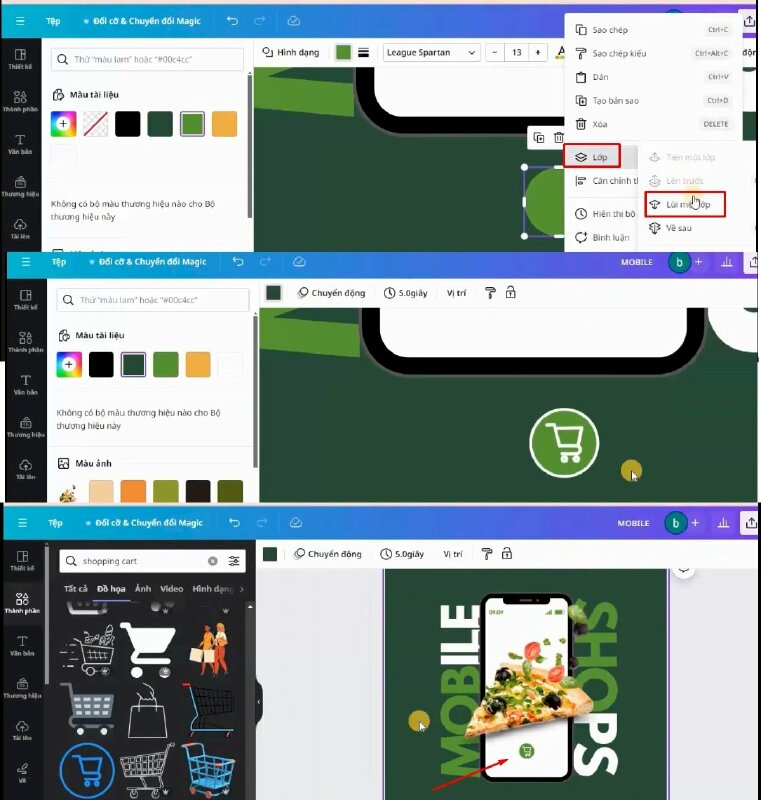
Tiếp đến nhấn chuột phải, chọn lớp, và bấm vào lùi 1 lớp. Rồi mình sẽ nhóm chúng lại với nhau và di chuyển đến vị trí này.

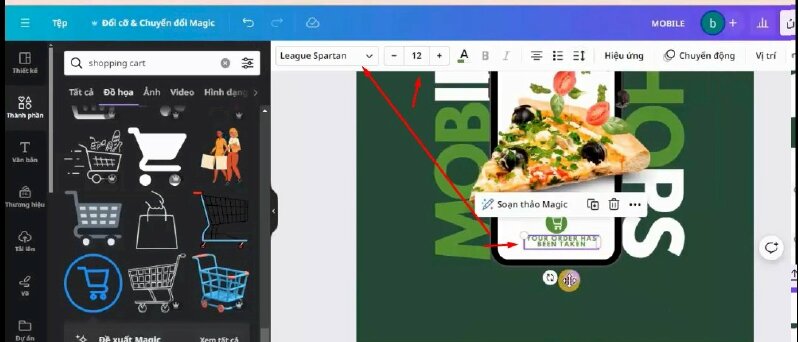
Tiếp đến mình sẽ thêm văn bản "YOUR ORDER HAS BEEN TAKEN" vào thiết kế và điều chỉnh như thế này.

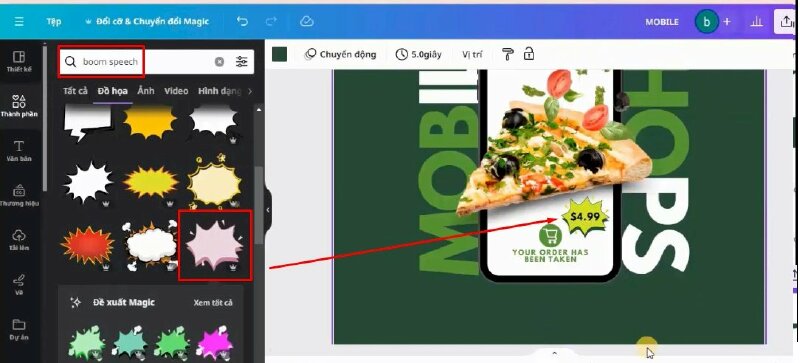
Mình sẽ vào mục thành phần và tìm kiếm từ khóa "boom speech", chọn mẫu này để thêm vào thiết kế và thực hiện điều chỉnh rồi ghi thêm giá sản phẩm vào.

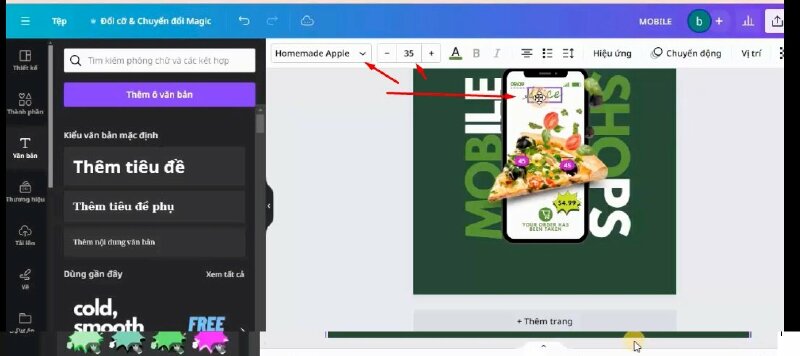
Sau đó bấm thêm văn bản "Slice" vào và thực hiện điều chỉnh như thế này.

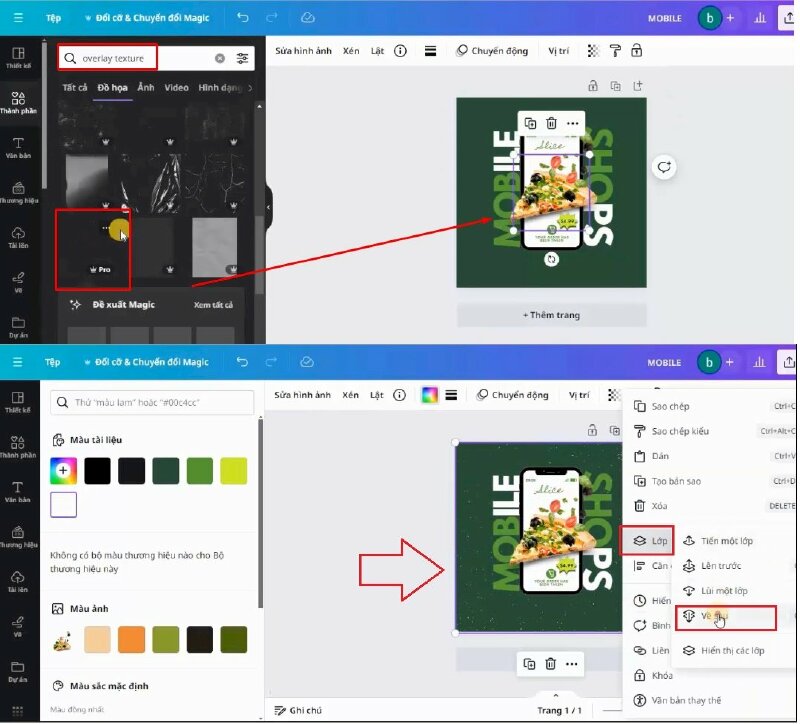
Tiếp theo mình sẽ vào mục thành phần và tìm kiếm từ khóa "overlay texture", chọn mẫu để thêm vào thiết kế và thực hiện điều chỉnh như sau.

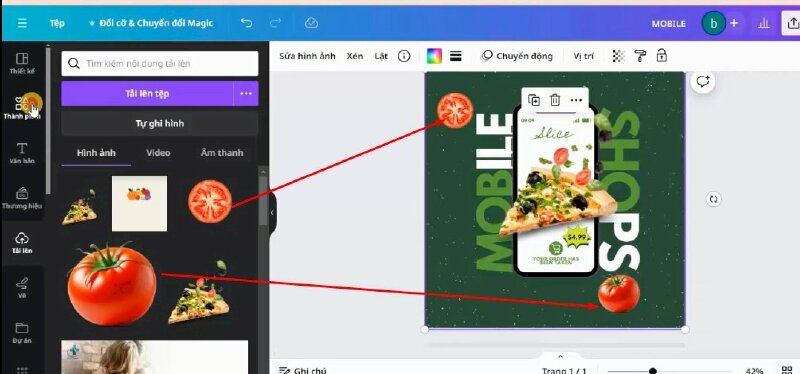
Thêm 2 hình này vào thiết kế và thực hiện điều chỉnh như sau:

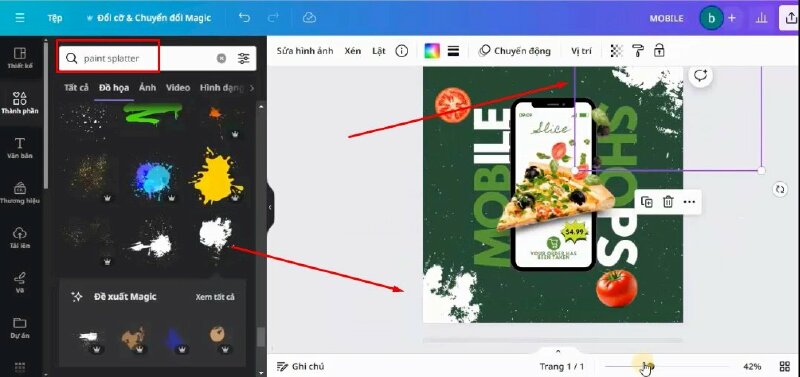
Sau đó mình sẽ vào mục thành phần và tìm kiếm từ khóa "paint splatter", chọn mẫu này để thêm vào thiết kế và thực hiện điều chỉnh như sau.

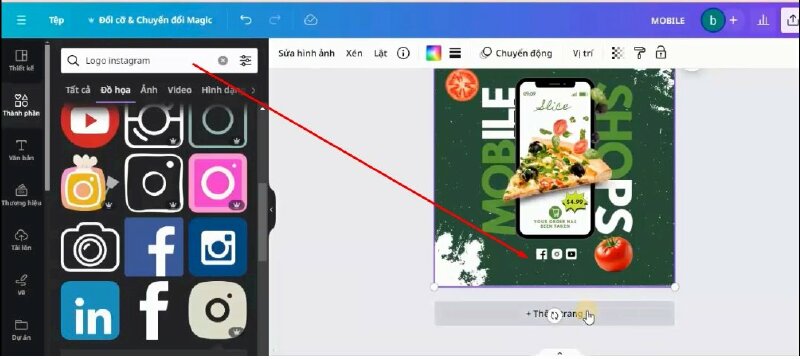
Cuối cùng mình sẽ tìm kiếm các các từ khóa "facebook", "Instagram", "Youtube" và thêm vào thiết kế, và điều chỉnh như thế này.

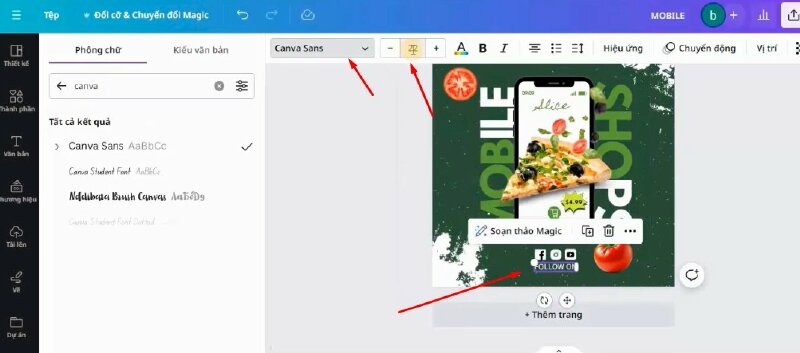
Rồi bấm thêm nội dung văn bản "FOLLOW ON"

Như vậy là mình đã hướng dẫn xong cách thiết kế ảnh quảng cáo Pizza 3D, độc đáo bằng Canva. Hy vọng bạn có thể dễ dàng thực hiện được.
Mẫu Canva dùng ngay: hình ảnh quảng cáo Pizza 3D độc đáo
Đang cập nhật