Mẫu Canva dùng ngay: banner sữa rửa mặt cho nam
Hướng dẫn thiết kế banner sữa rửa mặt cho nam đẹp, chuyên nghiệp bằng Canva
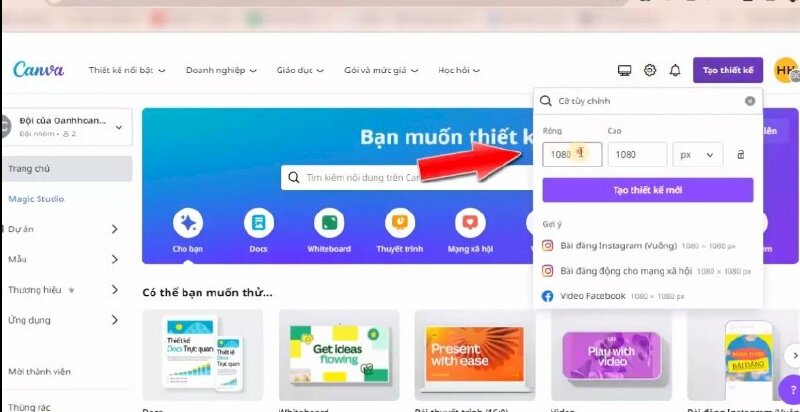
Bước 1: Truy cập vào canva.com và đăng nhập vào tài khoản Canva của bạn. Tại trang chủ Canva bạn hãy nhấn vào Tạo thiết kế > Bấm vào Cỡ tùy chỉnh > nhập kích thước vào > sau đó bấm Tạo thiết kế mới > Canva sẽ mở trình chỉnh sửa để bạn bắt đầu thiết kế.

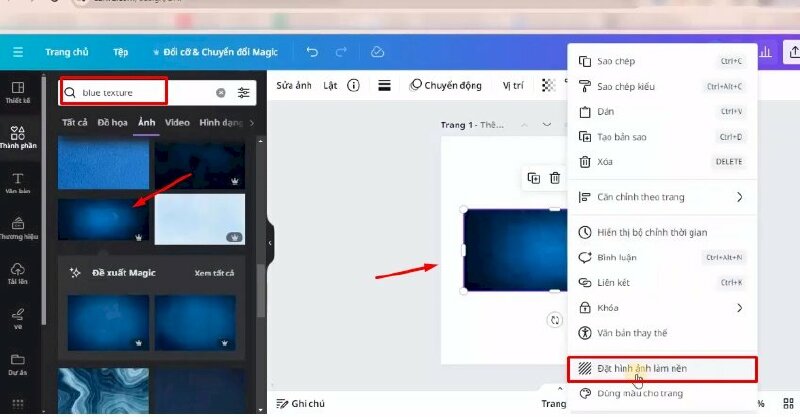
Bước 2: Đầu tiên bạn hãy vào mục Thành phần và tìm từ khóa "blue texture" > bấm qua mục Ảnh > chọn tấm ảnh này để thêm vào thiết kế > Nhấn chuột phải > Chọn Đặt hình ảnh làm nền.

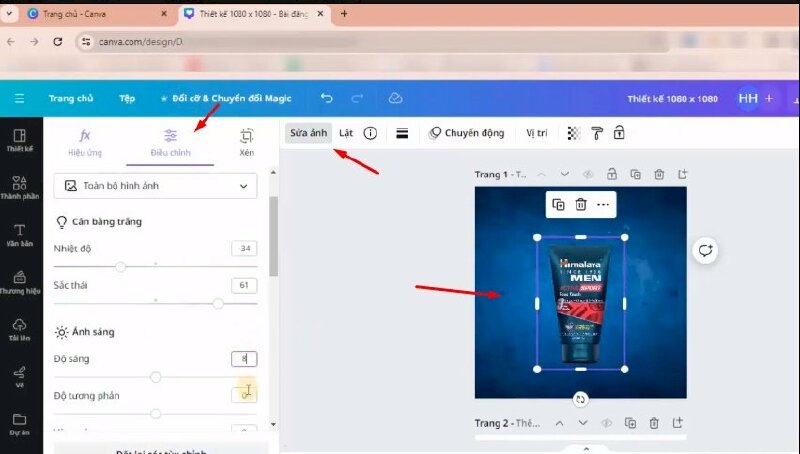
Bước 3: Tiếp đến bạn hãy bấm thêm hình sản phẩm sữa rửa mặt vào thiết kế > Bấm sửa ảnh > Chọn xóa nền. Điều chỉnh kích thước lại cho phù hợp.

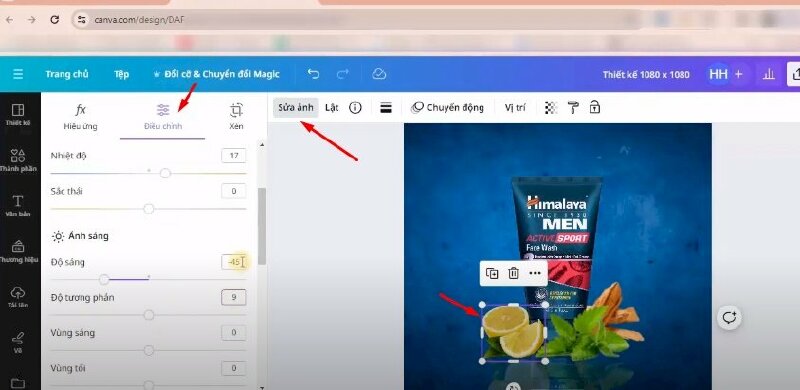
Bấm tiếp vào sửa ảnh > chọn Điều chỉnh > Thực hiện điều chỉnh như sau:
- Nhiệt độ: -34
- Sắc thái: 61
- Độ sáng: 8
- Sự tương phản: 29
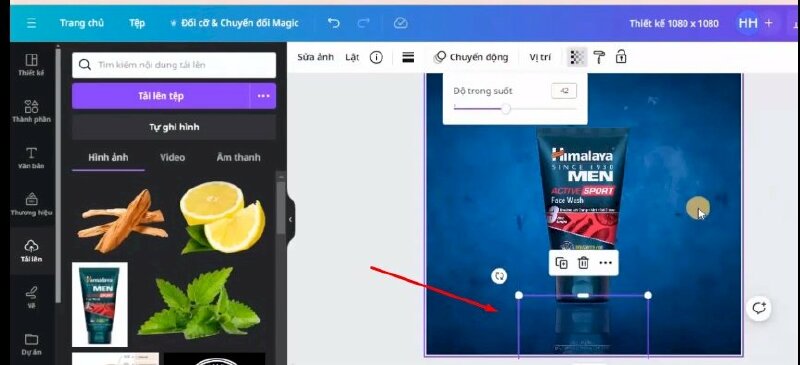
Bước 4: Bấm vào tạo bản sao > Bấm vào Lật > Chọn lật dọc > Kéo di chuyển xuống vị trí dưới và thực hiện điều chỉnh độ trong suốt xuống 42 để tạo hiệu ứng bóng đổ.

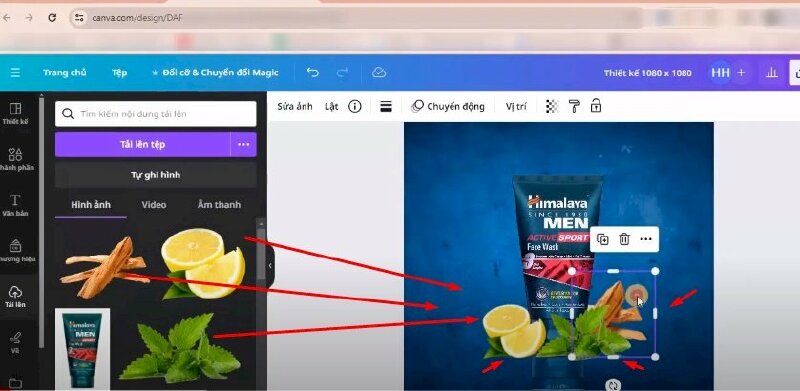
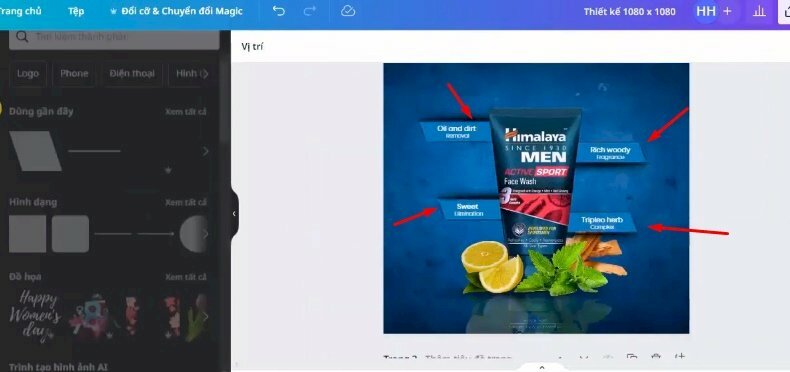
Bước 5: Sau đó bạn hãy bấm thêm các hình ảnh vào thiết kế kéo điều chỉnh kích thước nhỏ lại và di chuyển đến các vị trí phù hợp.

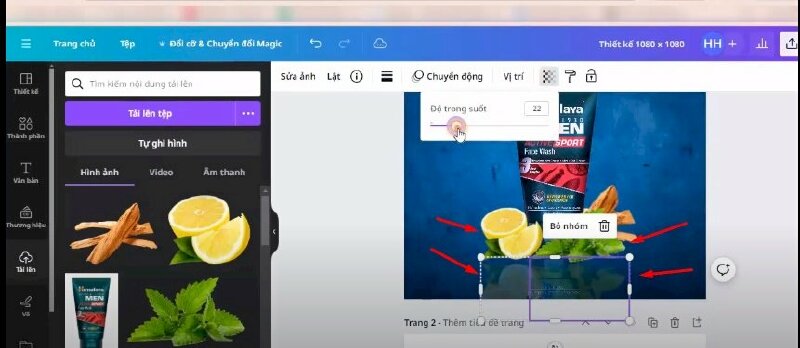
Bước 6: Bấm chọn 2 hình này và nhóm lại > Bấm tạo bản sao > Bấm vào lật, chọn lật dọc để lật tấm ảnh lại > Sau đó kéo di chuyển xuống vị trí này > Và thực hiện điều chỉnh độ trong suốt.

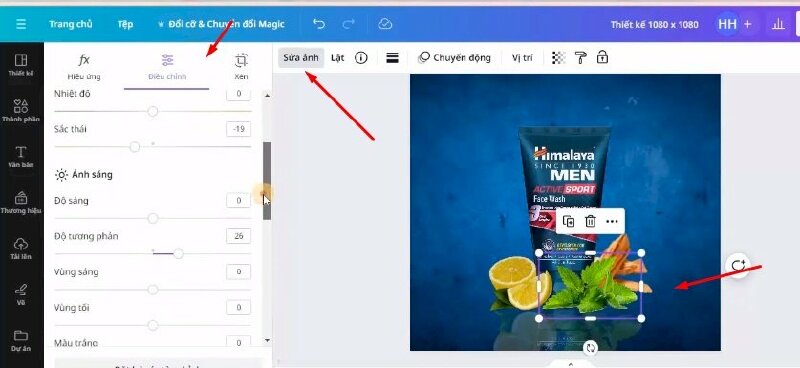
Bước 7: Tiếp chọn ảnh quả chanh, bấm sửa ảnh > bấm qua mục điều chỉnh và thực hiện điều chỉnh ảnh như sau:
- Nhiệt độ: 17
- Độ sáng: -45
- Sự tương phản: 9
- Độ rực màu: 37

Tiếp tục chỉnh sửa lá:
- Contrast: Sự tương phản > 26
- Tint: sắc thái > -19

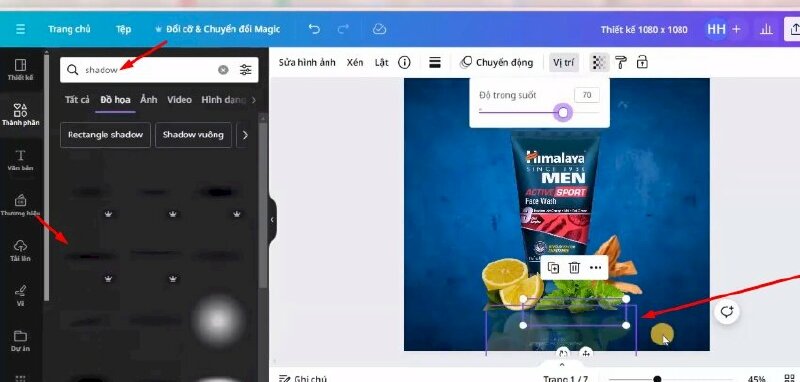
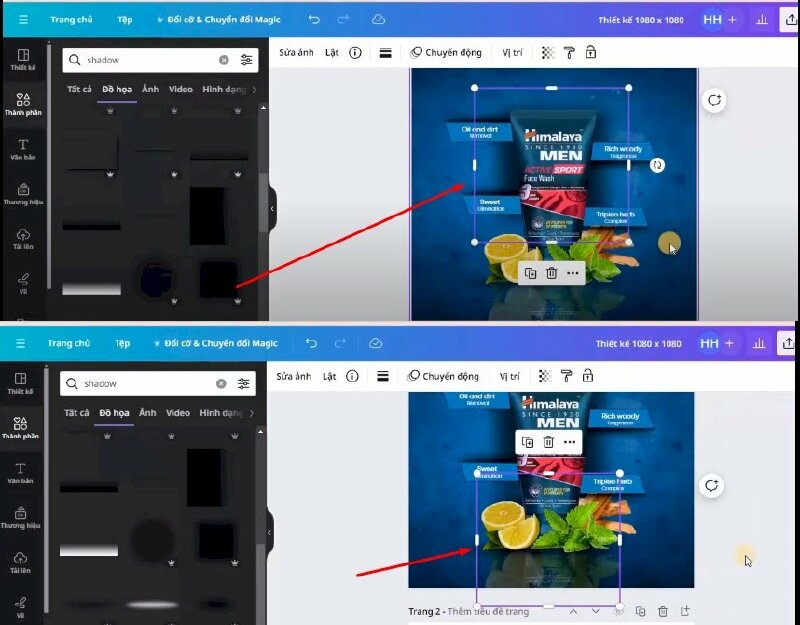
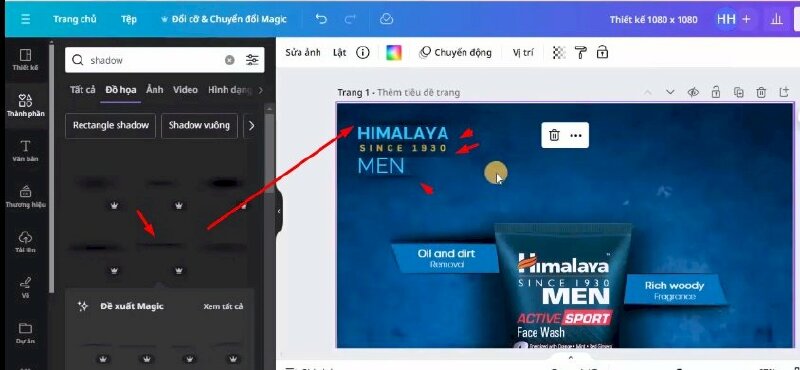
Bước 8: Vào mục Thành phần và tìm từ khóa "shadow" > Bấm qua mục Đồ họa > Chọn mẫu "shadow effect" để thêm vào thiết kế > Kéo điều chỉnh kích thước, vị trí và giảm độ trong suốt. Bấm lùi về sau, rồi thực hiện bấm tạo bản sao và di chuyển qua vị trí này.

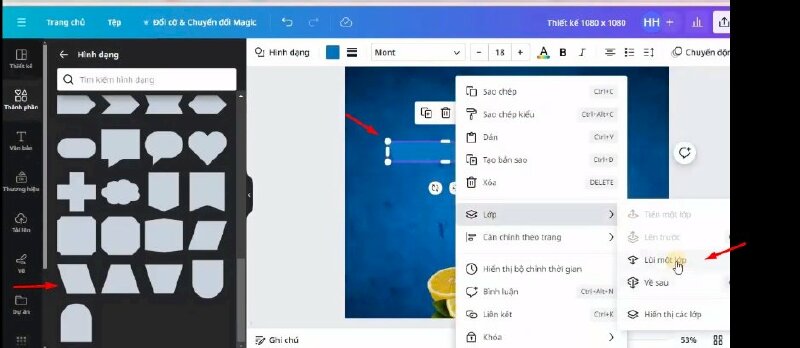
Bước 9: Tiếp theo hãy vào mục Thành phần > bấm vào Hình dạng > Bấm chọn hình để thêm vào thiết kế > Kéo điều chỉnh > bấm lùi về sau.

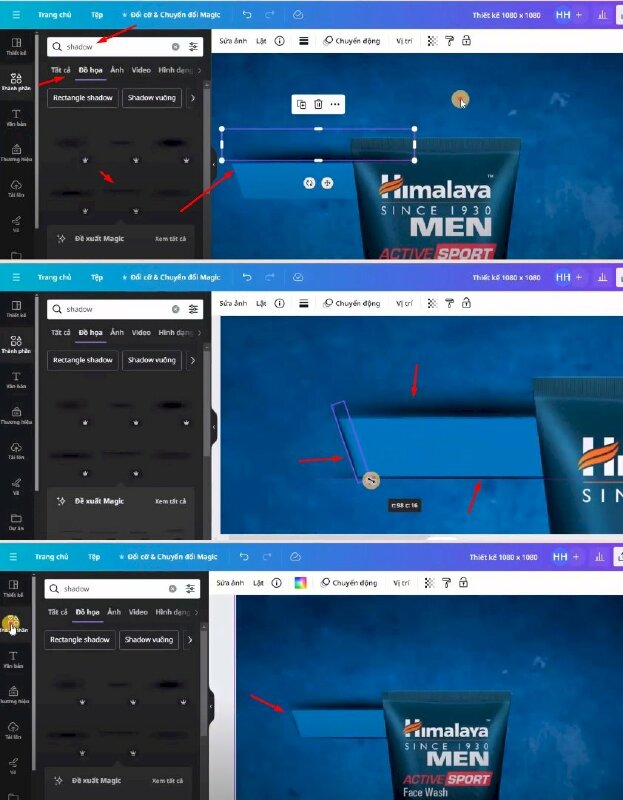
Sau đó hãy vào thành phần > bấm tìm kiếm từ khóa "shadow" > Bấm qua mục Đồ họa > Chọn mẫu "border shadow horizontal" để thêm vào thiết kế > Kéo điều chỉnh kích thước, di chuyển đến vị trí này, và thực hiện như hình dưới đây.

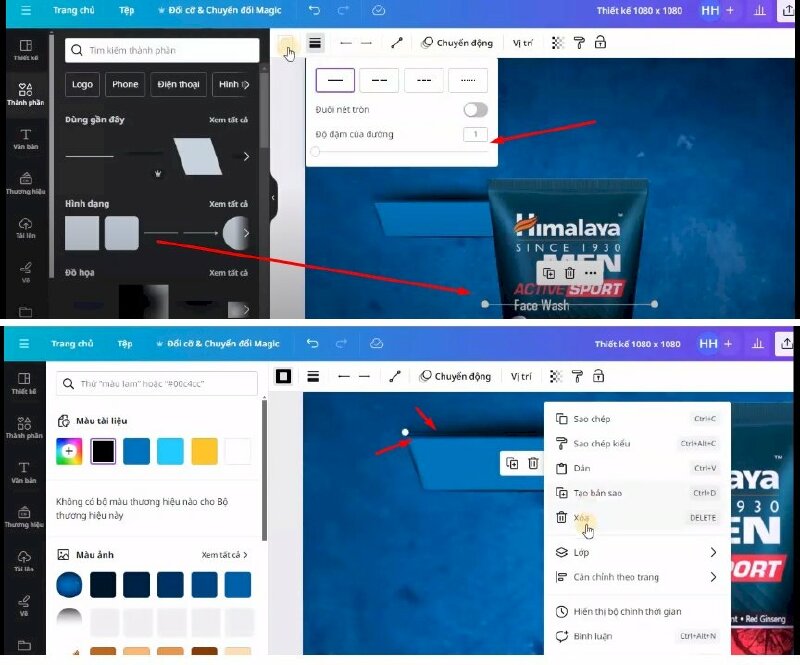
Tiếp theo bấm thêm đường kẻ vào thiết kế > Thực hiện điều chỉnh độ đậm của đường > Đổi màu đường kẻ > Di chuyển đến vị trí trên, bấm lùi về sau 1 lớp. Bấm tạo bản sao, di chuyển lên đây, và bấm lùi về sau 1 lớp.

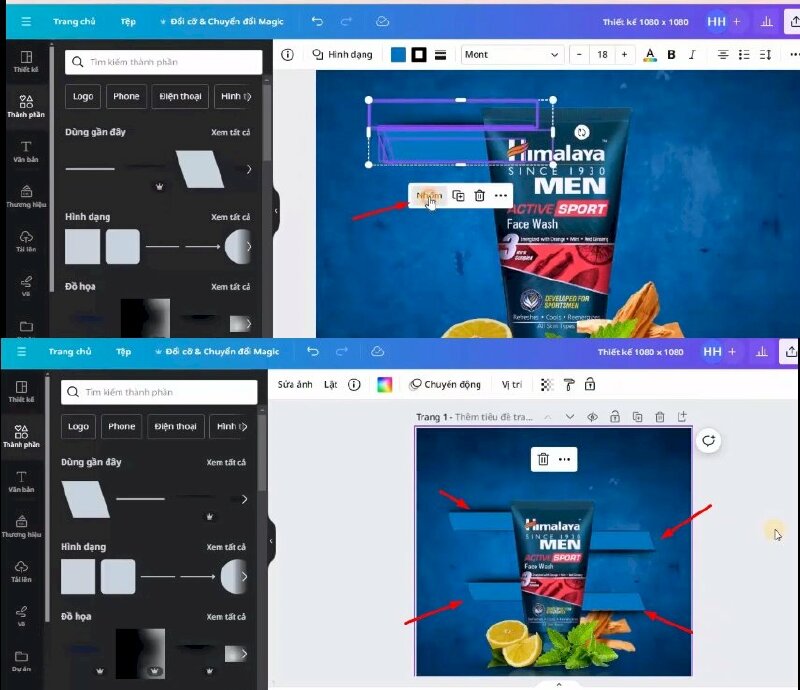
Bước 10: Bây giờ mình sẽ nhóm chúng lại với nhau, và di chuyển đến các vị trí này.

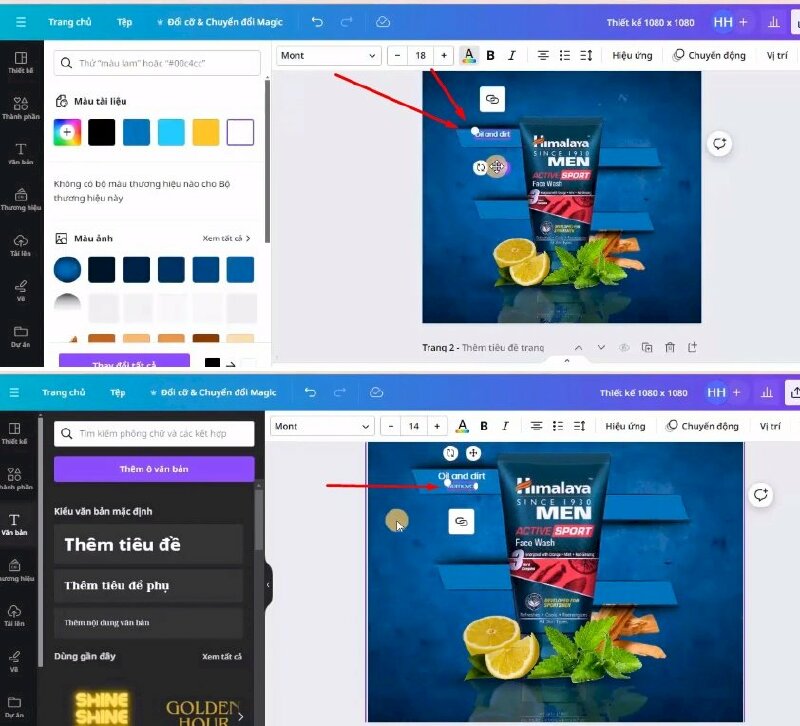
Bước 11: Tiếp đến bấm vào Văn bản > Chọn Thêm nội dung văn bản > Nhập nội dung vào, di chuyển vị trí và thực hiện điều chỉnh phông chữ, kích thước, đổi màu chữ. Sau đó bấm Tạo bản sao > đổi nội dung, phông chữ và di chuyển đến đây.

Bước 12: Sau đó nhóm 2 nội dung này lại và thực hiện di chuyển đến các vị trí này và hãy thay đổi nội dung cho phù hợp.

Bước 13: Sau đó hãy vào thành phần > Bấm tìm kiếm từ khóa "shadow" > Bấm qua mục Đồ họa > Chọn mẫu này để thêm vào thiết kế > Kéo điều chỉnh kích thước, di chuyển đến vị trí này, và thực hiện bấm lùi về sau. Nhấn tạo bản sao, di chuyển xuống vị trí dưới này, rồi hãy kéo điều chỉnh kích thước cho phù hợp.

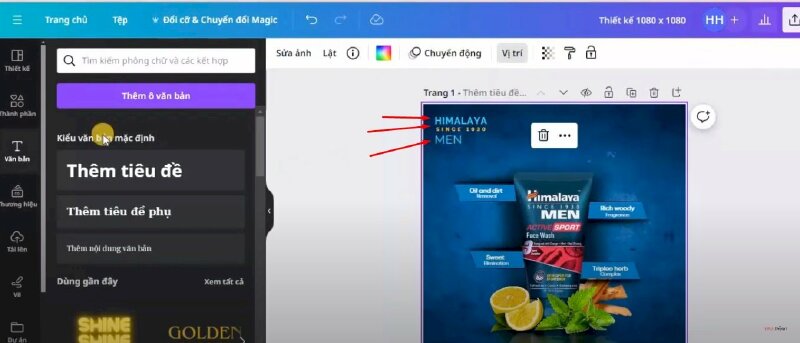
Bước 14: Tiếp đến bấm vào Văn bản > Chọn Thêm tiêu đề > Nhập nội dung vào, di chuyển đến vị trí này và thực hiện điều chỉnh phông chữ, kích thước, đổi màu chữ như sau
- HIMALAYA: Phông chữ Raleway - in đậm, kích thước 30, giãn trên 35, màu chữ #2EDAFF
- SINCE 1930: Phông chữ Canva Sans - in đậm, kích thước 15, giãn chữ 493, màu chữ #FFCB30
- MEN: Phông chữ Raleway - in đậm, kích thước 36, màu chữ #2EDAFF

Bước 15: Sau đó hãy vào thành phần > Bấm tìm kiếm từ khóa "shadow " > bấm qua mục Đồ họa > chọn mẫu "border shadow horizontal" để thêm vào thiết kế > kéo điều chỉnh kích thước, di chuyển đến vị trí này.

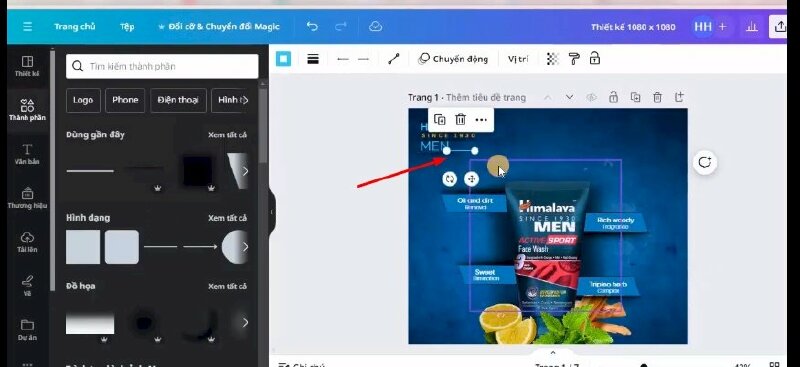
Bước 16: Bây giờ mình sẽ bấm vào thành phần chọn thêm đường kẻ vào thiết kế, thực hiện thay đổi màu sắc đường kẻ, độ đậm của đường, di chuyển lên đây và thực hiện điều chỉnh

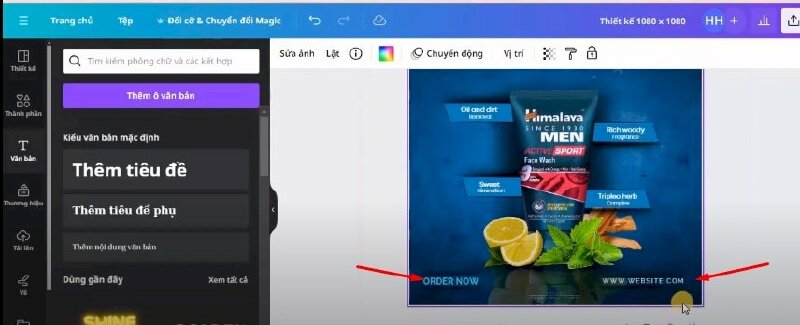
Bước 17: Sau đó hãy bấm vào Văn bản > Chọn Thêm tiêu đề > Nhập nội dung vào, di chuyển đến vị trí này và thực hiện điều chỉnh phông chữ, kích thước, đổi màu chữ, rồi thực hiện thêm các chi tiết vào thiết kế như sau
- ORDER NOW: Phông chữ Raleway - in đậm, kích thước 25, màu chữ #2EDAFF
- WWW.WEBSITE...: Phông chữ Raleway, kích thước 17, giãn chữ 213.

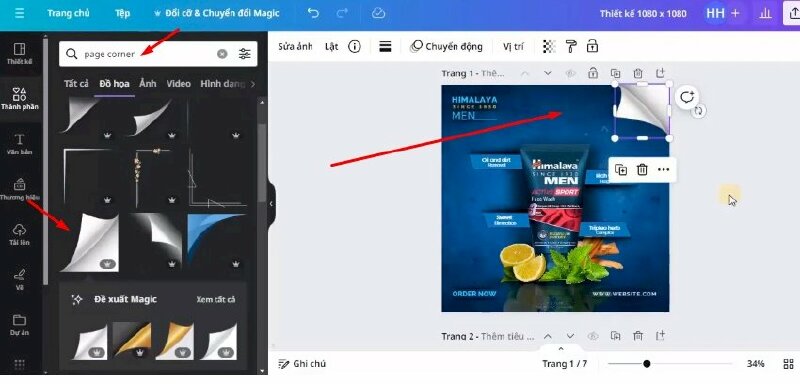
Bước 18: Cuối cùng hãy vào mục thành phần tìm kiếm từ khóa "page corner" thêm vào thiết kế và thực hiện điều chỉnh.

Như vậy là mình đã hướng dẫn xong cách thiết kế banner sữa rửa mặt cho nam đẹp, chuyên nghiệp bằng Canva. Hy vọng bạn có thể dễ dàng thực hiện được.