Trên một trang web, các tương tác vi mô là các hoạt ảnh nhỏ cung cấp phản hồi tinh tế cho người dùng. Tất cả chúng ta đều quen nhìn thấy một liên kết thay đổi màu sắc khi người dùng di chuột qua nó. Với việc tập trung vào các tương tác vi mô, trải nghiệm tương tự đó có thể được chú ý nhiều hơn để nổi bật hơn một chút. Chẳng hạn như khóa chuột thay đổi thành một hình ảnh khác tùy thuộc vào liên kết mà nó đang di chuột qua.

Micro Animation là những hoạt ảnh nhỏ. Nó cực kỳ hữu ích khi hướng dẫn người dùng thông qua các tương tác của họ với trang web của bạn. Họ cũng có thể thêm một yếu tố vui tươi vào trang web hoạt ảnh vi mô trong banner trang chủ.
Một trong những xu hướng thiết kế web mới nhất cho các trang thương mại điện tử là sử dụng hình ảnh động siêu nhỏ để nâng cao trải nghiệm người dùng và mang đến cho người mua hàng chi tiết sản phẩm của họ.
Chủ nghĩa tối giản hay còn gọi là “thiết kế phẳng” không phải là một xu hướng mới trong thiết kế web. Tuy nhiên, nó thường được kết hợp với rất nhiều không gian trắng (hãy nghĩ đến Apple.) Vào năm 2022, chúng tôi hy vọng mọi người sẽ thử nghiệm chủ nghĩa tối giản đầy màu sắc. Nó không nhất thiết phải toàn màu trắng để trở nên tối giản.

Thiết kế đáp ứng không còn là một lựa chọn nữa. Trang web của bạn phải hoạt động tốt và dễ sử dụng trên các thiết bị di động. Nhưng vào năm 2022, thiết kế web sẽ tiếp tục được tập trung vào việc tạo ra các trang web thân thiện với ngón tay cái.
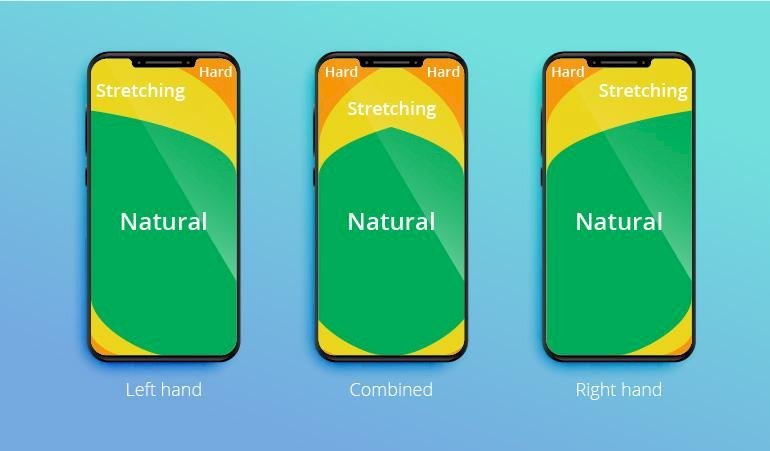
Chính xác thì "thân thiện với ngón tay cái" là gì?
Chúng ta đang nói về cách chúng ta sử dụng điện thoại của mình. Nếu bạn đang đọc nội dung này trên điện thoại của mình ngay bây giờ, hãy xem cách bạn đang cầm nó. Các ngón tay của bạn có thể được quấn quanh mặt sau của điện thoại (hoặc xung quanh tay cầm điện thoại), để ngón tay cái của bạn thực hiện tất cả công việc. Bạn có thể trông như thế này.
Đó là cách hầu hết chúng ta sử dụng điện thoại thông minh và đó là lý do tại sao điều hướng thân thiện với ngón tay cái là điều cần thiết. Đặt thanh điều hướng, menu và thậm chí các nút liên hệ trong không gian mà ngón tay cái của bạn có thể chạm tới (giữa màn hình) giúp trang web của bạn thoải mái hơn khi sử dụng và cải thiện UX của bạn gấp mười lần.

Material design là một ngôn ngữ thiết kế được Google giới thiệu vào năm 2014. Thiết kế web truyền thống trông phẳng. Material design là sử dụng màu sắc và bóng tối để bắt chước thế giới vật chất và kết cấu của nó.
Các biểu tượng của Google cho bộ phần mềm của nó là một ví dụ tuyệt vời về thiết kế material design:

Tin nổi bật Blog Công nghệ



