Một trong những tiêu chuẩn thiết kế web quan trọng nhất là thời gian tải cực nhanh. Thời gian tải nhanh đã là yếu tố cần thiết trong UX và SEO trong nhiều năm và nó tiếp tục là ưu tiên hàng đầu cho các trang web muốn xếp hạng tốt và chuyển đổi tốt hơn.
Các nghiên cứu nói rằng hơn một nửa số trình duyệt internet mong đợi một trang web tải nhanh và không quá hai giây sau khi nhấp vào một liên kết. Nếu mất hơn ba giây để tải trang web của bạn, khách truy cập của bạn rất có thể sẽ rời đi và không có khả năng họ sẽ quay lại lần nữa!
Hiệu suất trang web có tác động trực tiếp đến lợi nhuận của công ty. VinaDesgin.vn đã giảm 40% thời gian chờ đợi và điều này làm tăng lưu lượng truy cập và lượt đăng ký lên đến 15%.
Nhiều người trong chúng ta có thể cảm thấy khó chịu khi có các trang web nặng về tài nguyên với nhiều yếu tố đồ họa và tích hợp của bên thứ ba có thể làm chậm trang web. May mắn thay, có nhiều cách khác nhau để phát triển các trang web thông minh chỉ tải xuống nội dung mà bạn thấy và cần.
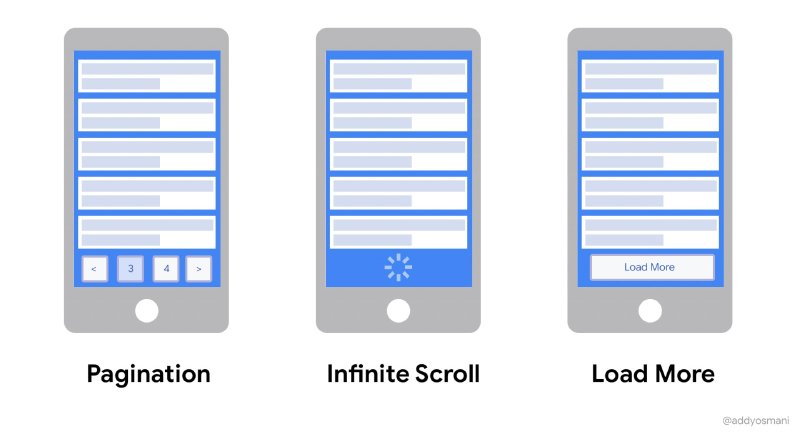
Lazy loading và cuộn vô hạn(infinite scroll) không phải là công nghệ hoàn toàn mới. Các mạng xã hội hàng đầu đã sử dụng điều này trong nhiều năm, đặc biệt là khi nói đến cuộn vô cực. Cách tiếp cận này cũng phổ biến với các trang web dài (một) trang.
Tất cả các trang web nên xem xét cách triển khai một hoặc hai phương pháp tiếp cận công nghệ có thể giúp họ nâng thứ hạng cao hơn hoặc vượt trội hơn so với các đối thủ cạnh tranh. Các tính năng này có thể giúp cải thiện trải nghiệm người dùng cho tất cả khách truy cập trang web, có thể cải thiện tỷ lệ chuyển đổi và xếp hạng của bạn.
Lazy Load đảm bảo trình duyệt web (như Google Chrome, Safari và Firefox) sẽ chỉ tải xuống nội dung bạn thấy trên màn hình mà không lãng phí tài nguyên máy chủ quý giá và thời gian để tải nội dung ngoài màn hình mà có thể không bao giờ thấy.
Nhiều khách truy cập trang web không bao giờ đến cuối trang web. Vậy tại sao phải tải nội dung đó và tăng thời gian tải trang web. Một cách tiếp cận tốt hơn là tải nội dung khi họ bắt đầu cuộn xuống trang và đến gần nó hơn.

Có lẽ bạn đã truy cập một trang web và sau đó quay lại trang đó vài giờ hoặc vài ngày sau đó để thấy rằng nội dung đã thay đổi. Khi bạn kéo nó lên trên điện thoại của mình lần đầu tiên hoặc trên một trình duyệt khác, bạn sẽ thấy nội dung gốc mà bạn đã xem trong lần đầu tiên truy cập trang web.
Không có gì bí mật, hầu hết các trang web tiên t đều theo dõi lịch sử duyệt web của chúng tôi và biết vị trí của bạn. Các nhà thiết kế website sẽ khuyên khách hàng của họ hiển thị nội dung động, nội dung dựa trên hành vi của người dùng trong quá khứ hoặc những gì chúng tôi biết về người dùng. Không phải nội dung chung chung được tạo ra để phục vụ tất cả mọi người.
Nội dung tùy chỉnh được tạo cho người dùng quay lại trang web của bạn lần thứ hai hoặc thứ ba có thể tăng chuyển đổi.
Bạn gặp phải điều này mỗi khi sử dụng Google làm công cụ tìm kiếm. Những người đang tìm kiếm một nhà hàng, sẽ thấy kết quả khác với những người dùng ở các thị trấn khác.
Một trang web bán hàng thông minh cũng sẽ nhận ra loại thực phẩm bạn thích. Nếu trước đây bạn đã xem xét hoặc lưu lại, bạn có thể cân nhắc mua lại hoặc xuất hiện trong kết quả tìm kiếm của mình.
Một ví dụ khác là khi bạn truy cập trang web của ngân hàng lần đầu tiên và bạn cần thêm tên người dùng và đánh dấu trình duyệt của mình là “đáng tin cậy”. Khi bạn quay lại, ngân hàng sẽ biết bạn là khách hàng cá nhân hay doanh nghiệp. Vì vậy, họ sẽ đẩy các dịch vụ hoặc thương mại của họ tùy theo tình trạng khách hàng của bạn.
Nội dung được cá nhân hóa có lẽ quan trọng hơn đối với một trang web thương mại điện tử. Hiển thị các sản phẩm đã xem, đã lưu hoặc đã thích gần đây cho người mua sắm trực tuyến có thể dẫn đến tăng chuyển đổi. Làm nổi bật nội dung giỏ hàng bị bỏ qua cho khách hàng quay lại cũng rất quan trọng để duy trì tỷ lệ chuyển đổi cao hơn.
Nội dung trang web được cá nhân hóa đã trở nên được người dùng mong đợi nhiều hơn; và nó sẽ là trọng tâm chi phối hơn nữa cho sự hiện diện web thành công.
Chatbots là một tính năng khác đã phổ biến trong một vài năm và sẽ tiếp tục có liên quan vào năm 2021. Khi trí tuệ nhân tạo và máy học tiếp tục trở nên phức tạp hơn, chúng tôi kỳ vọng sẽ thấy chatbots trở thành tiêu chuẩn cho các yêu cầu dịch vụ khách hàng đơn giản và “mua sắm cá nhân. ”
Ví dụ: nếu một khách hàng truy cập trang web của bạn, tìm kiếm hỗ trợ qua điện thoại và chatbot biết rằng họ có bản nâng cấp điện thoại miễn phí. Chatbot có thể cho họ biết về việc nâng cấp. Điều này có thể dẫn đến trải nghiệm tích cực cho khách hàng và tiết kiệm cho doanh nghiệp chi phí hỗ trợ khách hàng liên quan đến việc nói chuyện với một người trực tiếp.
Thiết kế web đang điều chỉnh để bắt kịp với sự thịnh hành của chatbot thoại và trợ lý ảo. Mặc dù giao diện kích hoạt bằng giọng nói không phổ biến đối với hầu hết các trang web, nhưng xu hướng mới nổi này sẽ không đi đến đâu trong tương lai gần.
Chúng ta có thể mong đợi ngày càng nhiều trang web tích hợp tìm kiếm bằng giọng nói như một tùy chọn cho tìm kiếm văn bản truyền thống.
Tin nổi bật Blog Công nghệ



