Hướng dẫn nhanh
Truy cập vào Canva > Nhấn vào Videos > Bấm chọn video để tạo video mới > Thực hiện thêm hình ảnh các phần từ và kéo nhỏ chúng lại, sắp xếp theo chiều ngang, theo thứ tự mà bạn muốn nó xuất hiện trong chuyển động > Nhóm chúng lại. > Thực hiện thêm tên các phần từ và kéo nhỏ chúng lại, sắp xếp theo chiều dọc > Nhóm chúng lại.
Phóng to lần hình ảnh và văn bản tương ứng lên sao cho đặt vừa trên 1 trang > Bấm vào dấu ba chấm của trang > chọn Duplicate page > Thực hiện kéo hình ảnh và nội dung thứ nhất ra khỏi trang và kéo hình con vật và văn bản tiếp theo vào > Tiếp tục thực hiện sao chép trang 2, trang 3 và thực hiện thực hiện tương tự.
Xong hãy di chuyển chuột vào giữa 2 trang > Nhấp vào Add Transition > chọn hiệu ứng chuyển động là Match & Move > Điều chỉnh chuyển động thành 1s > Điều chỉnh thời gian trang thành 1.5 giây và áp dụng cho tất cả các trang.
Hướng dẫn chi tiết
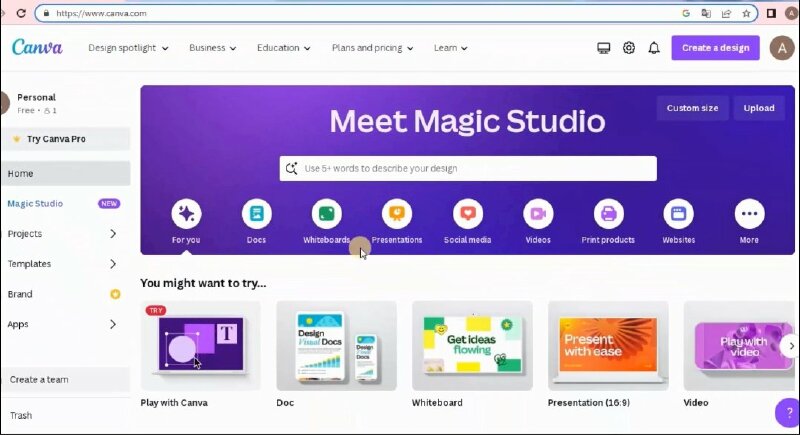
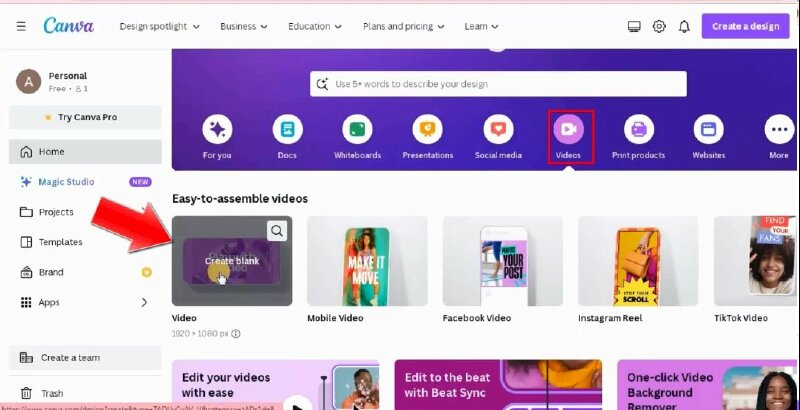
Bước 1: Để tạo hiệu ứng vuốt chuyển động trong Canva đầu tiên hãy truy cập vào Canva và đăng nhập vào tài khoản Canva của bạn.

Bước 2: Tại trang chủ Canva bạn hãy nhấn vào Videos > Bấm chọn video > Ngay sau đó Canva sẽ mở trình chỉnh sửa. Và lúc này bạn sẽ thực hiện thêm các thành phần mà bạn muốn tạo hiệu ứng vuốt chuyển động trong video.

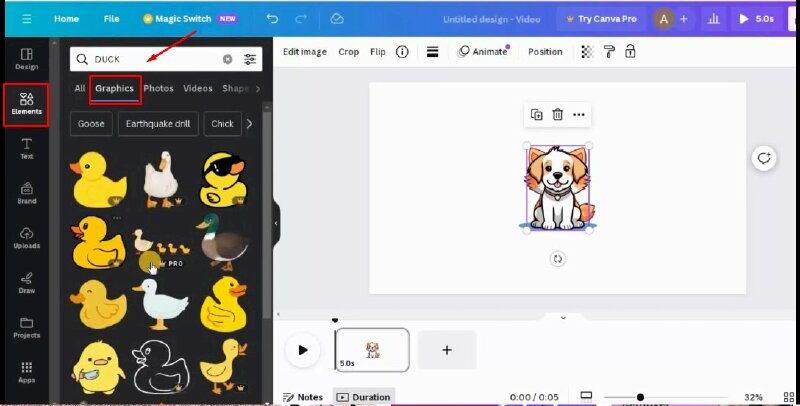
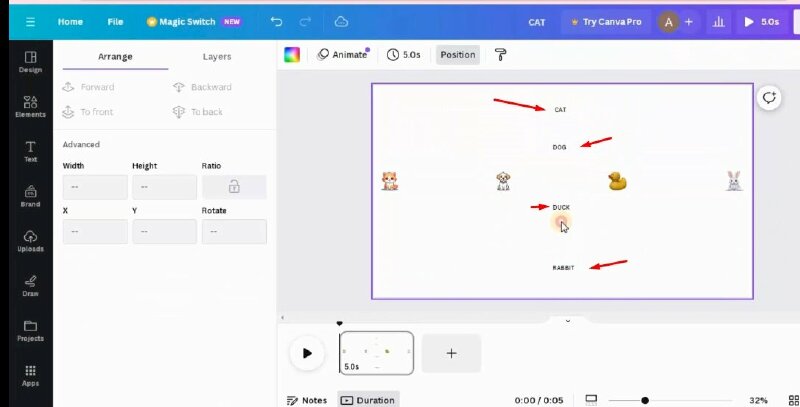
Bước 3: Trong hướng dẫn này chúng ta sẽ thêm hình các con vật. Để thêm hãy nhấn vào Elements > Bấm vào thanh tìm kiếm và nhập để tìm rồi bấm chọn thêm lần lượt các con vật sau:
- CAT
- DOG
- DUCK
- RABBIT

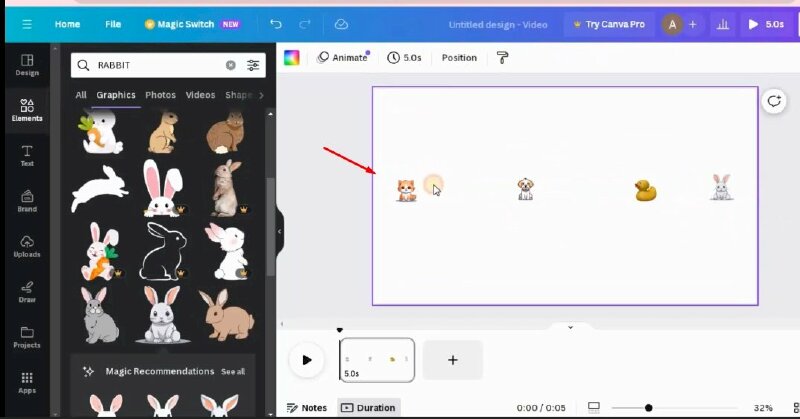
Bước 4: Tiếp đến hãy kéo thu nhỏ các phần tử lại, đặt chúng cách xa nhau và sắp xếp chúng theo thứ tự mà bạn muốn nó xuất hiện trong chuyển động vuốt.

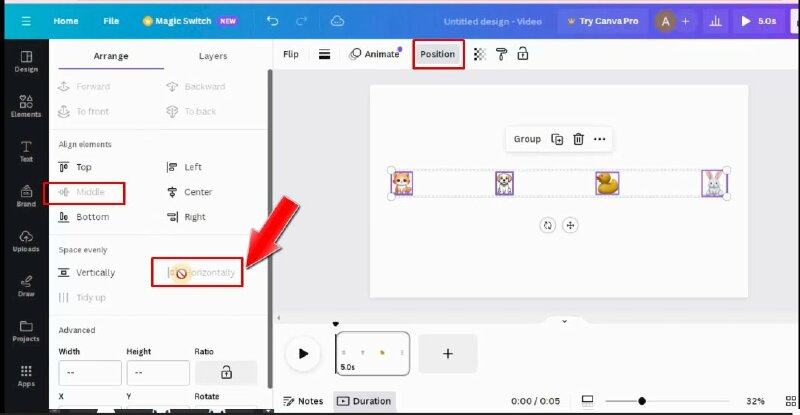
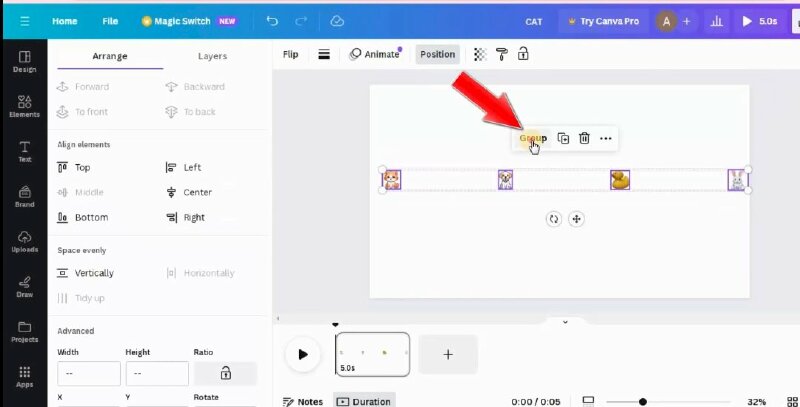
Bước 5: Tiếp đến kéo chọn tất cả các phần tử > bấm vào Position và chọn vào Horizontally và Middle để đặt chúng cách đều nhau theo chiều ngang.

Thực hiện nhóm chúng lại.

Bước 6: Tiếp theo sẽ thực hiện thêm tên của các loại động vật trên. Hãy bấm phím T để thêm văn bản > nhập lần lượt tên các con vật theo thứ tự > kéo chúng nhỏ xuống và đặt chúng cách xa nhau.

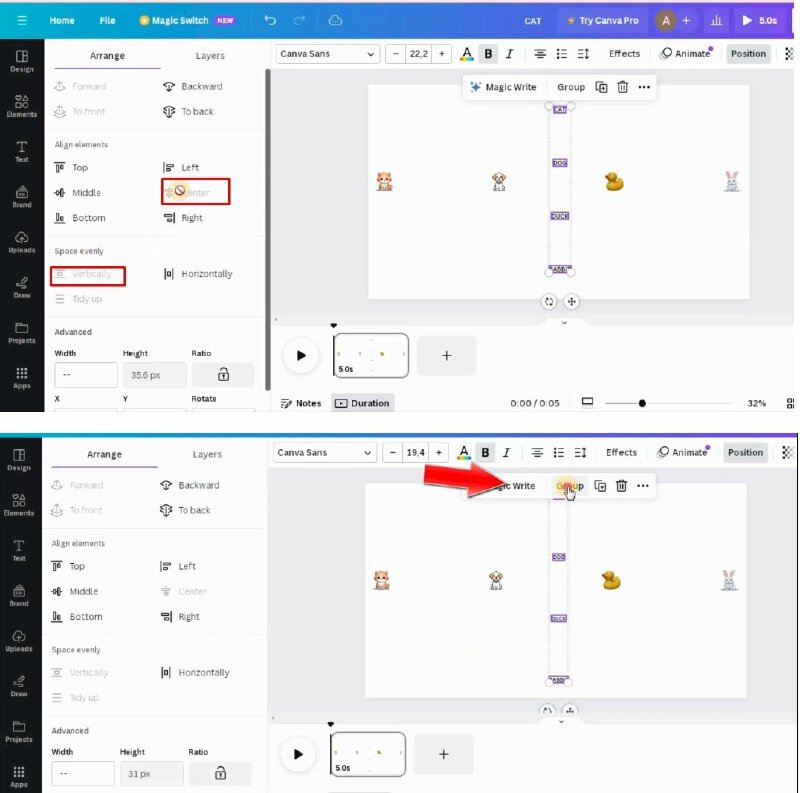
Bước 7: Tiếp đến kéo chọn văn bản > bấm vào Position và chọn vào Vertically và Center để đặt chúng cách đều nhau theo chiều dọc. Và thực hiện nhóm chúng lại.

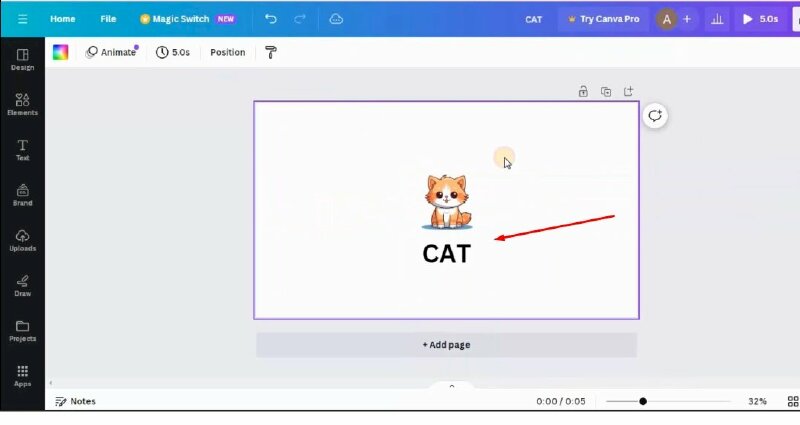
Bước 8: Hãy phóng to văn bản lên đặt sao cho nó hiển thị một tên trên trang > Hãy bắt đầu với con mèo, hãy kéo hình ảnh con mèo vào giữa trang.

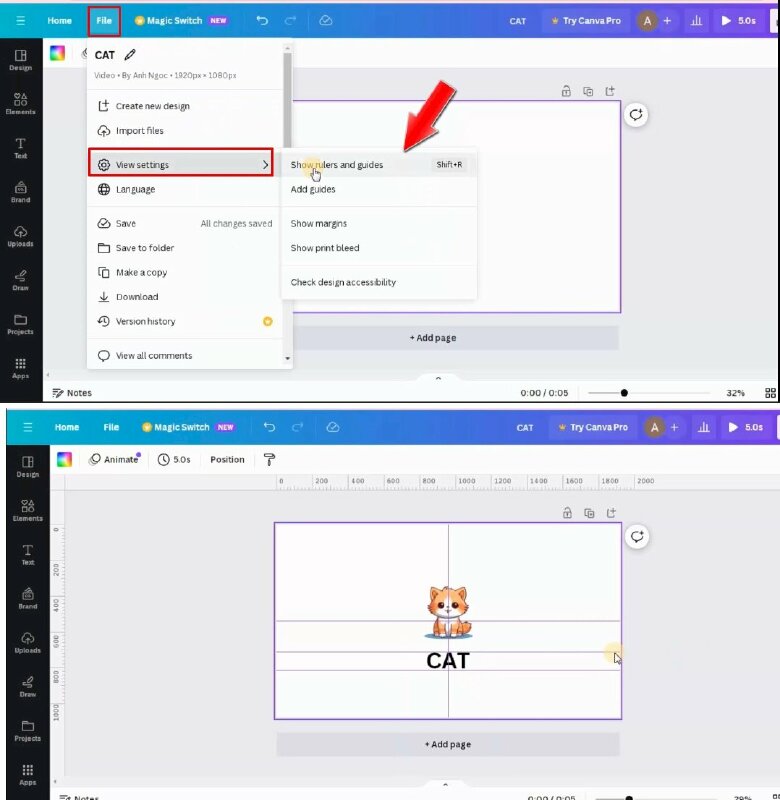
Bước 9: Chúng ta sẽ bật thước kẻ và đường dẫn để giúp căn chỉnh thiết kế chính xác. Để thực hiện hãy bấm vào file > Bấm vào View settings > Chọn Show ruler and guides. Thực hiện thêm đường dẫn vào bằng cách đặt chuột vào thước và kéo đường dẫn từ thước kẻ phía trên hoặc bên trái vào thiết kế.

Dựa vào đường dẫn hãy thực hiện căn chỉnh hình ảnh con vật và văn bản cho phù hợp, và đồng nhất trên các trang còn lại.
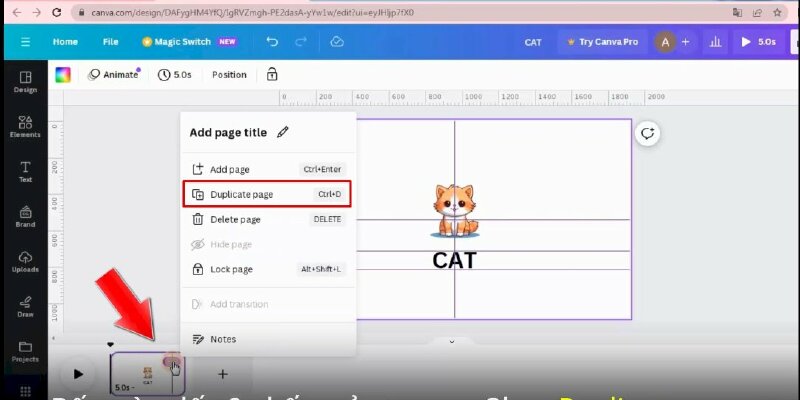
Bước 10: Sau khi đã thực hiện xong bạn hãy xuống phần này, bấm vào dấu ba chấm của trang > chọn Duplicate page.

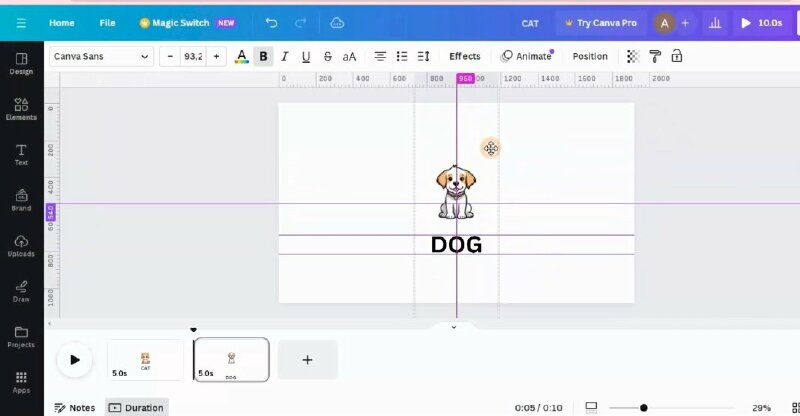
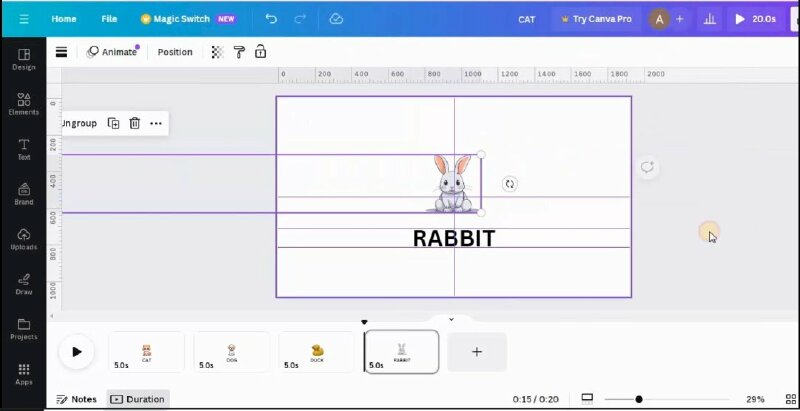
Tại trang thứ 2 hãy di chuyển hình ảnh con mèo và văn bản ra khỏi trang và kéo hình con vật, văn bản tiếp theo xuất hiện, đặt chúng cho phù hợp đúng như đường dẫn.

Tiếp tục thực hiện sao chép trang 2, trang 3 và thực hiện thực hiện tương tự.

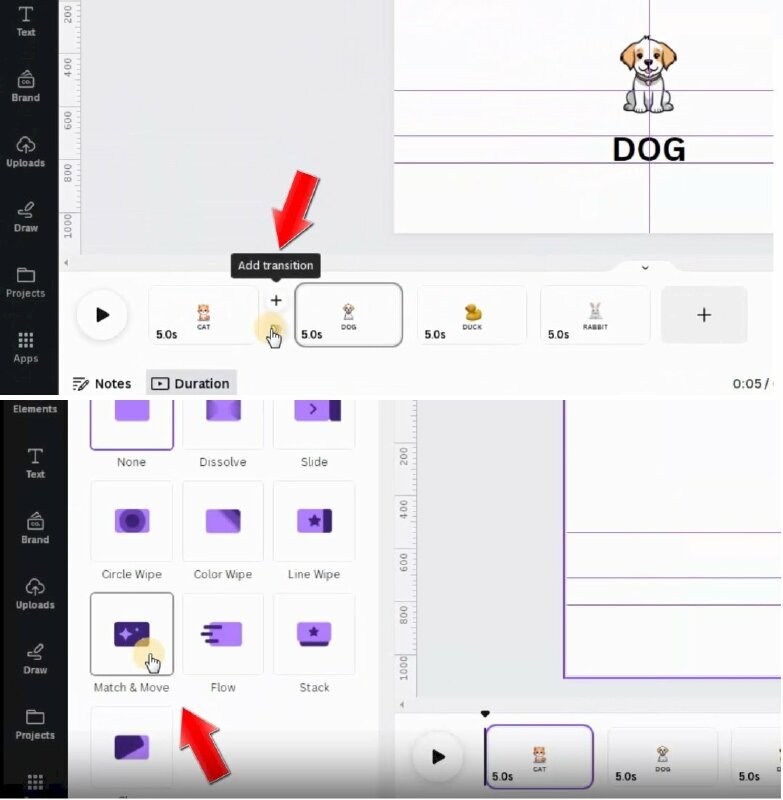
Bước 11: Sau khi xong, sẽ thực hiện thêm hiệu ứng chuyển tiếp Match & Move giữa các trang bằng cách: hãy di chuyển chuột vào giữa 2 trang > Nhấp vào Add Transition > chọn hiệu ứng chuyển động là Match & Move.

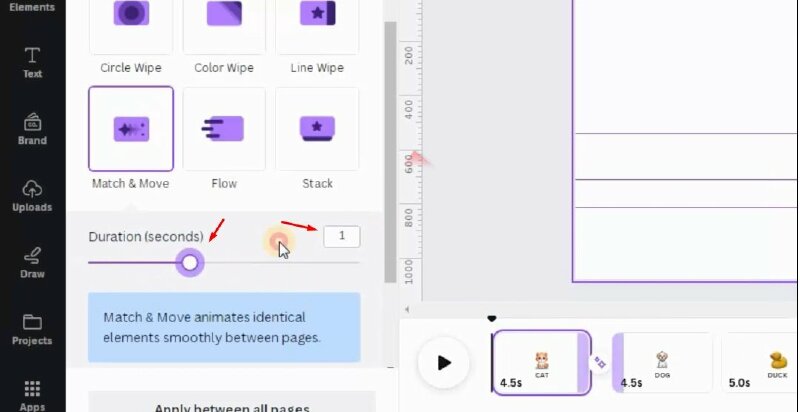
Để chuyển động chậm hơn tại Duration sẽ đặt thành 1 giây.

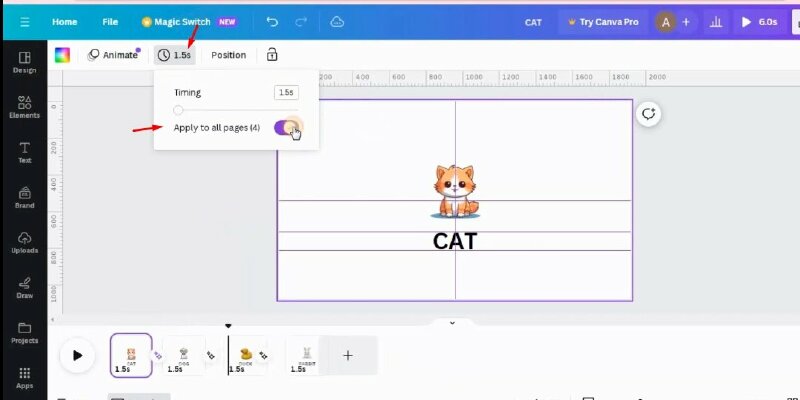
Bước 12: Cuối cùng hãy đổi thời gian trang thành 1.5 giây > Bấm chọn áp dụng cho tất cả các trang.

Như vậy là chúng tôi đã hướng dẫn xong tạo hiệu ứng vuốt chuyển động trong Canva. Hy vọng bạn có thể dễ dàng thực hiện được.