Hướng dẫn nhanh
Truy cập vào Canva và tạo thiết kế mới > Chọn màu nền cho thiết kế > Thêm chữ cần tạo hiệu ứng vào thiết kế, đổi phông chữ, kích thước chữ, màu chữ cho nổi bật trên nền > Tải chữ về dưới dạng PNG trong suốt.
Tải lên chữ vừa tải về và thêm vào thiết kế > Thực hiện đổi màu chữ gốc thành màu trắng > Di chuyển và điều chỉnh chữ vừa tải lên sao cho bằng với chữ góc phía dưới > Thực hiện xong hãy di chuyển chữ xuống bên dưới và thực hiện lật ngược chữ lại và thực hiện thêm hiệu ứng mờ vào thiết kế
Hướng dẫn chi tiết
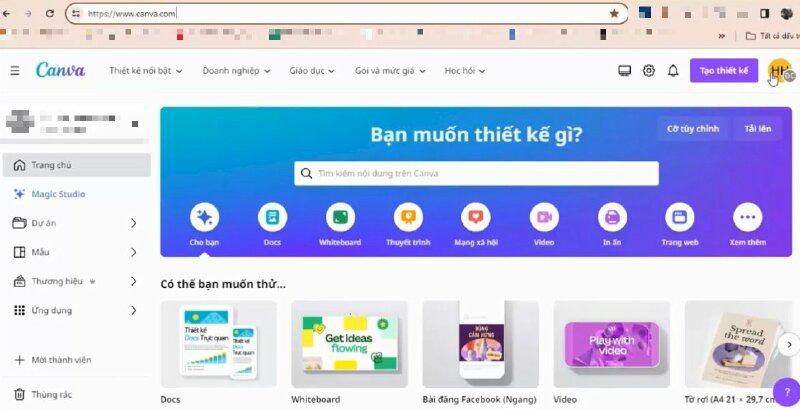
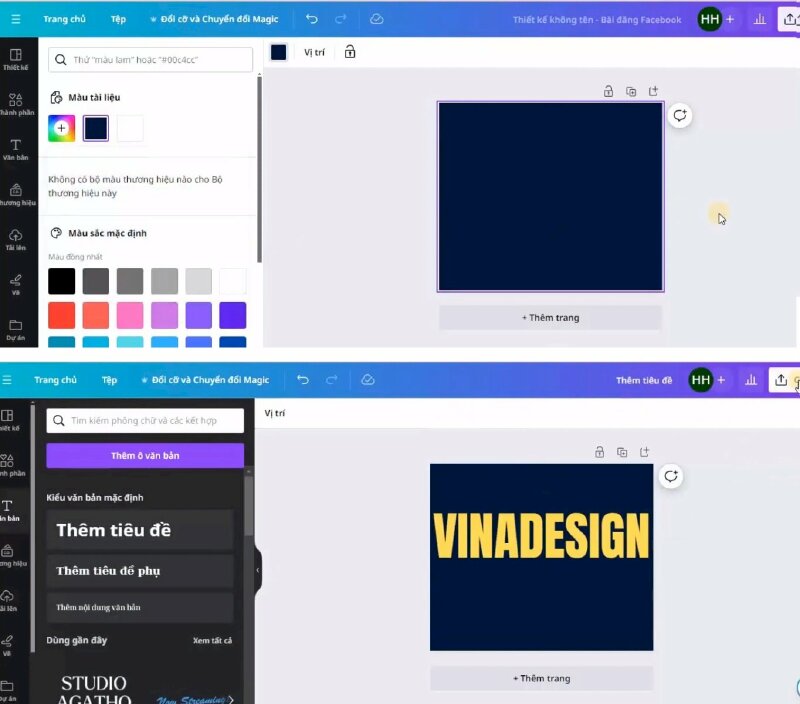
Bước 1: Đầu tiên hãy truy cập vào Canva và đăng nhập vào tài khoản Canva của bạn. Tại trang chủ Canva bạn có thể tạo thiết kế mới hoặc lựa chọn các kích cỡ có sẵn.

Bước 2: Thực hiện chọn màu nền cho thiết kế > Tiếp theo là gõ chữ cần tạo hiệu ứng lật chữ ngược mờ dần trong Canva bằng cách bấm vào Văn bản > chọn Thêm tiêu đề và nhập chữ vào.

Sau đó chọn phông chữ và thực hiện kéo kích thước chữ ra, canh giữa chữ. Đổi màu chữ để nổi bật trên nền.
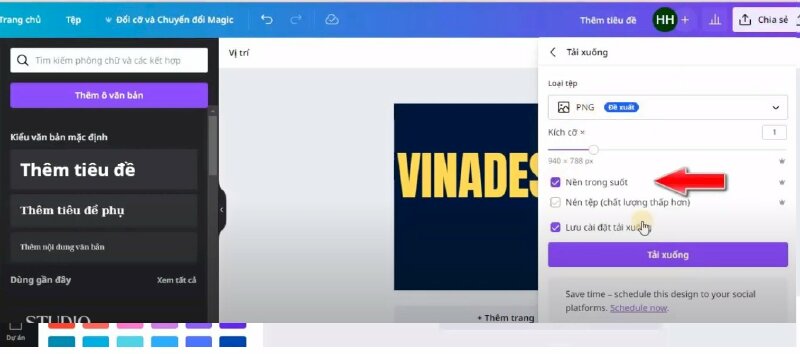
Bước 3: Tiếp theo chúng ta sẽ thực hiện tải chữ về dưới dạng PNG trong suốt bằng cách bấm vào Chia sẻ > Tải xuống > Chọn loại tệp là PNG và tích chọn vào Nền trong suốt.

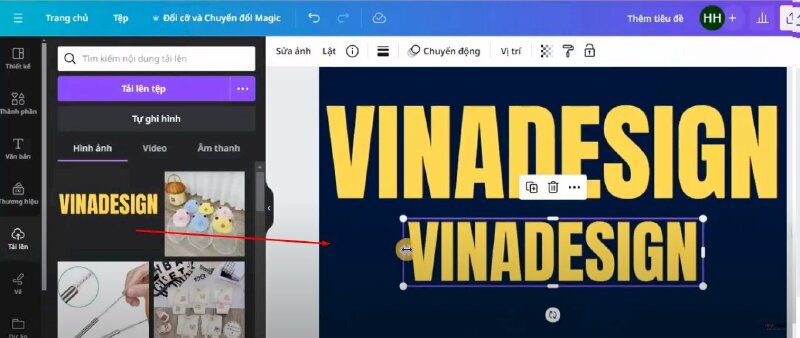
Bước 4: Sau khi tải về hãy bấm vào Tải lên > Chọn tải lên tệp để tải chữ lên > Bấm thêm chữ vừa tải lên thêm vào thiết kế và thực hiện kéo điều chỉnh kích thước cho nó nhỏ lại vừa với chữ.

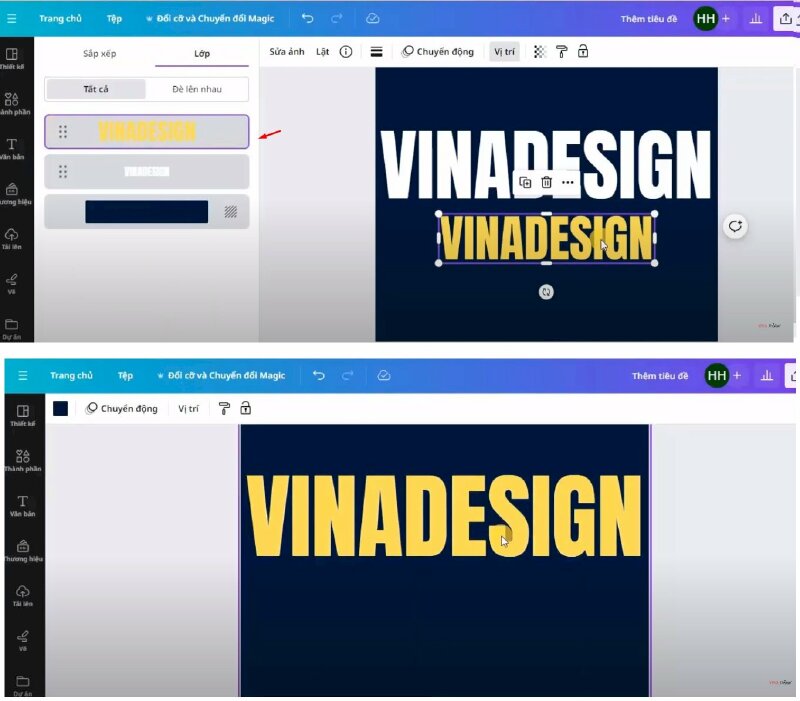
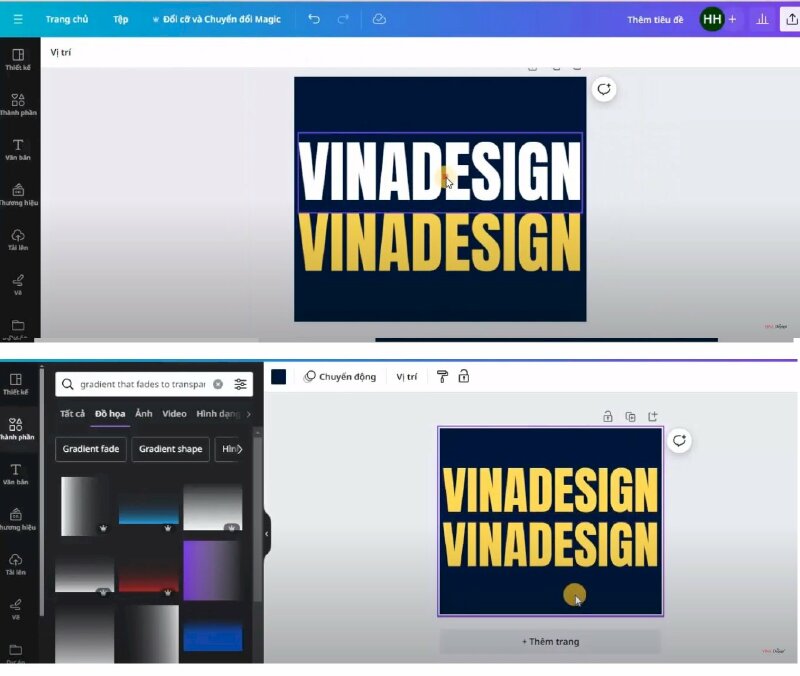
Bước 5: Tiếp đến đổi chữ trên này thành màu trắng > Rồi thực hiện di chuyển lớp chữ dưới nằm trên bằng cách bấm vào Vị trí > chọn lớp > Kéo lớp chữ mới thêm vào lên trên > Và thực hiện kéo chữ sao cho bằng với chữ góc phía dưới.

Bước 6: Kéo chữ xuống bằng cách hãy giữ phím shift trên bàn phím và bấm mũi tên xuống để kéo xuống 10 pixels 1 lần > Rồi hãy thực hiện đổi chữ màu trắng thành màu vàng.

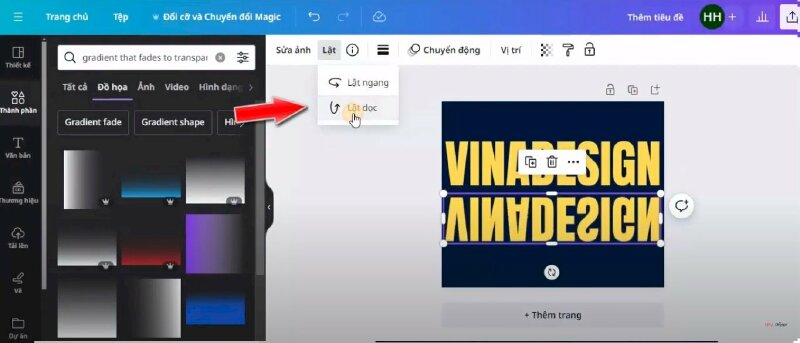
Bước 7: Để lật ngược ảnh chữ này chúng ta sẽ bấm vào ảnh > Chọn Lật > Lật dọc.

Bước 8: Khi chữ đã lật ngược rồi tiếp theo chúng ta sẽ thực hiện làm hiệu ứng mờ.
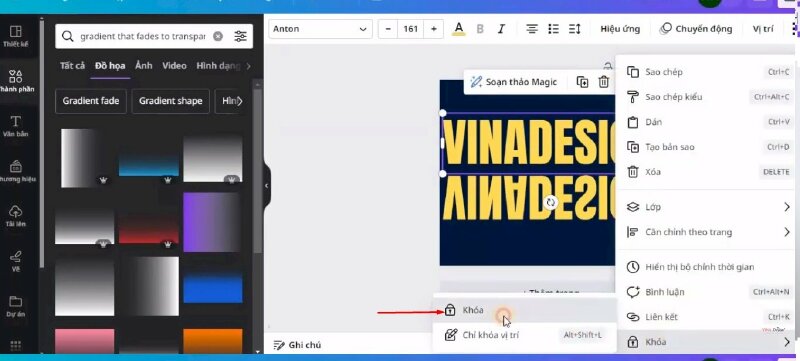
Để tránh sự thay đổi có thể xáo trộn chúng thì đầu tiên các bạn hãy khóa các thành phần này lại.

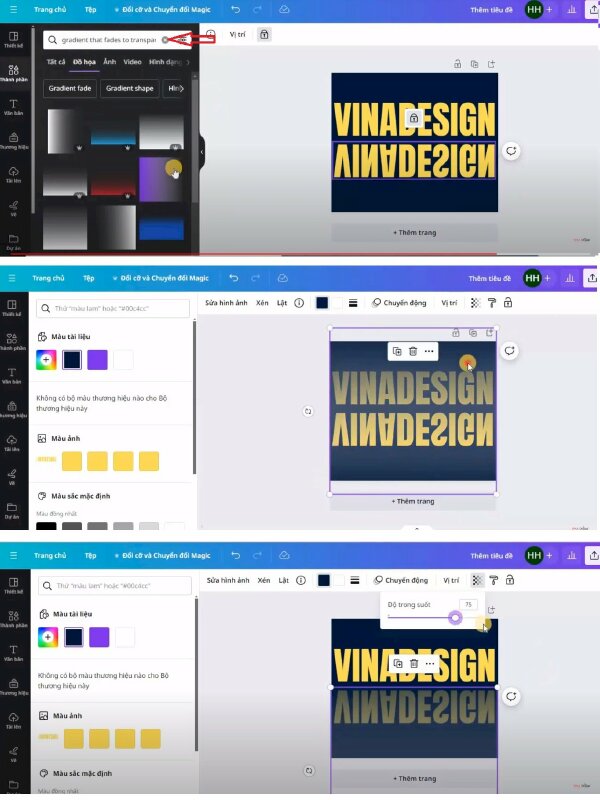
Tiếp đến hãy vào Thành phần > và tìm "gradient that fades to transparency" > Bấm qua mục đồ họa và chọn mẫu mà bạn thấy phù hợp > Sau đó hãy đổi màu trùng với màu nền và xoay ngược lại > Rồi hãy kéo cho nó to ra và thực hiện nắm kéo xuống chữ đảo ngược bên dưới để tạo hiệu ứng mờ dần. Các bạn hãy thực hiện chỉnh độ trong suốt của thành phần này xuống khoảng 75.

Như vậy là mình đã hướng dẫn xong cách lật chữ ngược mờ dần trong Canva hy vọng bạn có thể dễ dàng thực hiện được.