Mẫu Canva dùng ngay: banner giảm giá giày thể thao
Cách thiết kế banner giảm giá giày thể thao bằng Canva
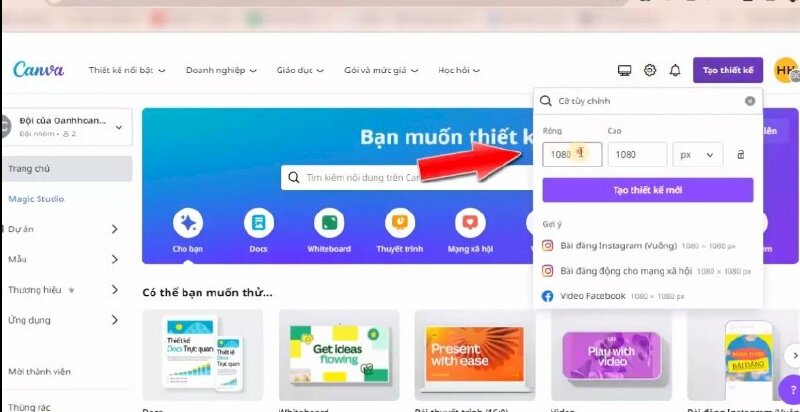
Bước 1: Tại trang chủ Canva bạn hãy nhấn vào Tạo thiết kế > Bấm vào Cỡ tùy chỉnh > Nhập kích thước vào > Sau đó bấm Tạo thiết kế mới > Canva sẽ mở trình chỉnh sửa để bạn bắt đầu thiết kế.

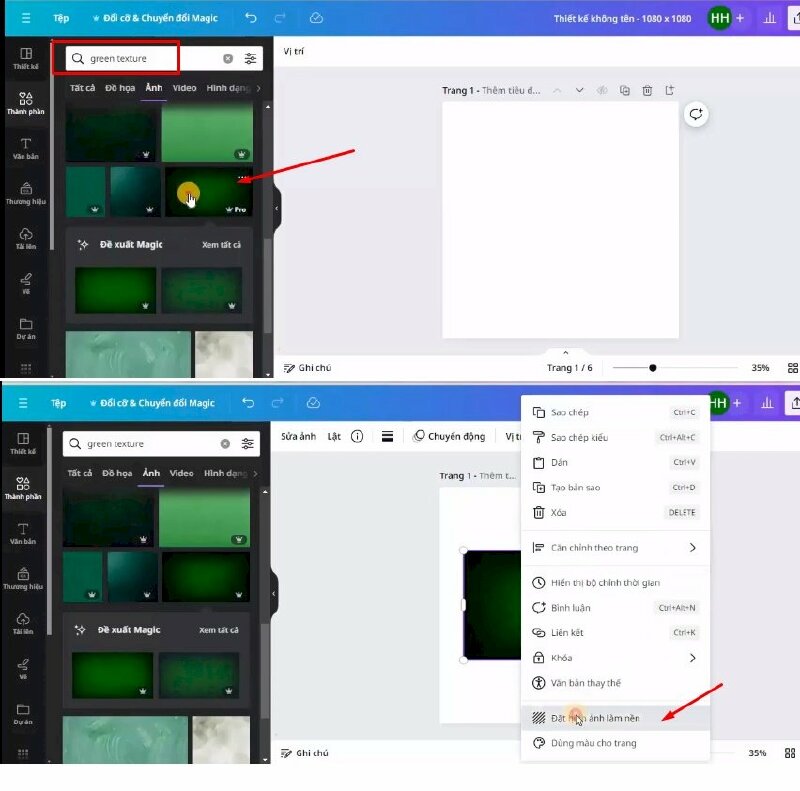
Bước 2: Đầu tiên bạn hãy vào mục Thành phần và tìm từ khóa "green texture " > Bấm qua mục ảnh > Chọn ảnh để thêm vào thiết kế > Nhấn chuột phải > Chọn Đặt hình ảnh làm nền.

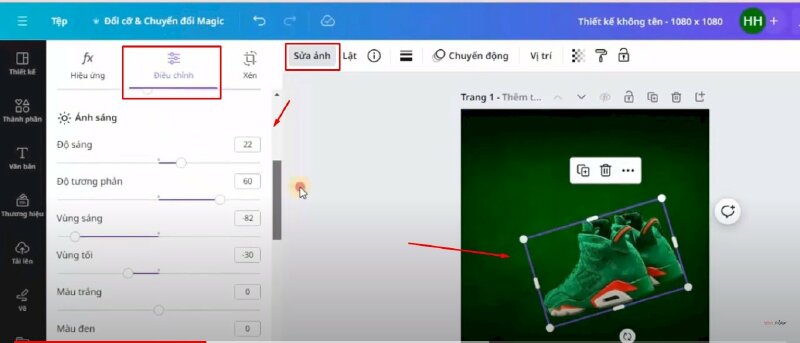
Bước 3: Tiếp đến bạn hãy bấm thêm hình sản phẩm giày thể thao vào thiết kế. Điều chỉnh kích thước, vị trí, xoay ảnh lại cho phù hợp. Sau đó bạn hãy bấm vào sửa ảnh > chọn Điều chỉnh > Thực hiện điều chỉnh như sau:
- Nhiệt độ -10
- Sắc thái -11
- Độ sáng >> 22
- Dự tương phản > 60
- Vùng sáng -82
- Vùng tối -30
- Rực màu 16
- Bão hòa 17
- Sắc nét 34
- Độ rõ: 36

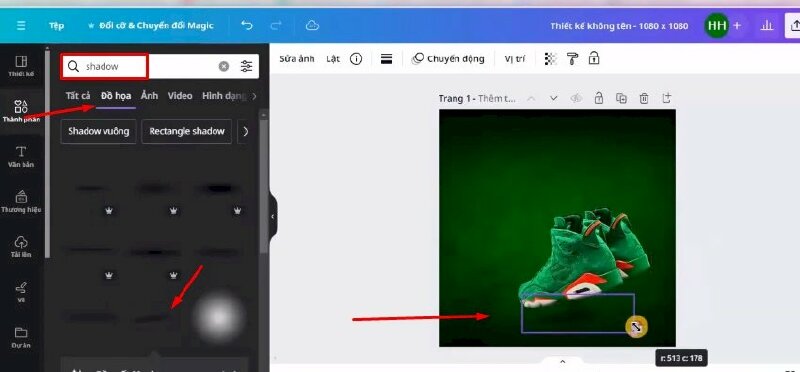
Bước 4: Sau đó hãy tìm từ khóa "shadow" > Bấm qua mục đồ họa > Chọn mẫu bóng đổ để thêm vào thiết kế > Kéo di chuyển đến vị trí dưới giày và thực hiện kéo điều chỉnh để tạo hiệu ứng bóng cho đôi giày.

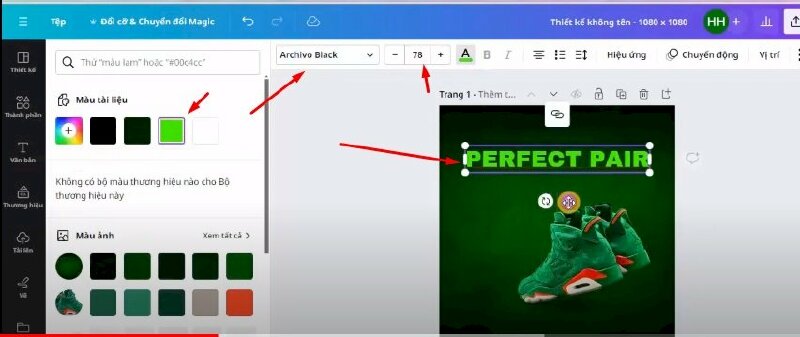
Bước 5: Tiếp đến bấm vào Văn bản > Chọn Thêm tiêu đề > Nhập nội dung vào và thực hiện điều chỉnh phông chữ thành phông Archivo Black, kích thước là 78, màu chữ (#4BFF00) và vị trí cho phù hợp.

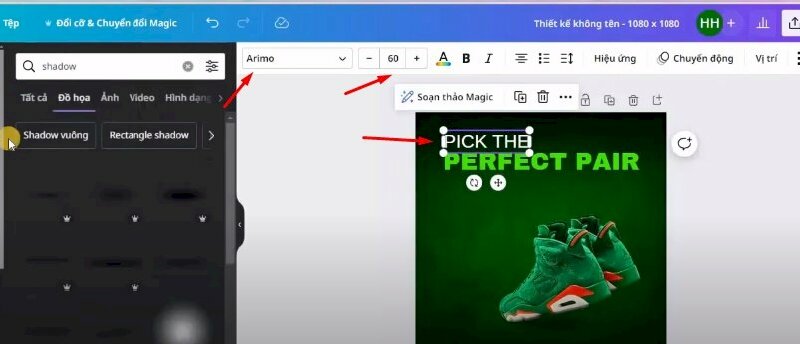
Bước 6: Bấm vào tạo bản sao văn bản > Di chuyển đến vị trí này > Đổi nội dung thực hiện điều chỉnh phông chữ thành phông Arimo, màu chữ và kích thước chữ là 60.

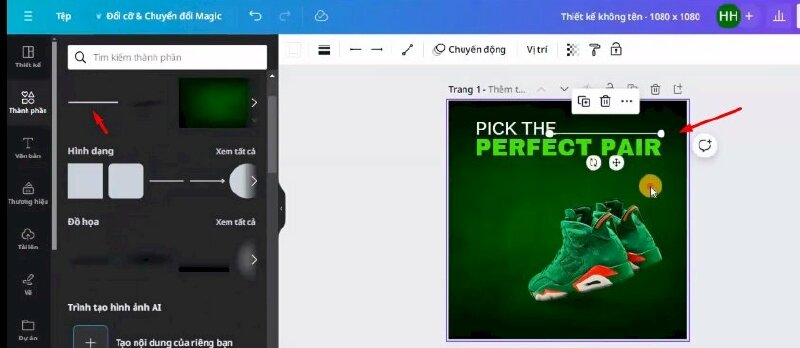
Bước 7: Tiếp theo bấm vào thành phần > Thêm đường kẻ này vào thiết kế > Di chuyển đến vị trí này, và kéo điều chỉnh cho phù hợp.

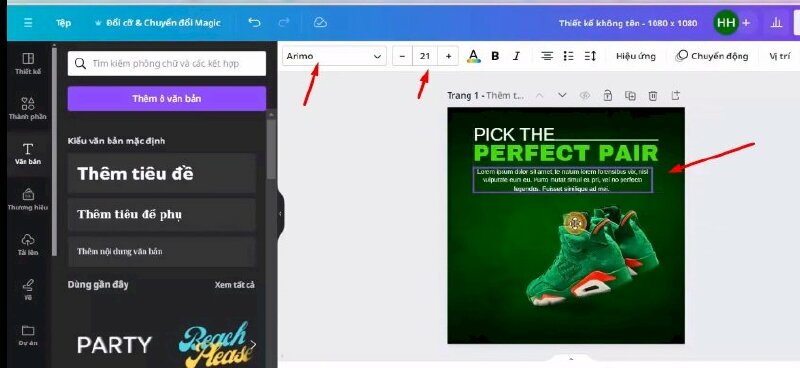
Bước 8: Sau đó bấm vào văn bản > Chọn Thêm nội dung văn bản > Nhập nội dung vào và thực hiện điều chỉnh thành phông Arimo, kích thước 21, màu chữ và vị trí.

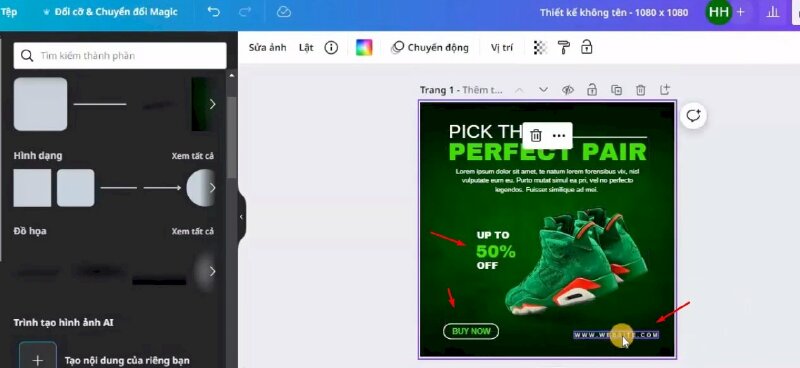
Bước 9: Tiếp đến thêm nội dung thực hiện điều chỉnh như sau:
- UP TO: phông chữ Arimo, kích thước 30
- 50%: phông chữ Arimo, kích thước 55, mã màu #4BFF00
- OFF: phông chữ Arimo, kích thước 30, giãn cách chữ 38
- BUY NOW: phông chữ Arimo in đậm, kích thước 25, mã màu #4BFF00. Thêm hình vuông bo tròn viền trắng vào thiết kế.
- WWW.WEBSITE.... : phông chữ Arimo in đậm, kích thước 18, giãn cách chữ 330.

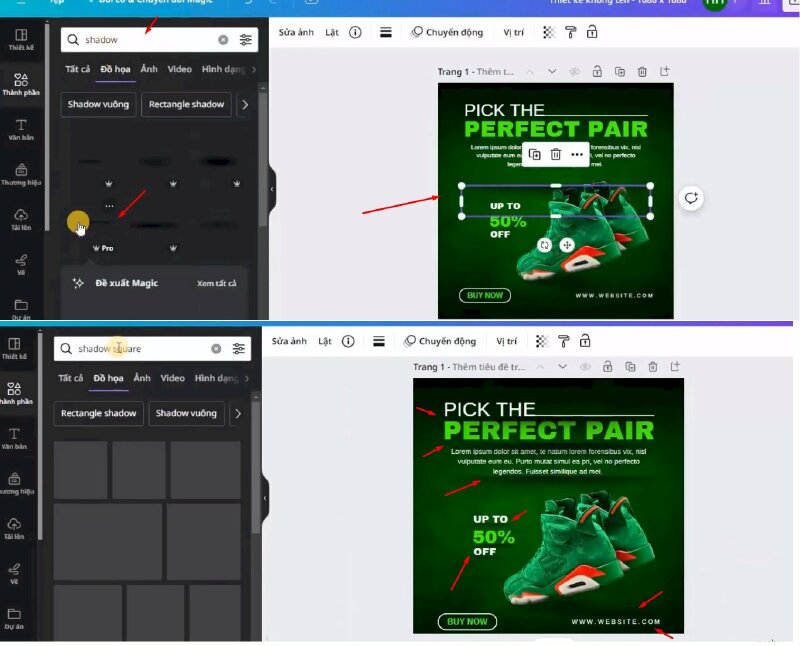
Bước 10: Sau đó hãy vào Thành phần và tìm từ khóa "shadow" > Bấm qua mục đồ họa > Chọn mẫu "border shadow horizontal" để thêm vào thiết kế > Thực hiện điều chỉnh và di chuyển đến các vị trí như sau.

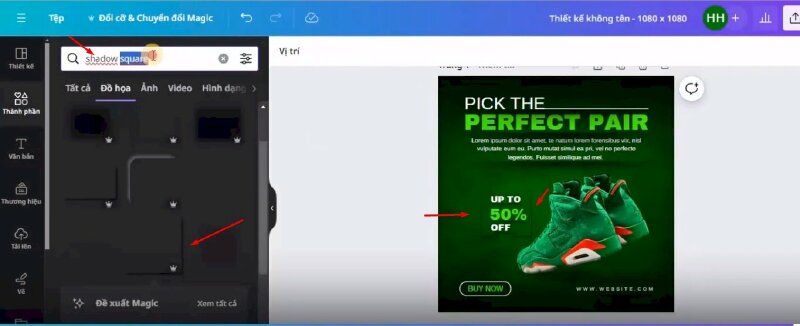
Bước 11: Tiếp đến vào hãy tìm từ khóa "shadow square" > Chọn mẫu thêm vào thiết kế > Thực hiện kéo điều chỉnh cho phù hợp và chỉnh độ trong suốt còn 67.

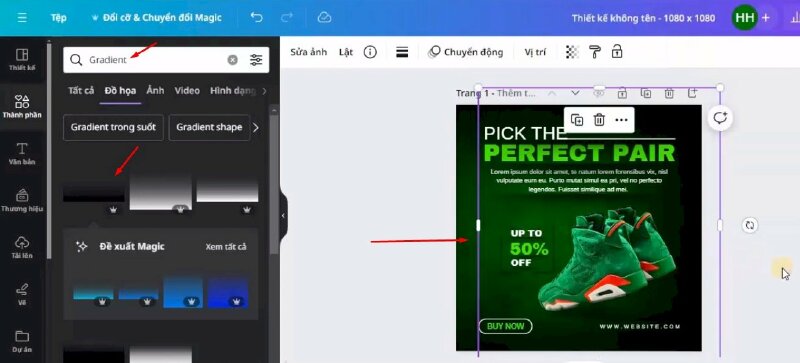
Bước 12: Bây giờ hãy tìm từ khóa "Gradient" > Chọn "Black Gradient Background " để thêm vào thiết kế > Thực hiện điều chỉnh.

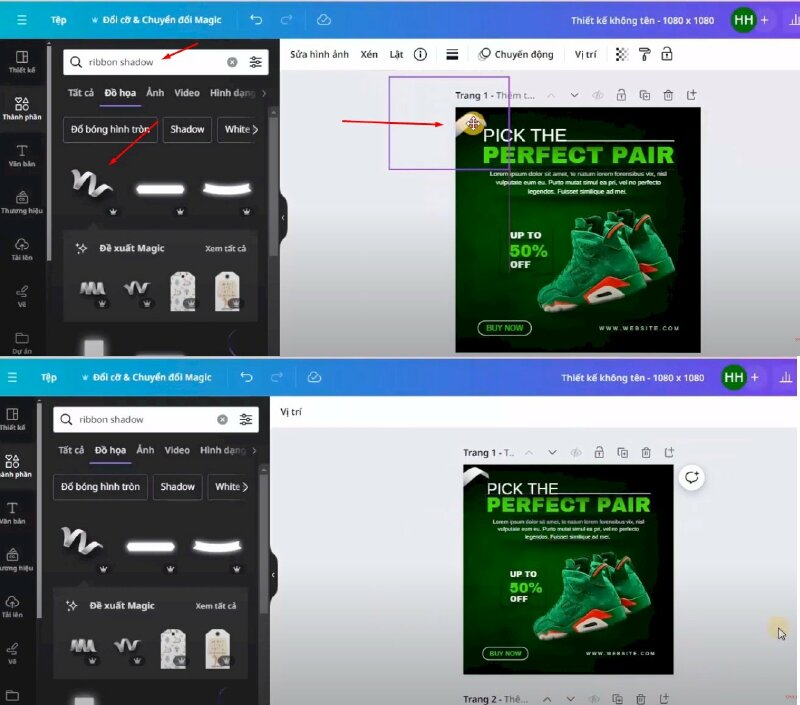
Bước 13: Cuối cùng hãy tìm từ khóa "ribbon shadow" > thêm mẫu này vào thiết kế và kéo điều chỉnh như thế này.

Như vậy là mình đã hướng dẫn xong cách thiết kế banner giày chuyên nghiệp bằng Canva. Hy vọng bạn có thể dễ dàng thực hiện được.