Hướng dẫn nhanh
Truy cập vào Canva > Tìm kiếm mẫu logo có sẵn và chọn mẫu logo ưng ý > Bấm vào Customize this template để chỉnh sửa các phần tử trong thiết kế > Tiến hành tạo hiệu ứng động cho mẫu logo.
Bấm vào biểu tượng logo > Chọn animate > Chọn Create an Animation > nhấn giữ phím shift thực hiện kéo logo đến vị trí bạn muốn > Bấm chọn Smooth hoặc Steady để giúp chuyển động mượt mà hơn > Cuối cùng hãy nhấn Done để hoàn thành.
Hướng dẫn chi tiết
Bước 1: Để tạo logo động bằng Canva đầu tiên hãy truy cập vào Canva và đăng nhập vào tài khoản Canva của bạn.

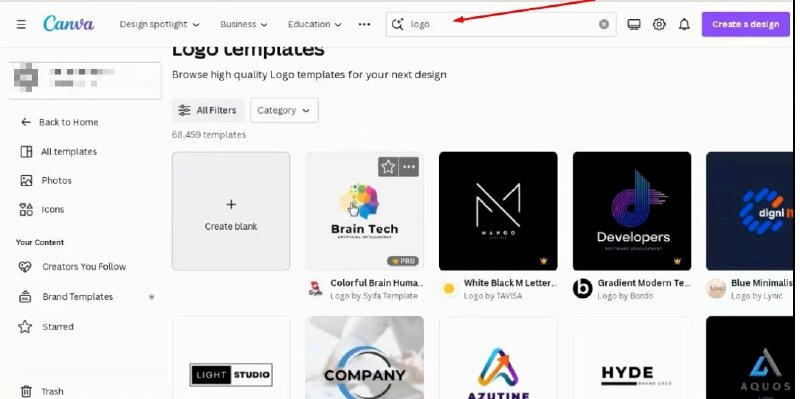
Bước 2: Tại thanh tìm kiếm hãy gõ logo và nhấn Enter, Canva sẽ hiển thị các mẫu logo có sẵn, bạn có thể duyệt qua các mẫu và chọn mẫu phù hợp.

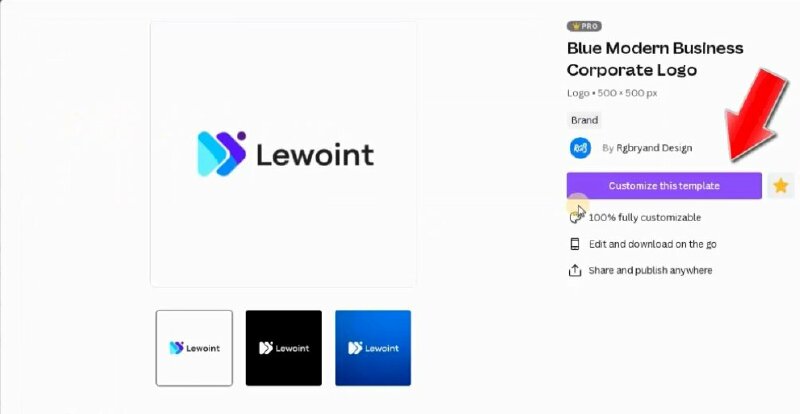
Bạn nên chọn logo có biểu tượng để tạo logo động đẹp hơn. Sau khi chọn được mẫu logo ưng ý hãy bấm vào thiết kế > Bấm vào Customize this template.

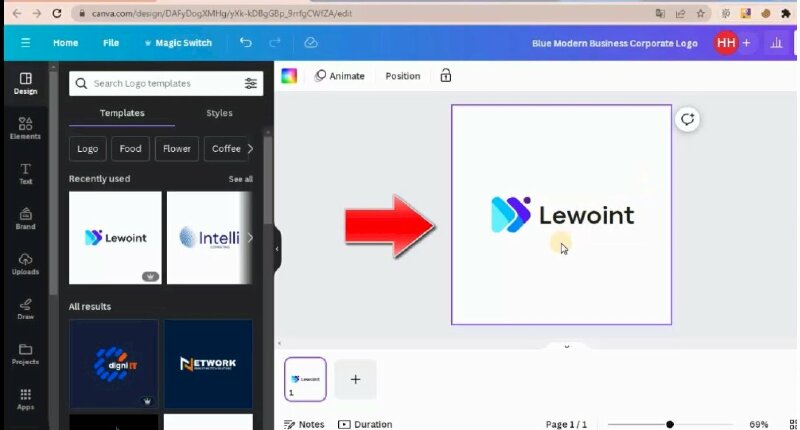
Bước 3: Sau khi chọn xong Canva sẽ mở trình chỉnh sửa để bạn tùy chỉnh mẫu logo này. Tại đây bạn có thể thực hiện các tùy chỉnh thay đổi màu sắc của các phần tử trong thiết kế và lựa chọn màu sắc ưng ý. Hãy nhấp đúp chuột vào hộp văn bản để thực hiện thay đổi tên thương hiệu, font chữ, kích thước và màu sắc chữ, hay một số tùy chỉnh khác nếu bạn muốn ngay trên thanh công cụ này.

Bước 4: Sau khi đã hoàn thành tùy chỉnh logo chúng ta sẽ tiến hành tạo hiệu ứng động cho mẫu logo này.
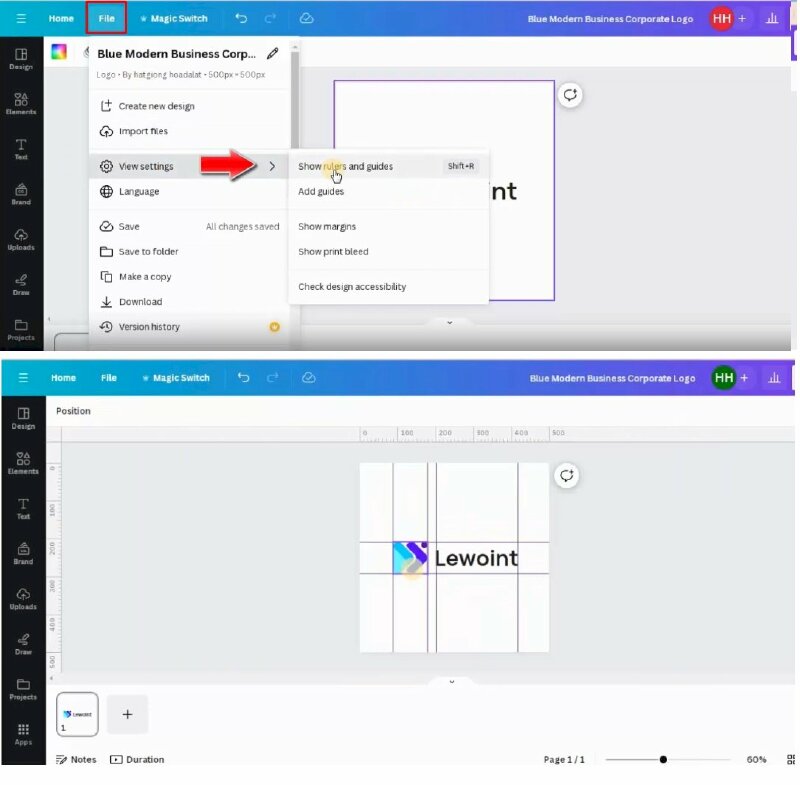
Đầu tiên hãy bật thước kẻ và đường dẫn để giúp bạn căn chỉnh thiết kế chính xác. Để thực hiện hãy bấm vào file > Bấm vào View settings > Chọn Show ruler and guides. Thực hiện thêm đường dẫn vào bằng cách đặt chuột vào thước và kéo đường dẫn từ thước kẻ phía trên hoặc bên trái vào thiết kế.

Chúng ta sẽ thực hiện kéo các đường dẫn này vào thiết kế để giúp định vị vị trí của biểu tượng và văn bản.
Trong mẫu logo này chúng ta sẽ thực hiện chuyển động cho biểu tượng logo xuất hiện ở giữa và di chuyển sang trái.
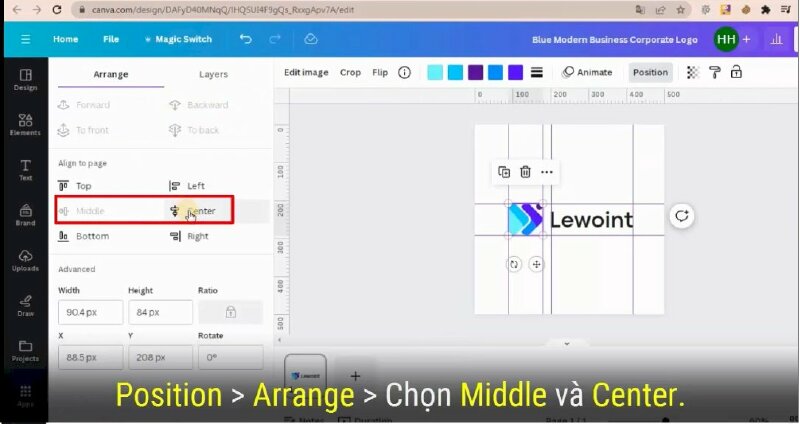
Đầu tiên hãy thực hiện đưa biểu tượng logo vào chính giữa bằng cách bấm vào Position > Arrange > Chọn bấm chọn Middle và Center.

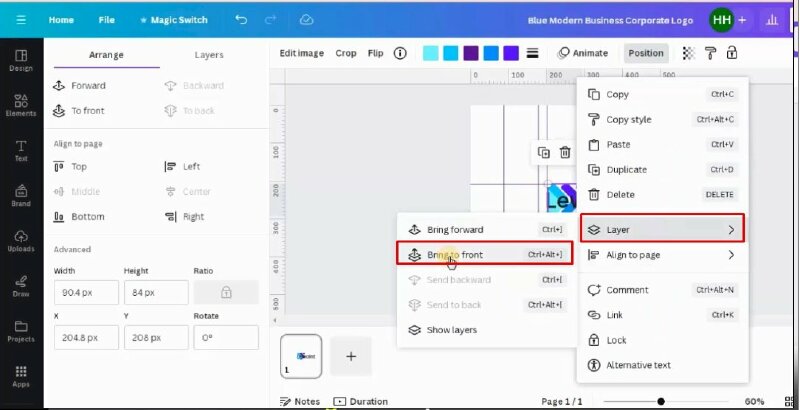
Thực hiện chuyển đưa biểu tượng lên phía trước bằng cách nhấn chuột phải vào biểu tượng, bấm vào layer và chọn Bring to front

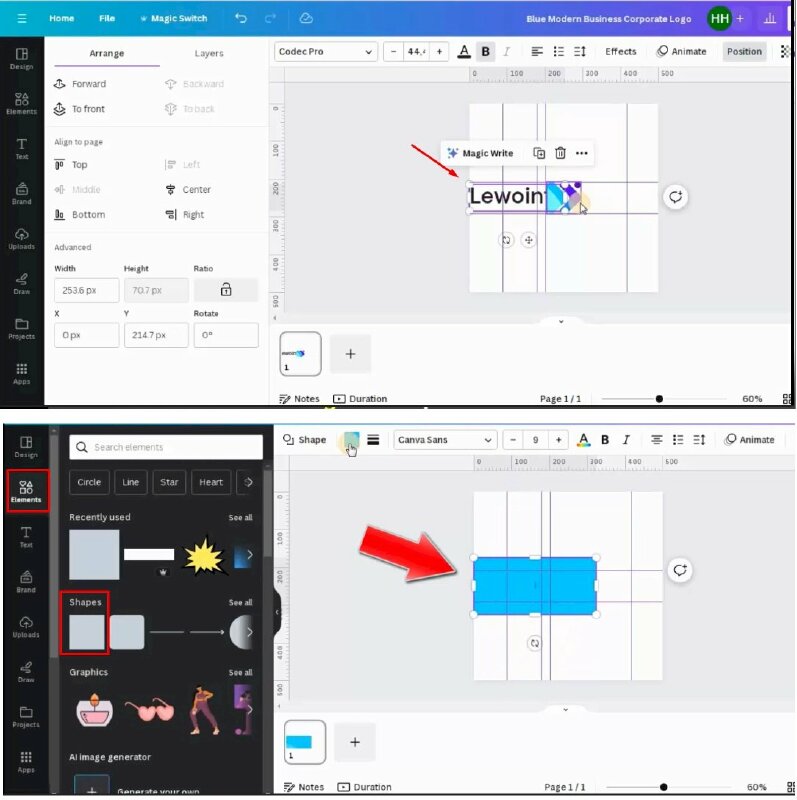
Tiếp đến thực hiện di chuyển hộp văn bản sang trái, vì chúng ta sẽ tạo hiệu ứng văn bản sẽ di chuyển sang phải. Và thực hiện ẩn hộp văn bản bằng cách bấm vào Element > Tại mục Shapes hãy chọn một hình vuông, thực hiện kéo tăng kích thước lên che phủ văn bản trong logo và đổi màu giống với màu nền của logo.

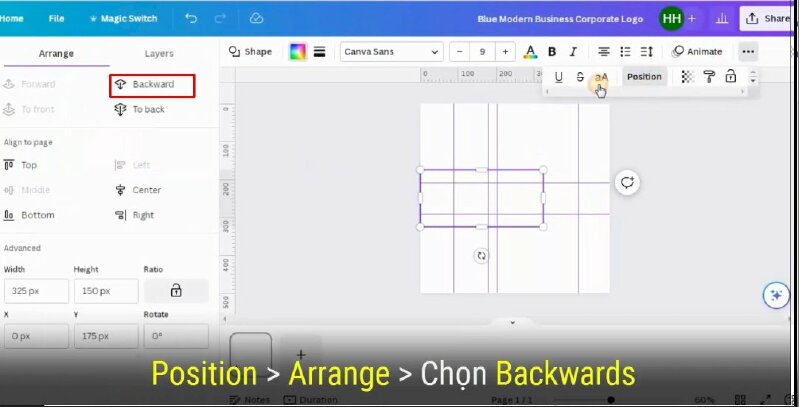
Sau đó thực hiện chuyển shape này về phía sau bằng cách bấm vào Position > Arrange > Chọn Backwards

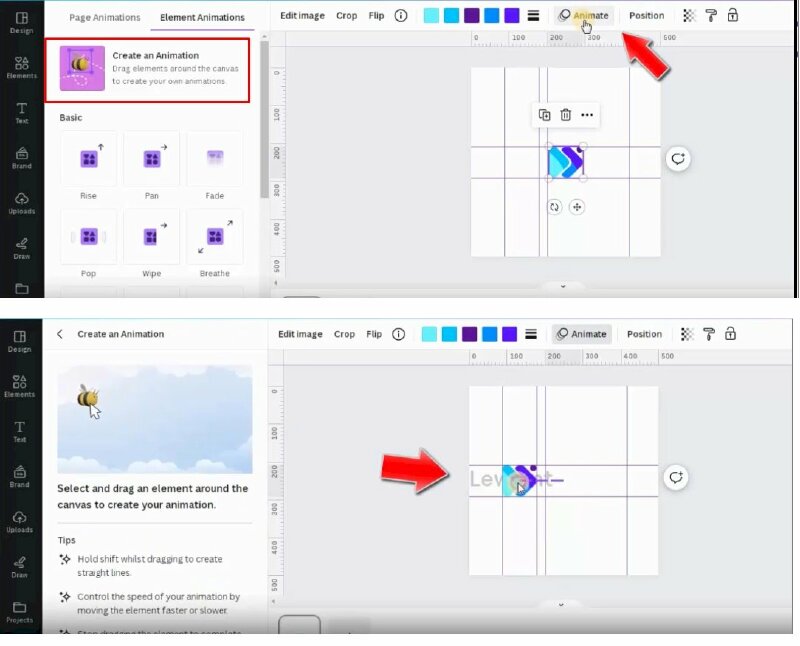
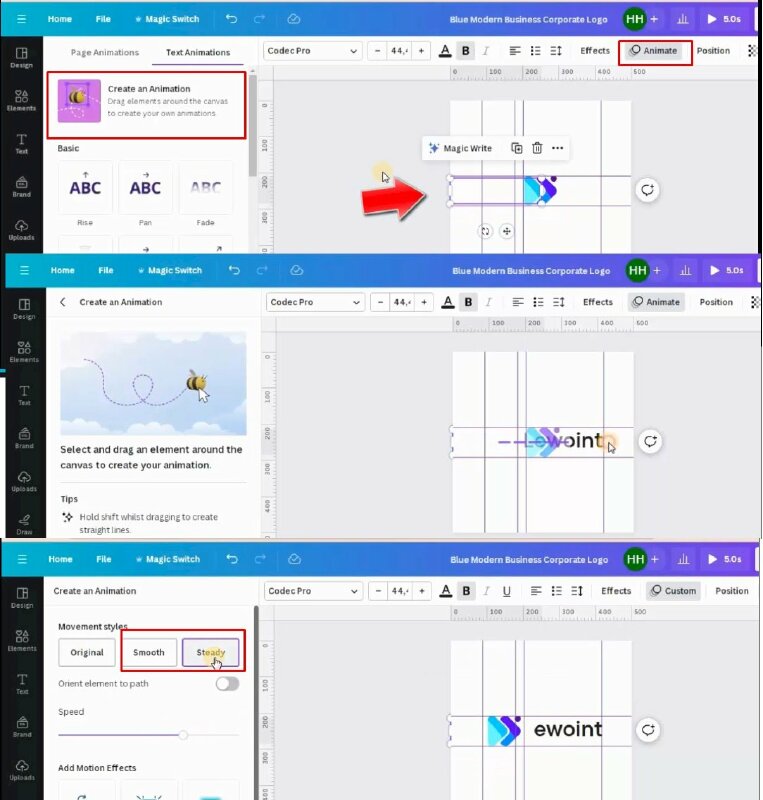
Tiếp theo chúng ta sẽ bấm vào biểu tượng logo > Chọn Animate > Chọn Create an Animation > nhấn giữ phím shift thực hiện kéo logo sang trái đến tại ngay vị trí đã được định vị từ trước.

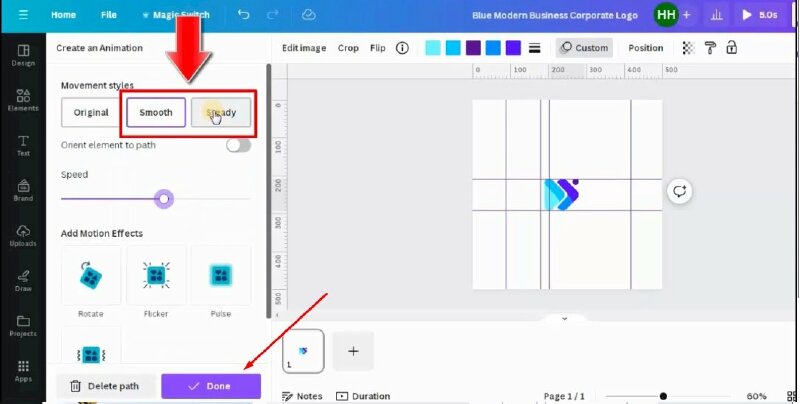
Chuyển động được kéo bằng tay nên sẽ không được mượt lắm vì vậy bạn hãy bấm chọn Smooth hoặc Steady để giúp chuyển động mượt mà hơn > Cuối cùng hãy nhấn Done để hoàn thành.

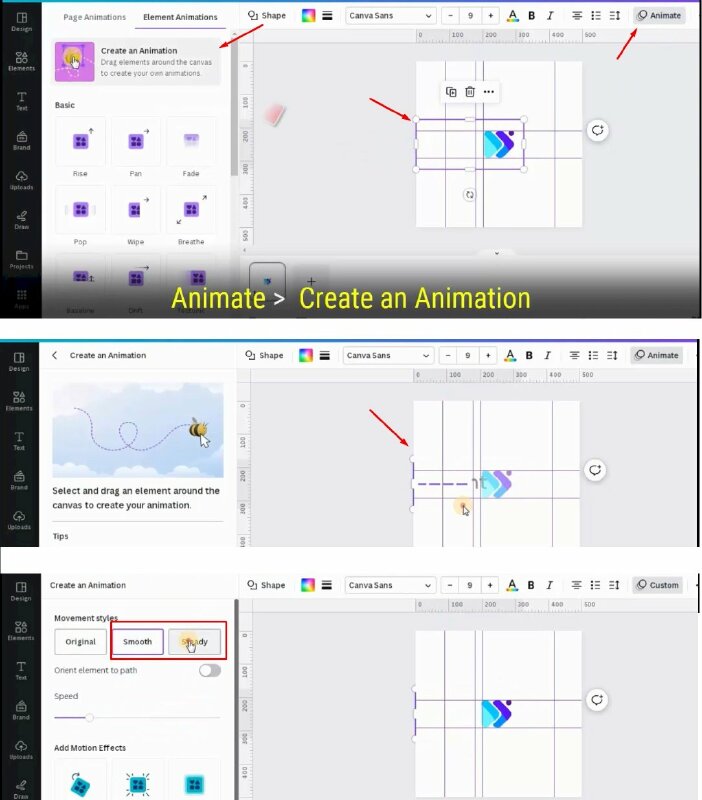
Sau đó chúng ta sẽ thực hiện di chuyển shape này qua trái bằng cách bấm vào shape > Chọn Animate > Chọn Create an Animation > Nhấn giữ phím shift thực hiện kéo shape sang trái > Bấm chọn Smooth hoặc Steady để giúp chuyển động mượt mà hơn > Cuối cùng hãy nhấn Done để hoàn thành.

Tiếp đến chúng ta sẽ thực hiện tạo chuyển động cho hộp văn bản bằng cách kéo chọn hộp văn bản và shape hình nền > Nhấn giữ phím shift và nhấn chuột vào shape hình nền để bỏ chọn.
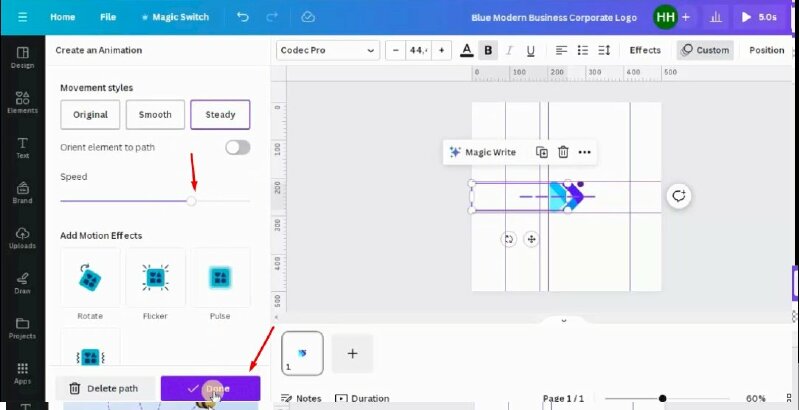
Sau khi chọn xong hộp văn bản hãy chọn Animate > Chọn Create an Animation > Thực hiện nhấn giữ phím shift và kéo hộp văn bản sang phải vào đúng ngay vị trí đã định vị từ trước > Bấm chọn Smooth hoặc Steady để giúp chuyển động mượt mà hơn.

Để hộp văn bản sẽ di chuyển xong cùng lúc với biểu tượng thì chúng ta sẽ điều chỉnh tốc độ xuống tại mục speed bằng cách kéo thanh trượt. Cuối cùng hãy nhấn Done để hoàn thành.

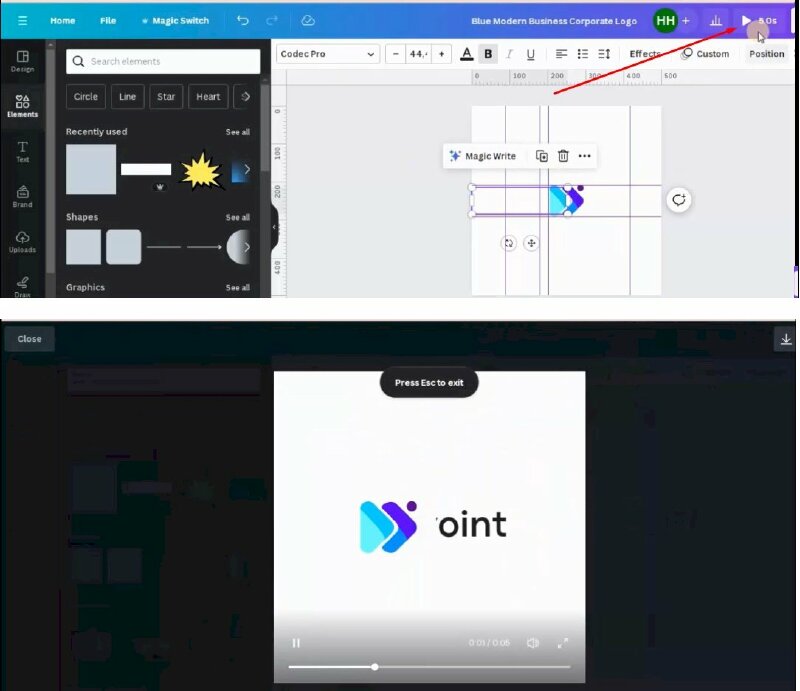
Nếu bạn muốn xem trước chuyển động trước khi tải xuống hãy bấm vào biểu tượng xem trước.
Nếu bạn muốn thêm nhạc vào logo thì hãy bấm vào Elements > Kéo xuống mục Audio và bấm vào See all > Chọn âm thanh và kéo vào thay thế âm thanh hiện tại, nếu bạn cần thay đổi âm thanh.

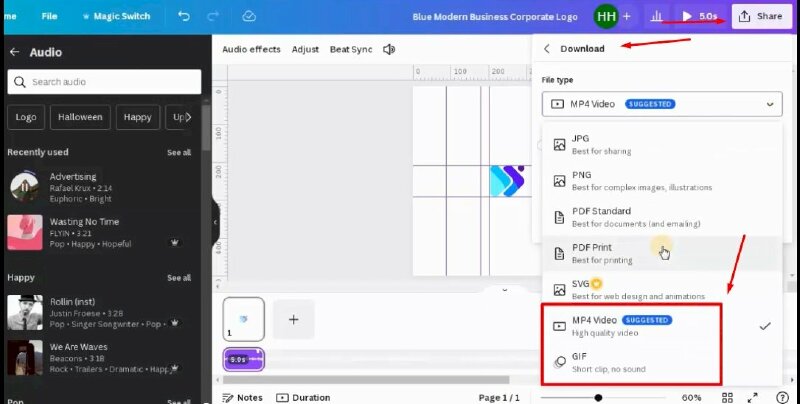
Bước 5: Sau khi hoàn thành hãy bấm vào Share > Download > chọn định dạng tải xuống là video MP4 hoặc Gif. Tại đây bạn cũng có thể điều chỉnh chất lượng mẫu thiết kế nếu muốn tại Quality.