Hướng dẫn chi tiết
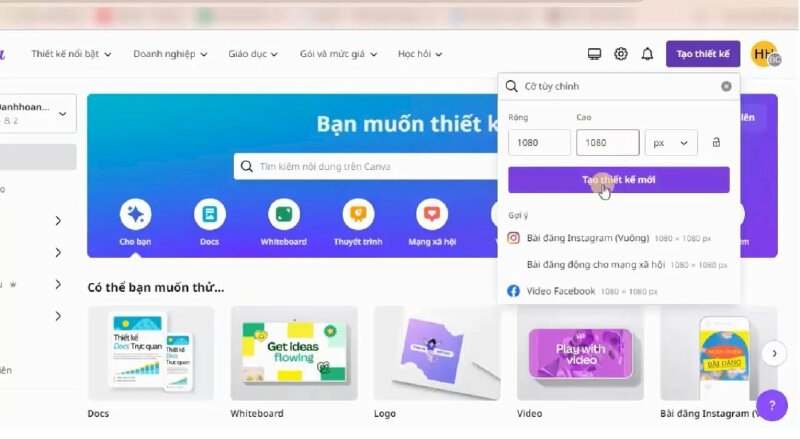
Bước 1: Đầu tiên bạn hãy Truy cập vào canva.com và đăng nhập vào tài khoản Canva của bạn. Tại trang chủ Canva bạn hãy nhấn vào Tạo thiết kế > Bấm vào Cỡ tùy chỉnh > Nhập kích thước vào > sau đó bấm Tạo thiết kế mới > Canva sẽ mở trình chỉnh sửa để bạn bắt đầu thiết kế.

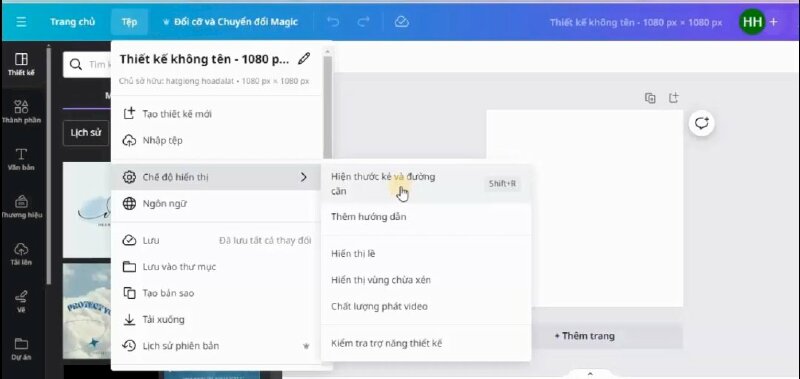
Bước 2: Để căn chỉnh thiết kế chính xác, đầu tiên hãy bật thước kẻ và đường dẫn để giúp bạn căn chỉnh. Để thực hiện hãy bấm vào Tệp > Bấm vào Chế độ hiển thị > Chọn Hiện thước kẻ và đường căn.

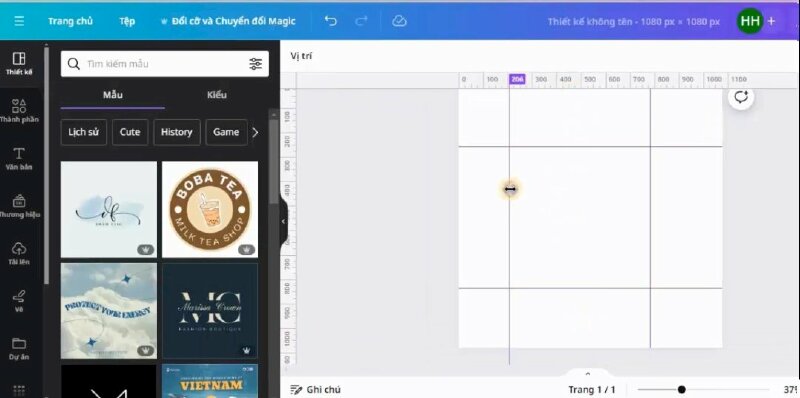
Thực hiện thêm đường dẫn vào bằng cách đặt chuột vào thước và kéo đường dẫn từ thước kẻ phía trên, bên trái vào thiết kế.

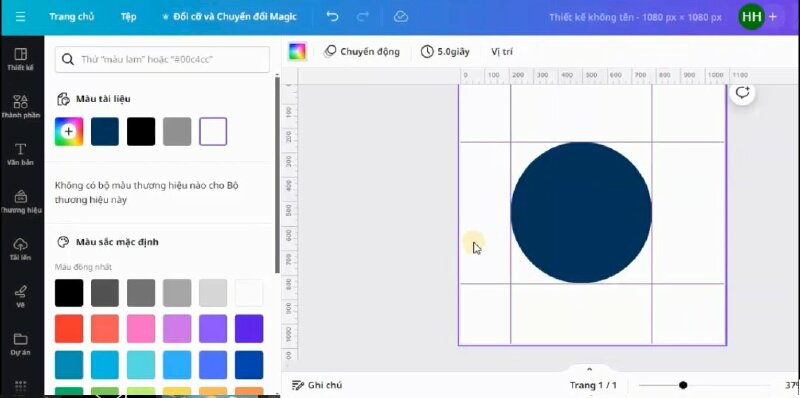
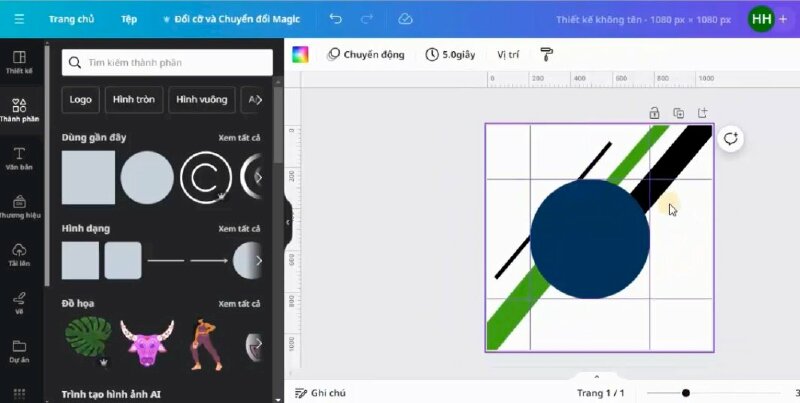
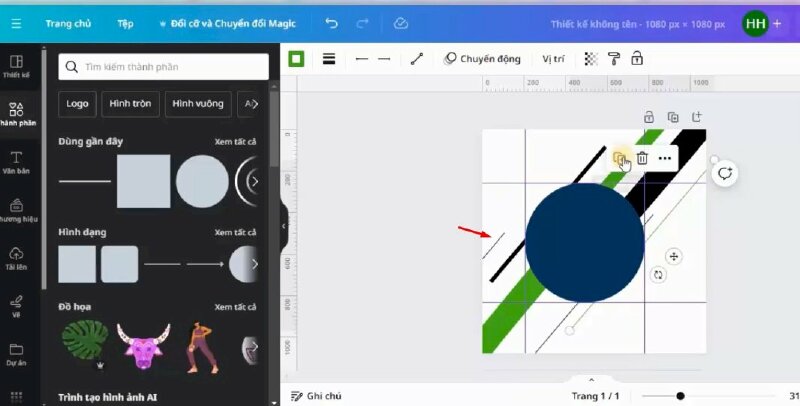
Bước 3: Đầu tiên chúng ta sẽ bấm vào Thành phần > Bấm vào Hình dạng > Chọn thêm hình tròn vào thiết kế > Bấm đổi màu hình tròn và thực hiện kéo hình tròn to ra.

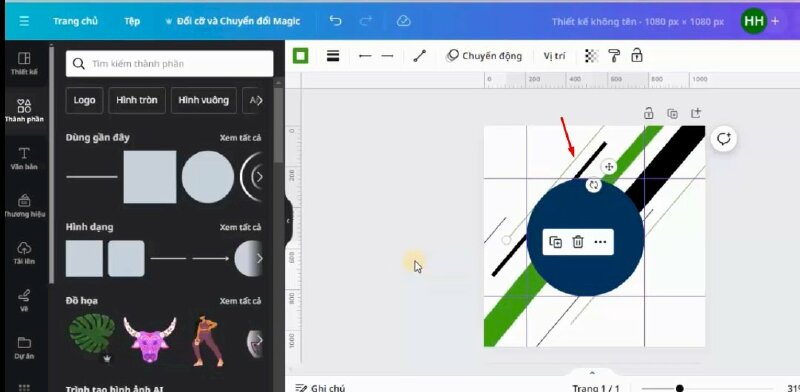
Bước 4: Thêm các thành phần và điều chỉnh các thành phần trong thiết kế:
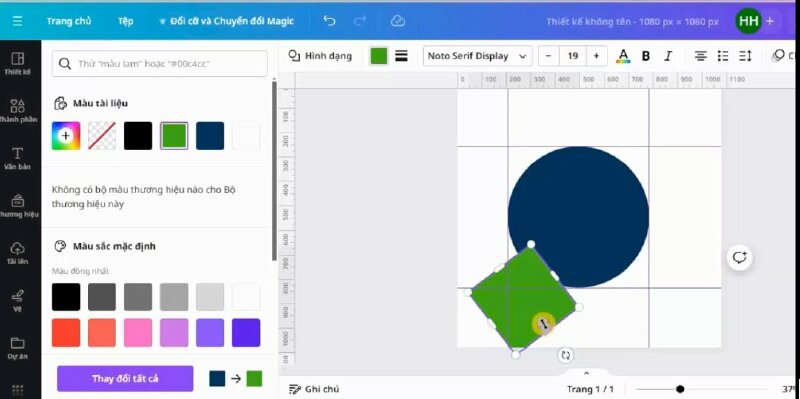
Tiếp theo bấm thêm hình vuông vào thiết kế và thực hiện đổi màu và xoay nó lại.

Thực hiện điều chỉnh hình vuông lại và di chuyển ra bên góc trái, xoay góc phù hợp.

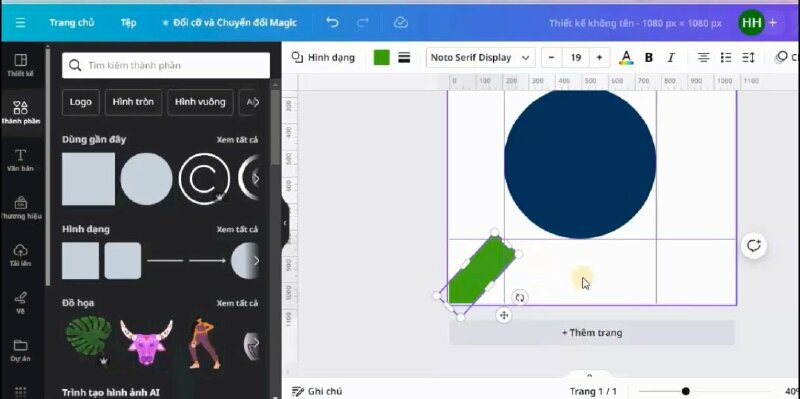
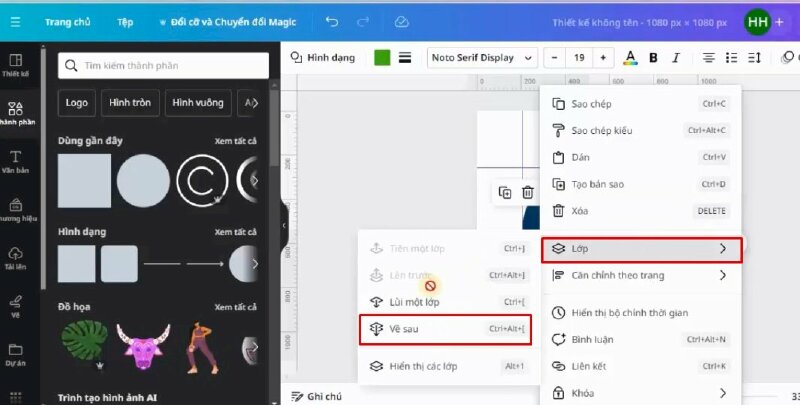
Kéo dài hình ra, sau đó bấm vào dấu ba chấm > chọn lớp > chọn lùi Về sau.

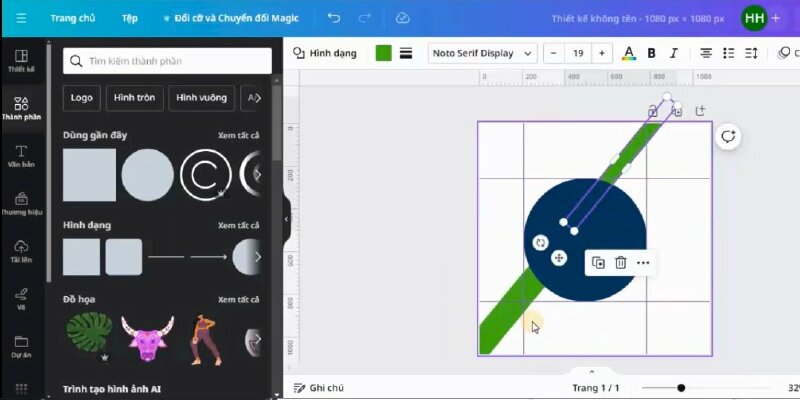
Tiếp đến nhân đôi hình lên > Kéo lên phía bên phải > Kéo thu nhỏ chiều rộng lại > Sau đó bấm lùi về sau.

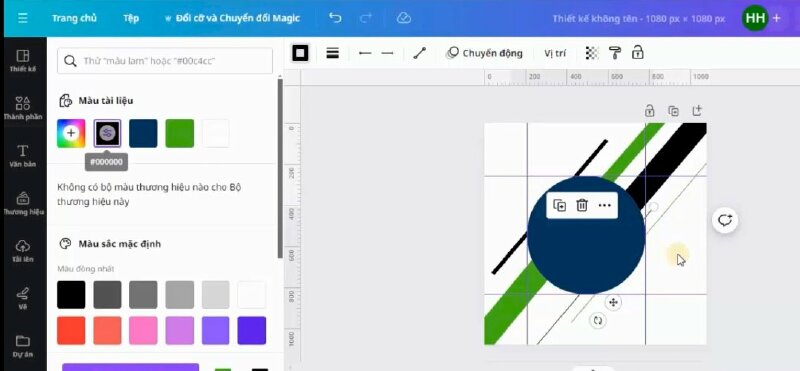
Tiếp tục nhân đôi lên > Kéo lên góc trên bên phải và > Di chuyển lùi về phía sau hình tròn > Thực hiện bấm đổi màu thành màu đen.

Thực hiện nhân đôi lên > Kéo thu nhỏ chiều rộng lại > Kéo di chuyển lên đây > Di chuyển lùi về phía sau hình tròn

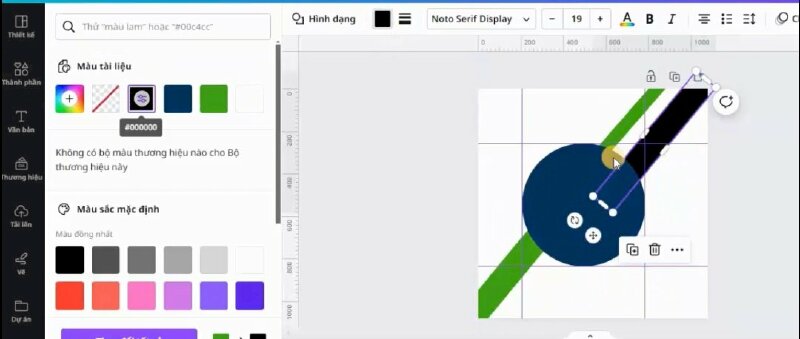
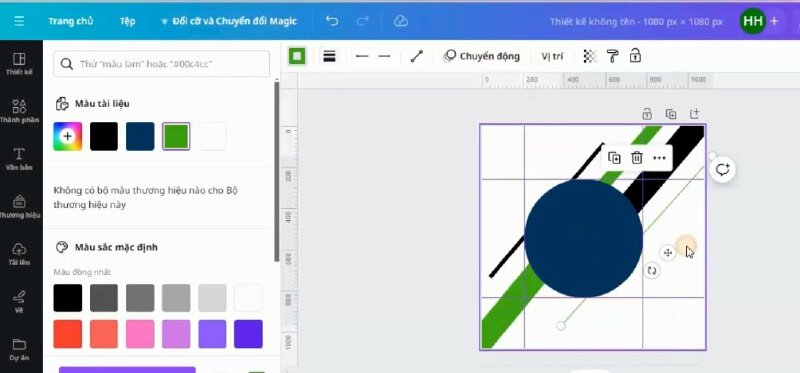
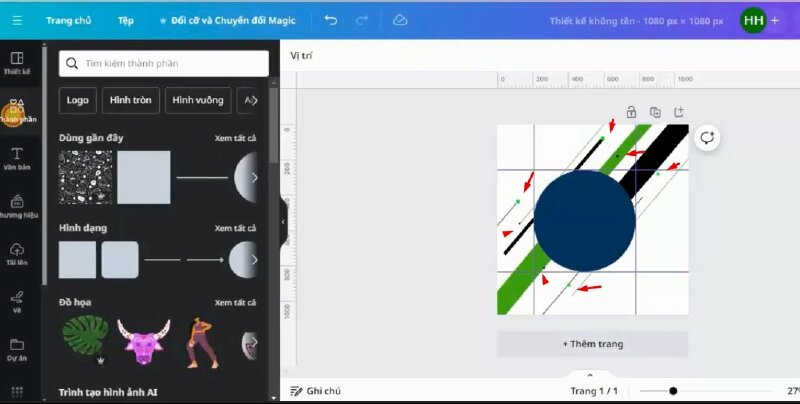
Bấm thêm đường kẻ > Thực hiện đổi màu đường kẻ > Xoay đường kẻ và di chuyển lên vị trí này > Kéo dài đường kẻ ra > Bấm di chuyển lùi về phía sau hình tròn > Thay đổi độ đậm của đường

Bấm nhân đôi đường kẻ lên và di chuyển xuống vị trí này > bấm di chuyển lùi về phía sau hình tròn > thực hiện bấm đổi màu đường kẻ thành màu đen

Thực hiện nhân đôi đường kẻ màu đen này lên và di chuyển lên vị trí phía trên này.

Tiếp tục nhân đôi đường kẻ xanh phía dưới và di chuyển lên trên > bấm di chuyển lùi về phía sau hình tròn.

Bấm thêm hình vuông > kéo thu nhỏ hình vuông lại > đổi màu và thực hiện di chuyển lên vị trí này > sau đó nhân đôi lên và đặt vào các vị trí như sau.

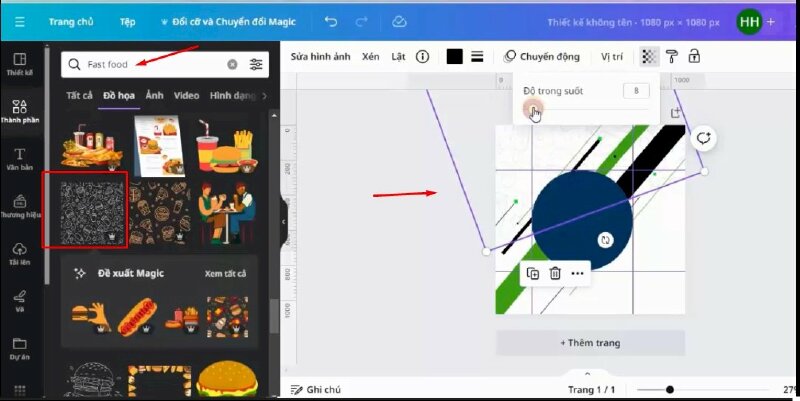
Bước 5: Tiếp đến hãy vào Thành phần > Bấm tìm từ Fast food > Bấm qua mục Đồ họa > chọn mẫu này thêm vào thiết kế > kéo to ra, xoay và đặt vào vị trí này. Xong hãy giảm độ trong suốt xuống

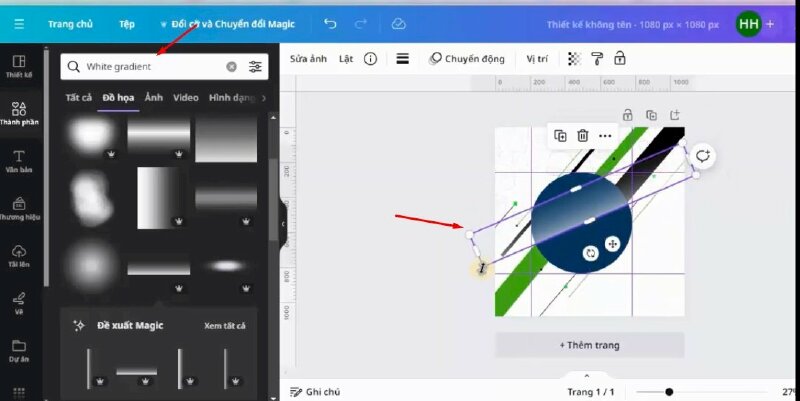
Xong hãy tìm kiếm từ White gradient > Bấm qua mục Đồ họa > chọn mẫu này thêm vào thiết kế > thực hiện điều chỉnh và kéo dài ra và di chuyển xuống phía sau hình tròn để làm hiệu ứng mờ dần cho ảnh Fast food phía dưới.

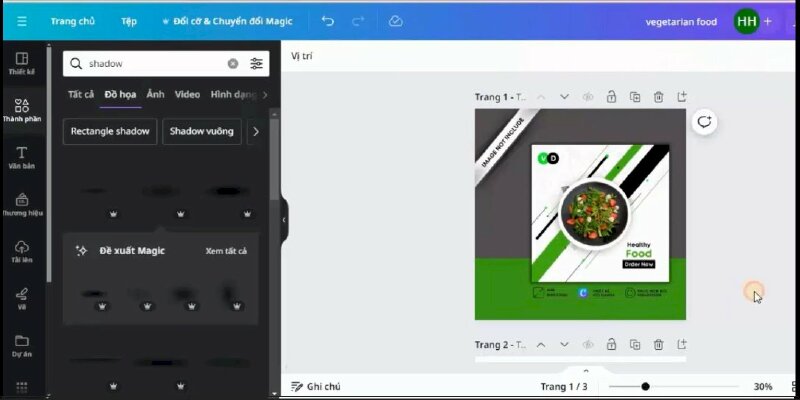
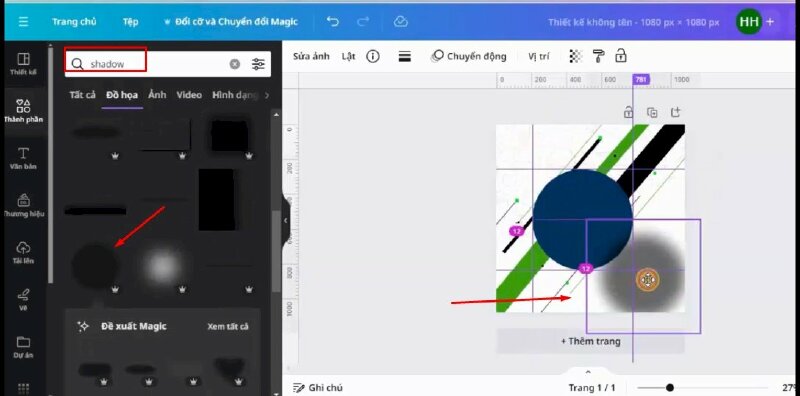
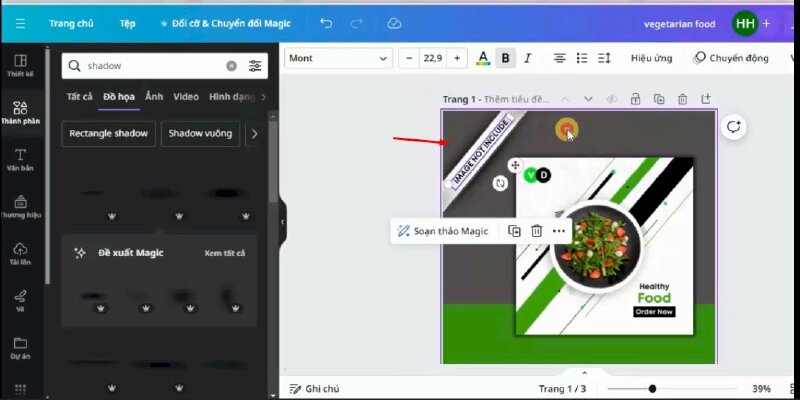
Bước 6: Tiếp theo hãy tìm kiếm từ shadow và đưa hình bóng tròn đen vào thiết kế.

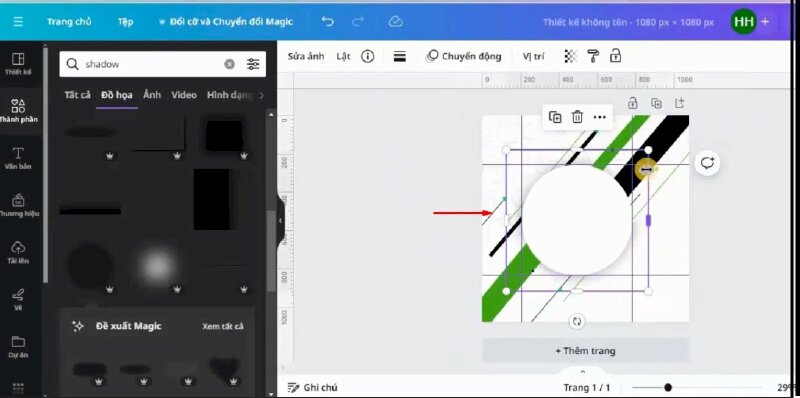
Thực hiện bấm đổi màu nền cho hình tròn thành màu trắng > Di chuyển bóng tròn đen ra phía sau > Thực hiện điều chỉnh để tạo hiệu ứng bóng đổ cho hình tròn trắng.

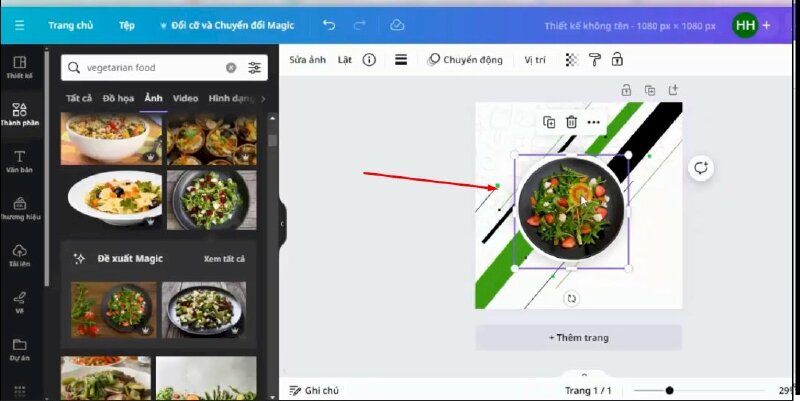
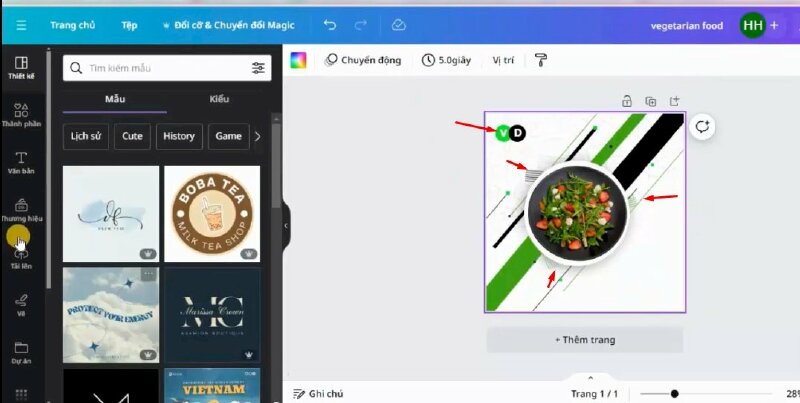
Bước 7: Tiếp theo mình sẽ đưa hình món ăn vào thiết kế và thực hiện điều chỉnh kích thước và thêm vào giữa thiết kế sao cho phù hợp.

Sau đó chúng ta sẽ thêm các chi tiết để trang trí cho thiết kế.

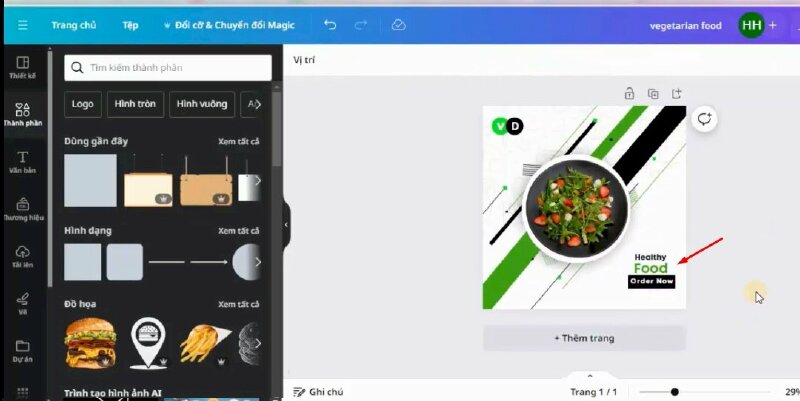
Bước 8: Tiếp theo chúng ta sẽ thêm văn bản cho thiết kế > Bấm vào Văn bản > Chọn Thêm tiêu đề > Nhập nội dung vào > và điều chỉnh phông chữ, kích thước, màu sắc, thiết kế sao cho phù hợp

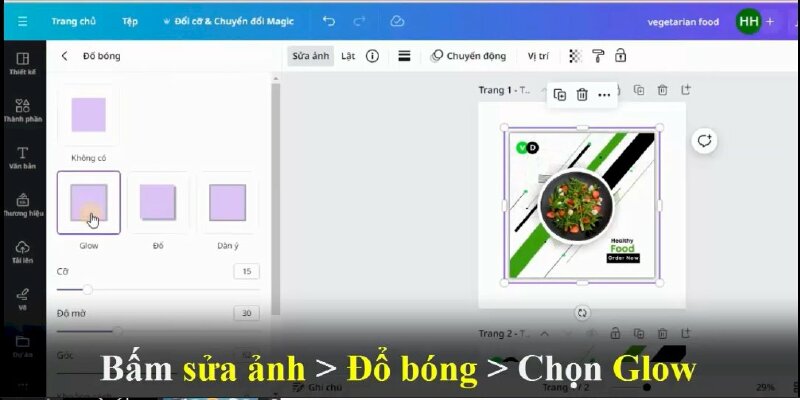
Bước 9: Sau khi thiết kế xong chúng ta sẽ bấm tải thiết kế về > Tải lên lại thiết kế. Bấm thêm thiết kế vừa tải lên vào > Bấm vào sửa ảnh > Kéo xuống chọn Đổ bóng > chọn glow.

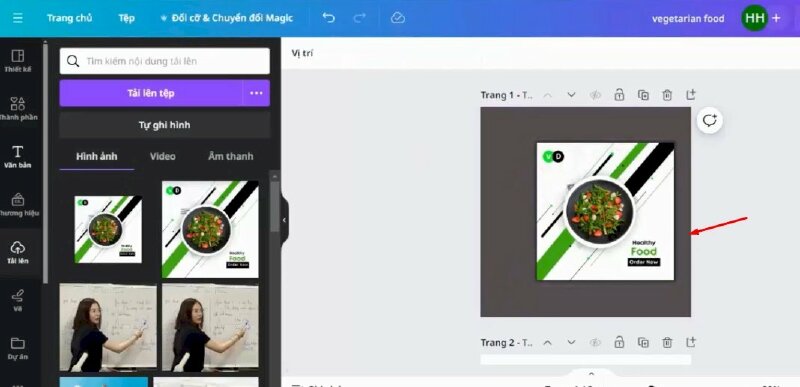
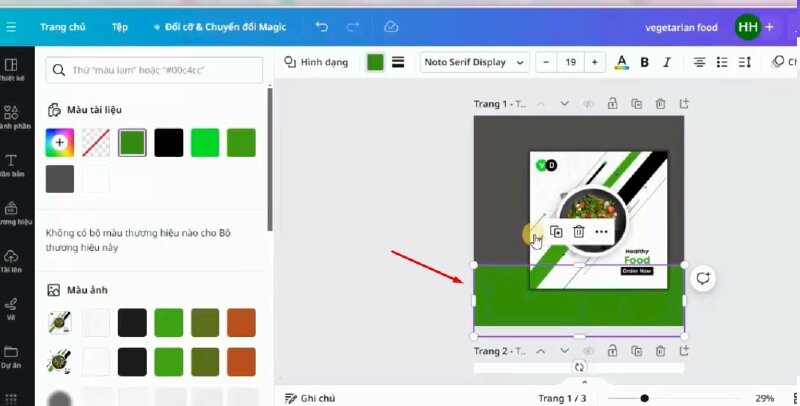
Bước 10: Sau đó bấm tải xuống thiết kế dạng nền trong suốt. Tiếp đến bấm tải lên ảnh vừa tải xuống > Bấm thêm ảnh vào thiết kế > Thực hiện đổi màu nền cho thiết kế.

Bước 11: Sau đó bấm vào thành phần > chọn hình vuông này để thêm vào thiết kế > Thực hiện kéo điều chỉnh và đổi màu và lùi về sau 1 lớp.

Tiếp theo chúng ta sẽ thực hiện bấm thêm hình vuông và kéo điều chỉnh đổi màu và di chuyển lên vị trí góc trái của thiết kế. Và thực hiện thêm dòng chữ IMAGE NOT INCLUDE. Sau đó thêm shadow vào để làm nổi bật dòng chữ

Như vậy là mình đã hướng dẫn xong cách thiết kế banner đồ ăn đẹp, chuyên nghiệp bằng Canva. Hy vọng bạn có thể dễ dàng thực hiện được.