Mẫu Canva dùng ngay: banner gym để đăng trên mạng xã hội
Cách thiết kế banner gym đẹp bằng Canva để đăng trên mạng xã hội
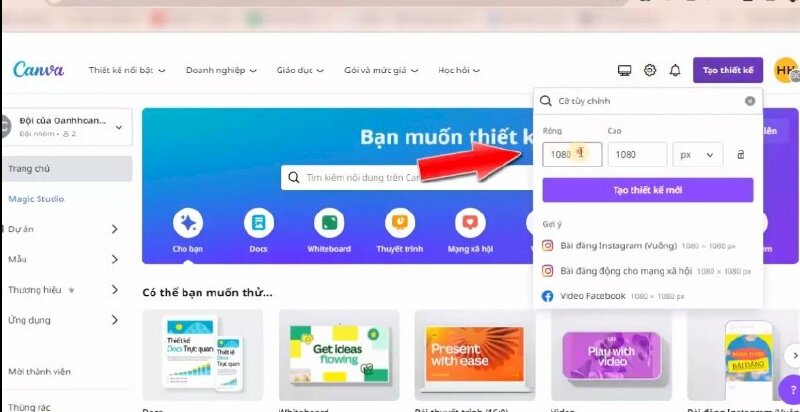
Bước 1: Truy cập vào canva.com và đăng nhập vào tài khoản Canva của bạn. Tại trang chủ Canva bạn hãy nhấn vào Tạo thiết kế > Bấm vào Cỡ tùy chỉnh > nhập kích thước vào > sau đó bấm Tạo thiết kế mới > Canva sẽ mở trình chỉnh sửa để bạn bắt đầu thiết kế.

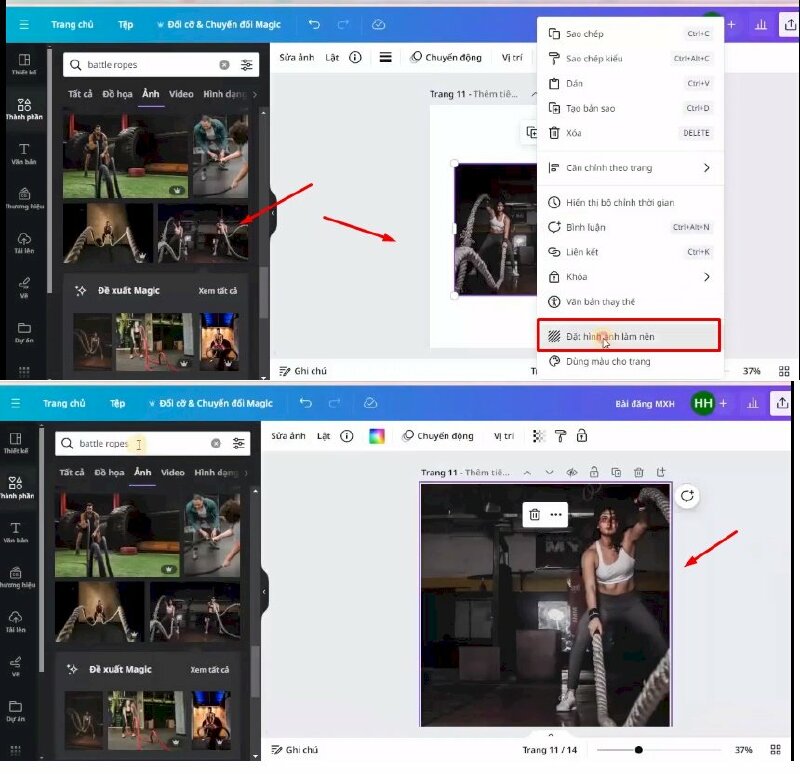
Bước 2: Đầu tiên bạn hãy vào mục Thành phần và tìm từ khóa "battle ropes" > Chọn tấm ảnh để thêm vào thiết kế > Nhấn chuột phải > Chọn Đặt hình ảnh làm nền. Sau đó thực hiện kéo điều chỉnh tấm ảnh lại.

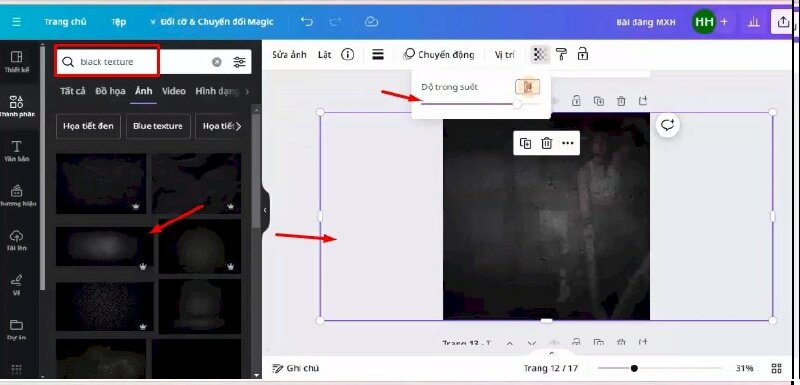
Bước 3: Tiếp đến bạn hãy tìm từ khóa "black texture" > Chọn tấm ảnh này để thêm vào thiết kế > Thực hiện kéo to tấm ảnh ra > Thực hiện giảm độ trong suốt xuống 80.

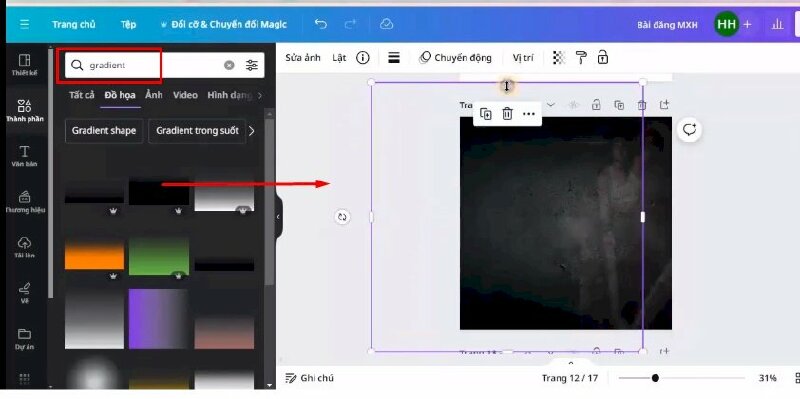
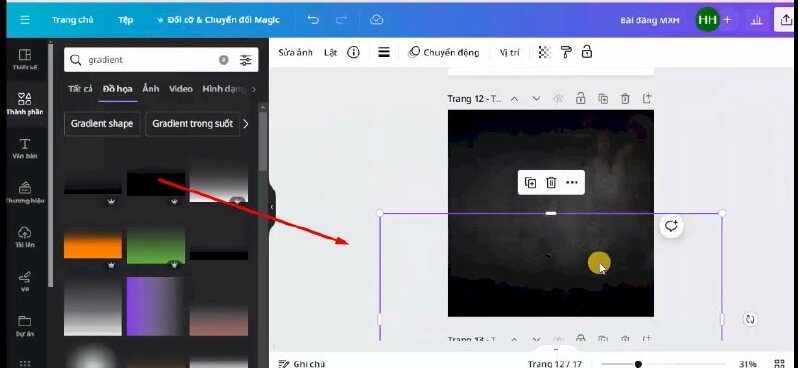
Bước 4: Sau đó tìm tìm từ khóa "gradient" > Bấm qua mục đồ họa > Chọn mẫu "Black Gradient Background" để thêm vào thiết kế > Xoay dọc tấm ảnh lại và đặt phía bên trái > Bấm vào dấu ba chấm và chọn lùi một lớp > Thực hiện kéo điều chỉnh kích thước.

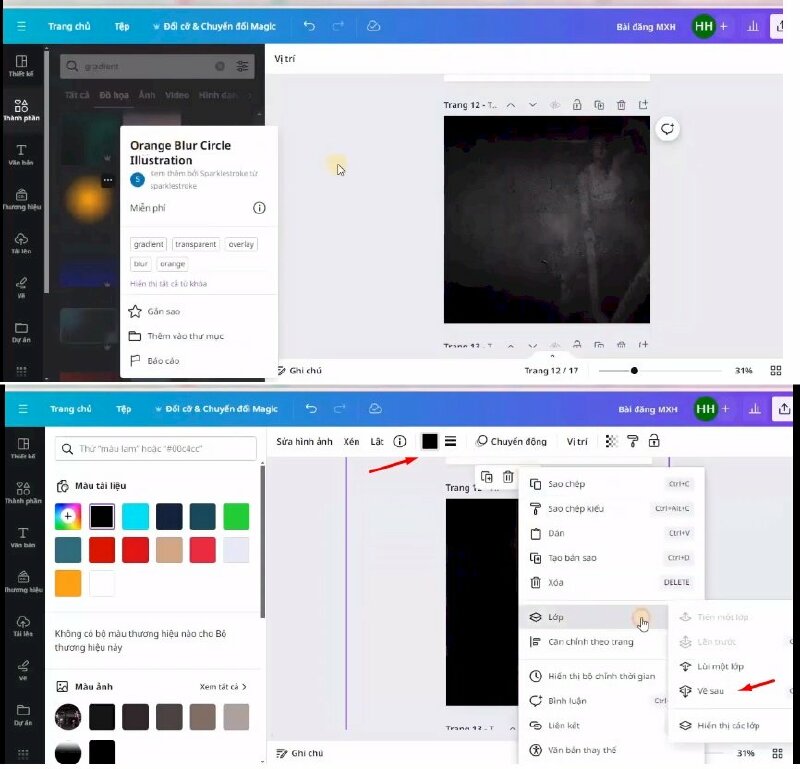
Bước 5: Tiếp đến bấm thêm mẫu "Orange Blur Circle Illustration" vào thiết kế > Đổi màu thành màu đen > Kéo kích thước to ra > di chuyển lên vị trí này và bấm lùi về sau.

Bước 6: Tiếp tục bấm thêm lớp "Black Gradient Background" vào > kéo xuống phía dưới, điều chỉnh kích thước cho phù hợp sau đó bấm lùi về sau.

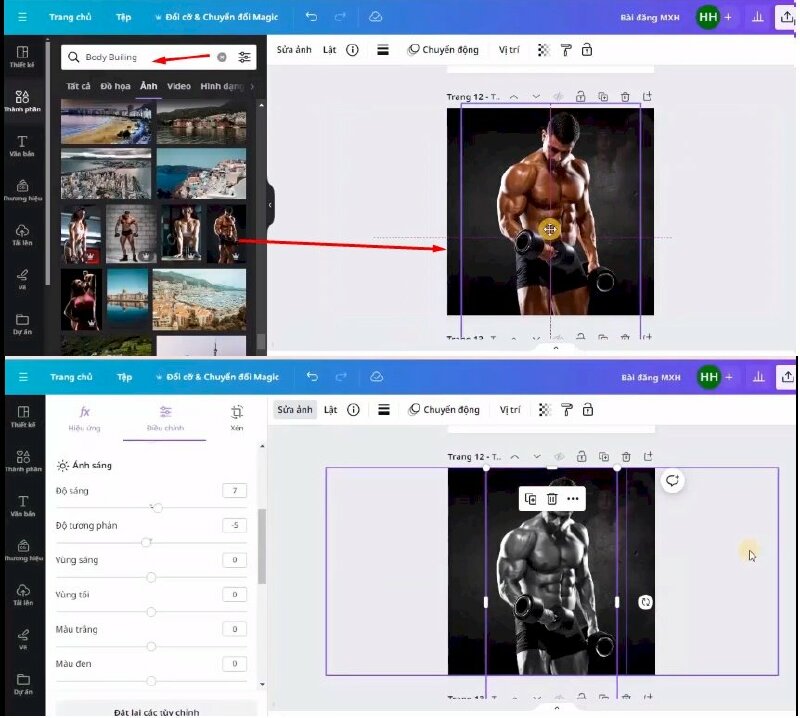
Bước 7: Sau đó hãy vào Thành phần và tìm kiếm từ khóa "Body Builing" > Bấm qua mục ảnh > chọn tấm ảnh này để thêm vào thiết kế > Bấm sửa ảnh > chọn xóa nền > kéo điều chỉnh tấm ảnh to ra > Bấm vào Sửa ảnh > qua mục Điều chỉnh và thực hiện điều chỉnh các thông số như sau:
- Brightness (độ sáng): 7
- Contrast (Sự tương phản): -5
- Saturation (Độ bão hòa): -100
- Clarity (Độ rõ): 30

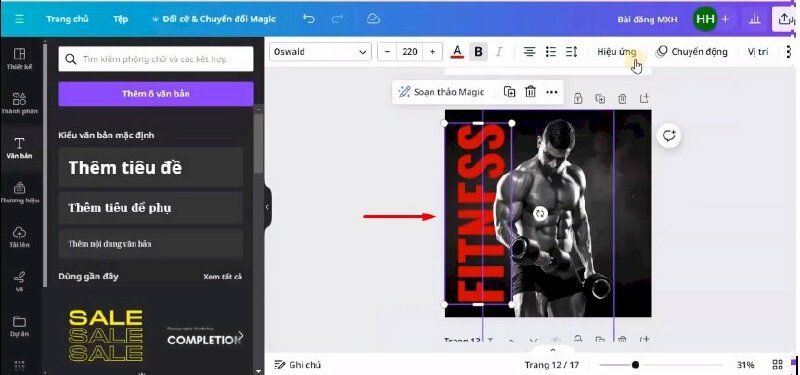
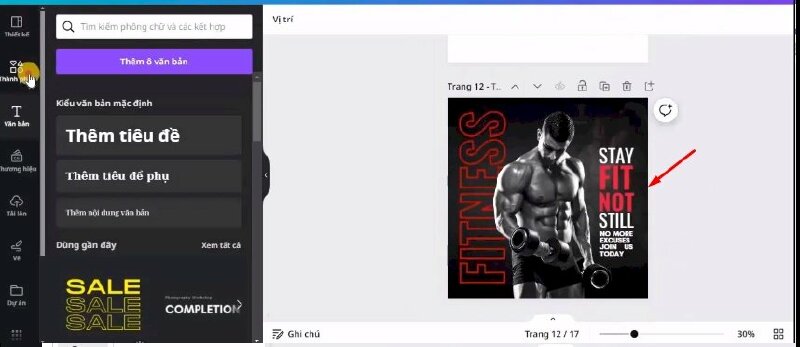
Bước 8: Tiếp đến bấm vào Văn bản > Chọn Thêm tiêu đề > Nhập chữ "FITNESS" vào và thực hiện điều chỉnh thành phông chữ Oswald (Bold in đậm), kích thước (220), đổi màu chữ (#CC0000) và thực hiện xoay chữ dọc lại > Di chuyển qua vị trí này > Bấm lùi về sau 1 lớp.

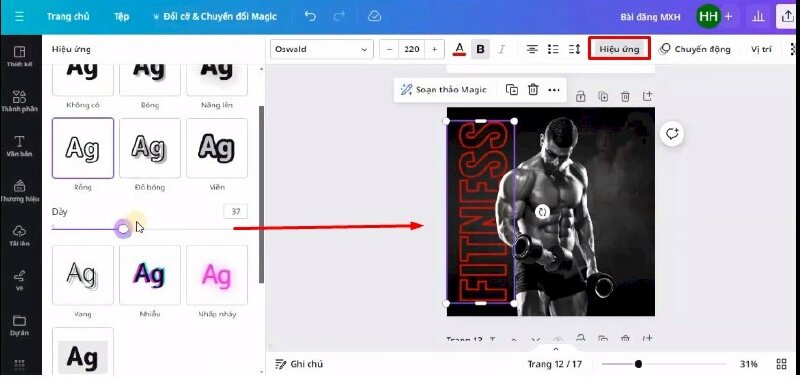
Sau đó bấm vào Hiệu ứng > chọn Rỗng > thực hiện điều chỉnh độ dày 37

Bước 9: Tiếp tục bấm thêm nội dung và thực hiện điều chỉnh phông chữ, kích thước, vị trí, màu chữ như sau:
- STAY phông chữ Oswald, kích thước chữ 76
- FIT > phông chữ Oswald (Bold in đậm), kích thước chữ 120, màu chữ #DD1640
- NOT > phông chữ Oswald (Bold in đậm), kích thước chữ 92, màu chữ #DD1640
- STILL > phông chữ Oswald, kích thước chữ 73
Thêm nội dung "NO MORE EXCUSES JOIN US TODAY" thực hiện điều chỉnh thành phông chữ Mont, kích thước 27, màu chữ.

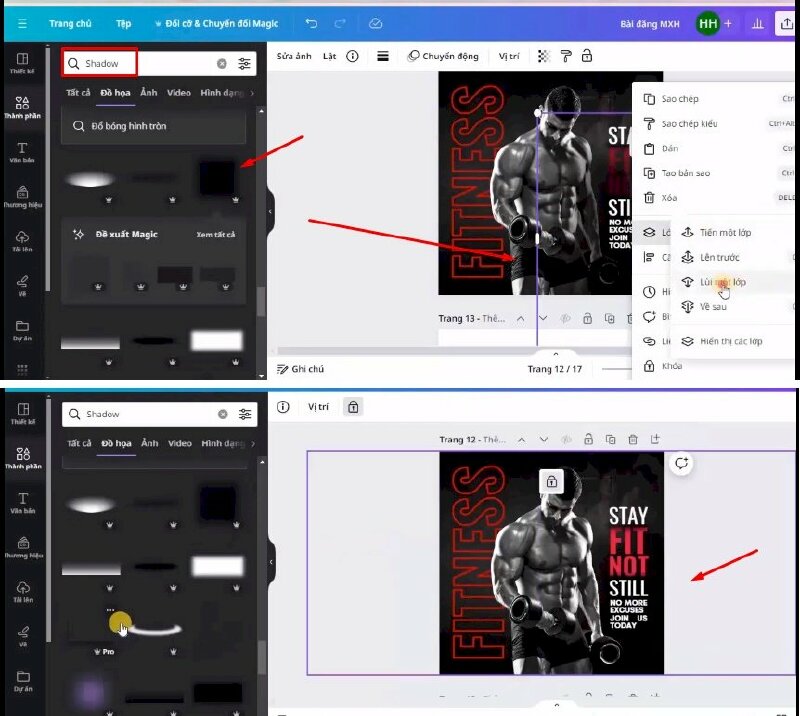
Bước 10: Sau đó vào đây và gõ tìm từ khóa "Shadow" > Bấm qua mục Đồ họa > Chọn mẫu "Realistic shadow effect for design" thêm vào thiết kế và thực hiện điều chỉnh.

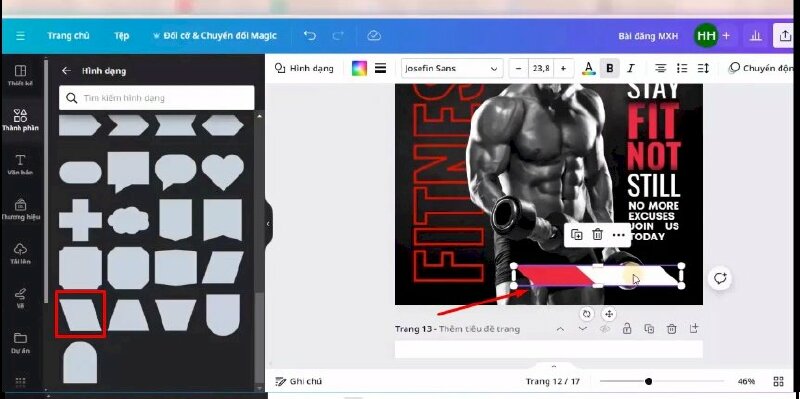
Bước 11: Tiếp đến hãy vào thành phần > Bấm vào Hình dạng > Bấm thêm hình vào thiết kế > Thực hiện đổi màu > Kéo điều chỉnh và di chuyển xuống vị trí này > Bấm nhân đôi lên, thực hiện đổi màu và kéo điều chỉnh kích thước.

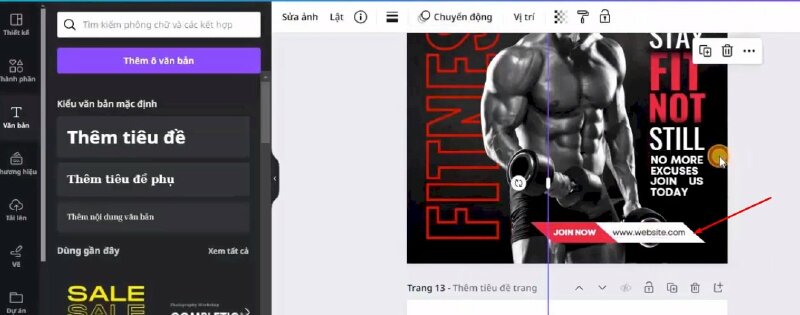
Bước 12: Tiếp đến bấm thêm văn bản vào

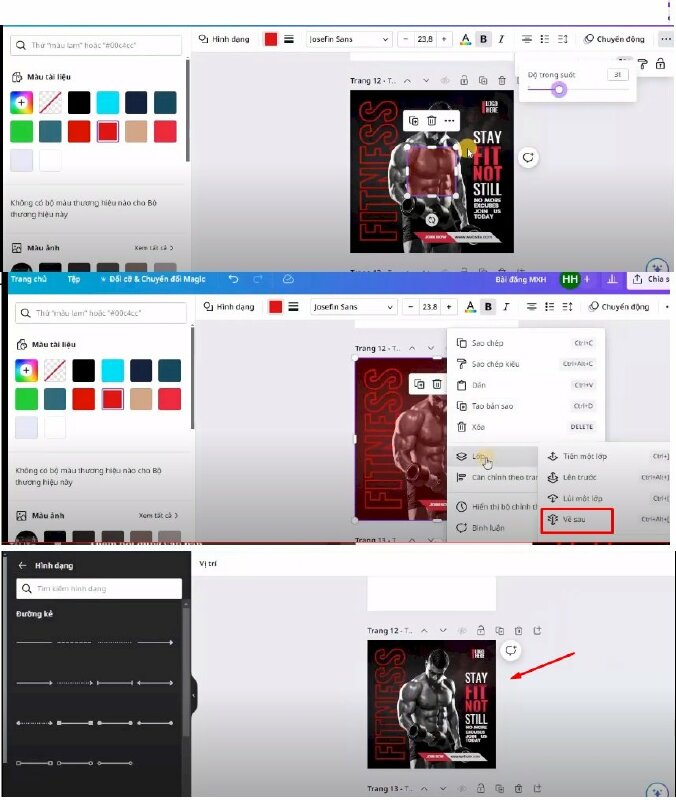
Bước 13: Cuối cùng hãy bấm thêm hình vuông vào thiết kế > Bấm đổi màu thành màu đỏ #D10317 > Điều chỉnh độ trong suốt về 31 > thực hiện kéo to ra và bấm lùi về sau.

Như vậy là mình đã hướng dẫn xong cách thiết kế banner gym đẹp, chuyên nghiệp bằng Canva. Hy vọng bạn có thể dễ dàng thực hiện được.