Hướng dẫn nhanh
Truy cập vào Canva > Tạo mẫu thiết kế mới > Bấm vào ô vuông màu Background color > Cửa sổ màu sẽ được mở ra > Bấm vào ô màu có dấu "+" > Bấm qua tab Gradient > Để thêm màu sắc mong muốn của bạn vào dải màu hãy nhấn lần lượt vào một trong 2 ô vuông màu để chọn. Tại Style bạn có thể chọn một trong 5 kiểu màu Gradient khác nhau
Hướng dẫn chi tiết
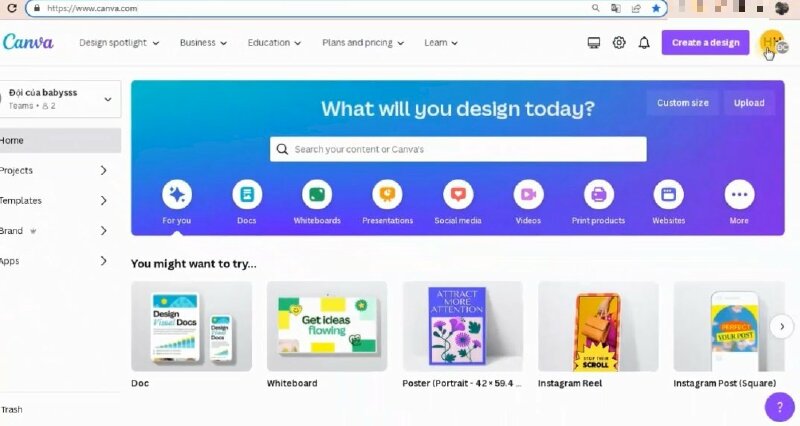
Để tạo màu Gradient trong suốt trên Canva đầu tiên hãy truy cập vào Canva và đăng nhập vào tài khoản Canva của bạn.

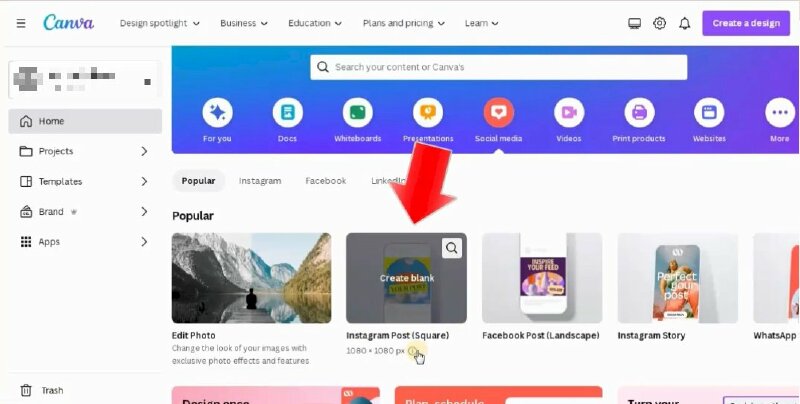
Tại trang chủ Canva có thể tạo mẫu thiết kế mới hoặc chọn mẫu có sẵn. Ở đây chúng tôi sẽ dùng bài đăng trên Instagram ở dạng hình vuông. Khi chọn xong Canva sẽ mở trình chỉnh sửa.

Tiếp theo bạn có thể tạo các ứng màu Gradient trên Canva như hướng dẫn sau đây.
Cách tạo Gradient đơn giản nhất Gradient trên Canva
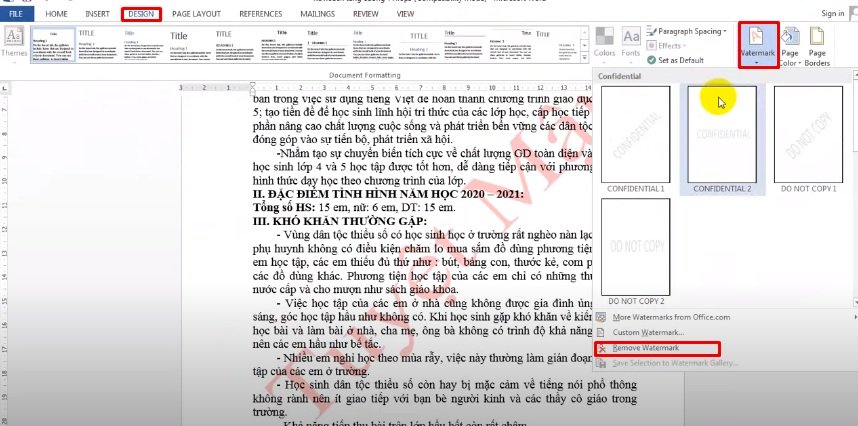
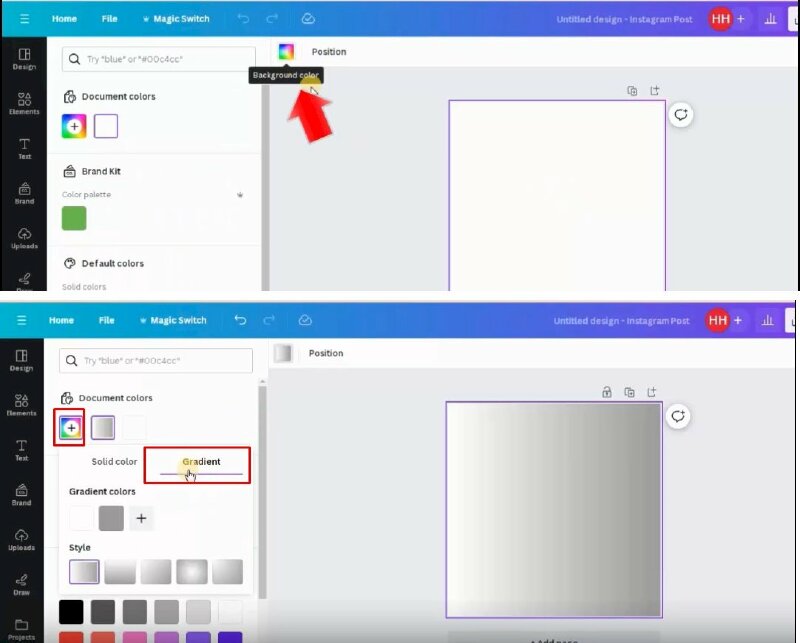
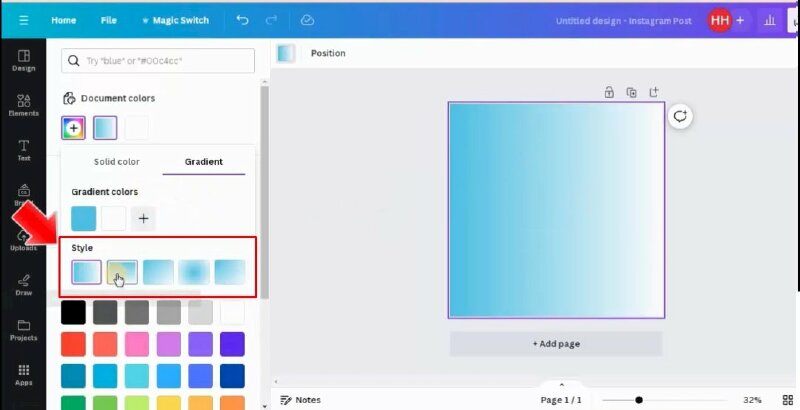
Bước 1: Chúng ta có một trang trống, tại đây hãy bấm chọn trang trắng và bấm vào ô vuông màu Background color > Cửa sổ màu sẽ được mở ra > Bấm vào ô màu có dấu "+" > sẽ mở ra ô màu sắc, tại đây bạn có thể lựa chọn màu sắc nhưng đây là các màu sắc đồng nhất. Để chọn màu Gradient bạn hãy bấm qua tab Gradient.

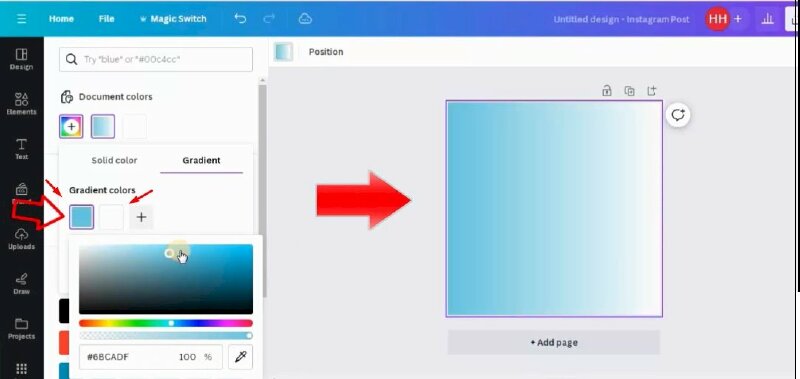
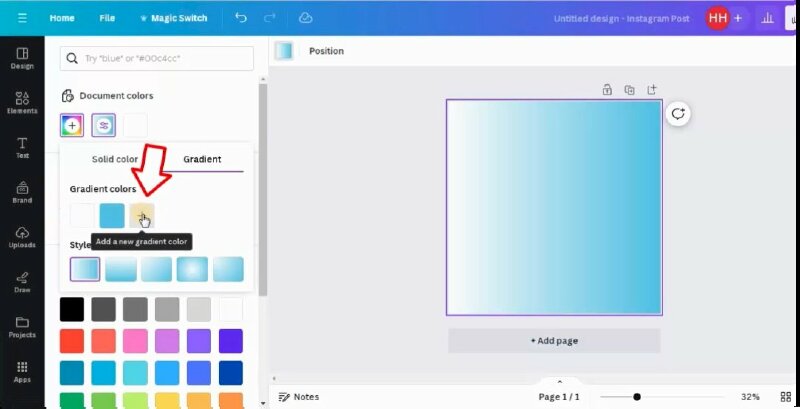
Bước 2: Để thêm màu sắc mong muốn của bạn vào dải màu, hãy nhấn lần lượt vào một trong 2 ô vuông để lựa chọn màu sắc cần thay đổi. Khi chọn bạn sẽ thấy màu sắc cũng sẽ hiển thị trong thiết kế của bạn.

Bước 3: Sau khi chọn xong màu sắc, tại style bạn có thể chọn một trong 5 kiểu màu Gradient khác nhau. Bạn hãy nhấp vào các ô thu nhỏ này để xem chúng hiển thị như thế nào.

Bạn cũng có thể thay đổi hướng chuyển màu của 2 màu sắc đã chọn bằng cách bấm vào một trong 2 ô màu và di chuyển chúng lên trước hoặc ra sau màu còn lại.
Bạn có thể thêm nhiều hơn 2 màu sắc bằng cách bấm vào dấu + và chọn thêm màu sắc. Như vậy bạn đã có thể dễ dàng thực hiện được thêm màu Gradient vào nền thiết kế.

Cách tạo màu Gradient trong Shapes
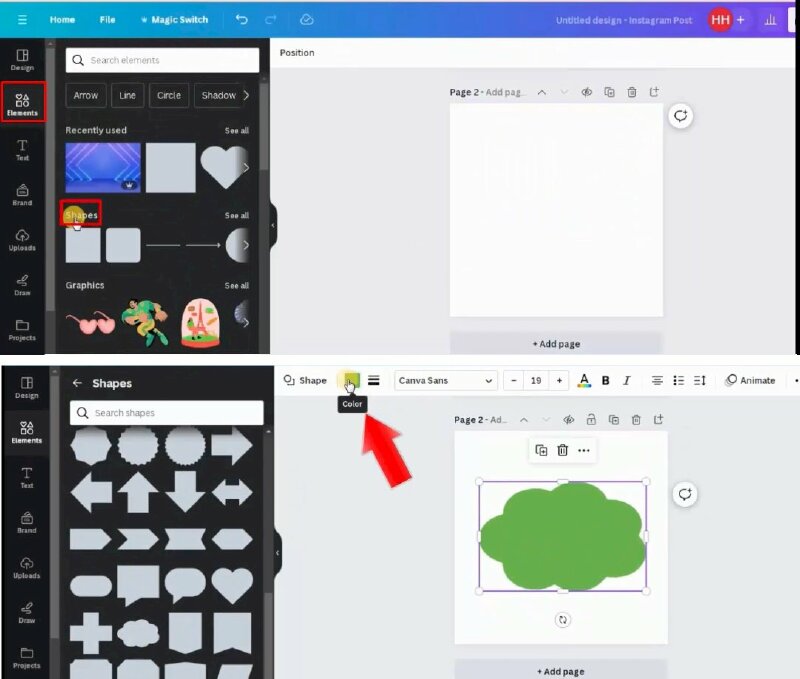
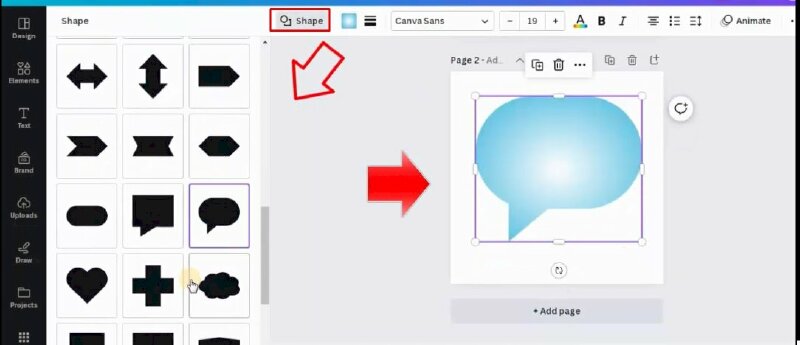
Bước 1: Để thực hiện bạn hãy bấm vào Elements > Tại mục Shapes > hãy bấm vào See all > Bấm chọn 1 shape mà bạn muốn > Bấm vào color để tô màu cho shape.

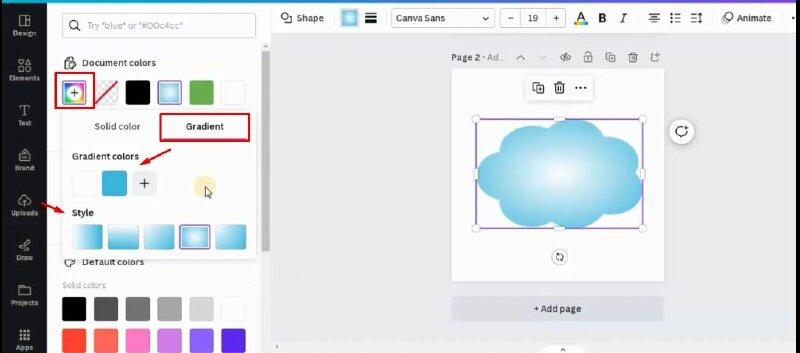
Bước 2: Bấm vào ô màu có dấu + > Bấm chọn qua tab Gradient > Tại đây bạn có thể thay đổi màu Gradient và chọn style phù hợp.

Bước 3: Bạn có thể thay đổi thành các shape khác với màu Gradient đã chọn ở trên bằng cách bấm vào shape và chọn shape bạn muốn. Như bạn thấy khi bạn chọn bất kì shape nào khác thì màu Gradient đã được chọn trước đó sẽ không thay đổi.

Cách thêm màu Gradient vào hình ảnh để tạo hiệu ứng độc đáo
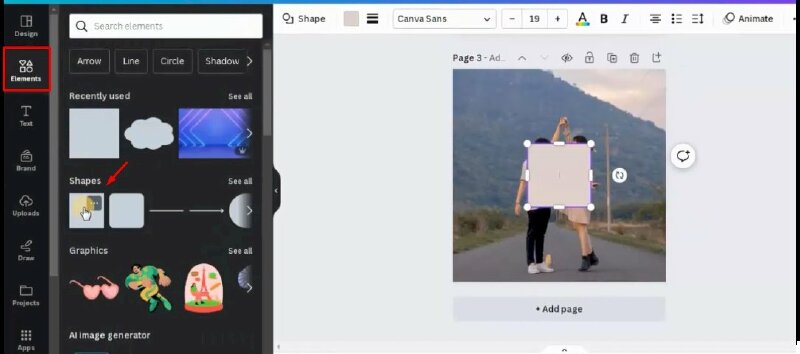
Bước 1: Để thực hiện điều này đầu tiên bạn cần thêm tấm ảnh vào làm nền > Tiếp đến vào Elements > Bấm vào Shapes và chọn một hình vuông.

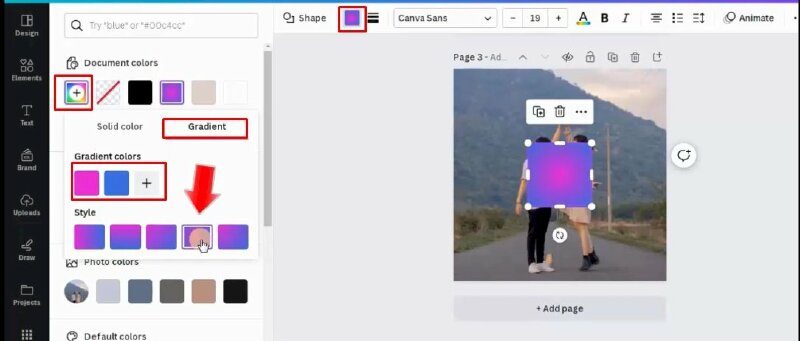
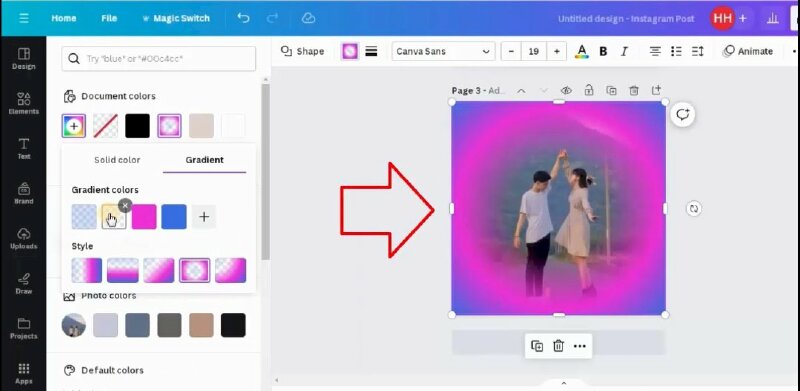
Bước 2: Sau đó chúng ta sẽ thực hiện thêm màu Gradient có độ trong suốt cho shape này bằng cách bấm vào color > Bấm vào ô màu có dấu + > Bấm chọn qua tab Gradient > Tại đây bạn hãy thay đổi màu Gradient và chọn style phù hợp.

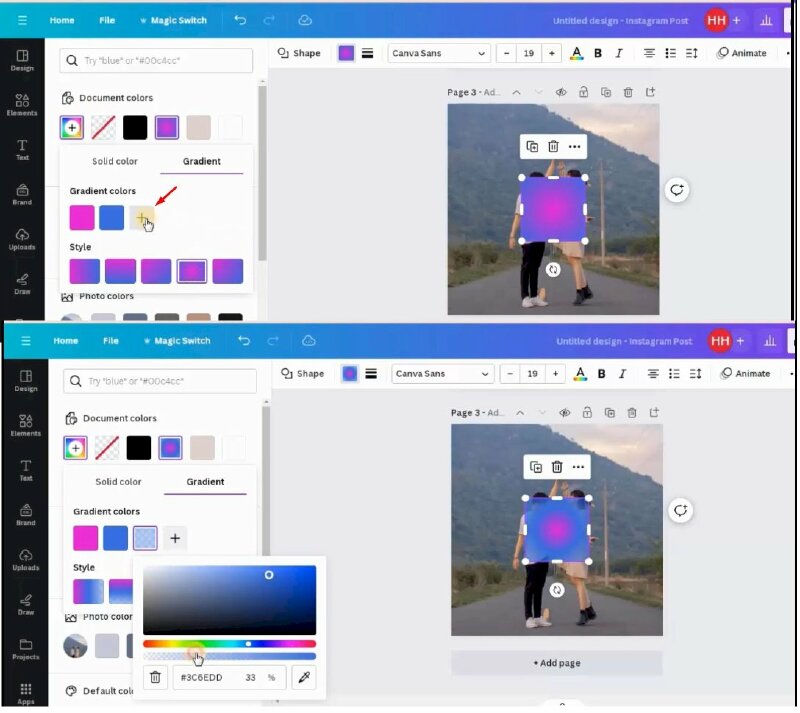
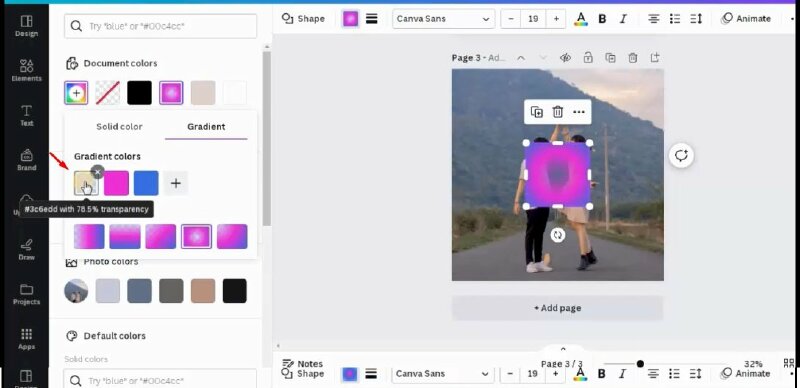
Bước 3: Tiếp đến cần phải thêm một màu trong suốt vào Gradient bằng cách bấm vào dấu "+" > Và thực hiện di chuyển thanh trượt sang trái để tăng độ trong suốt cho màu.

Sau đó sẽ thay đổi vị trí của màu này để có thể thấy rõ độ trong suốt sẽ nằm ở đâu.

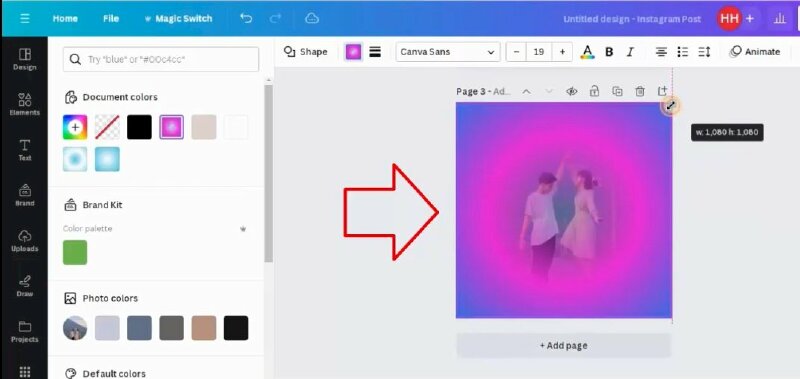
Tiếp đến thực hiện kéo shape ra toàn tấm hình, có thể nhìn rõ độ trong suốt sẽ nằm giữa.

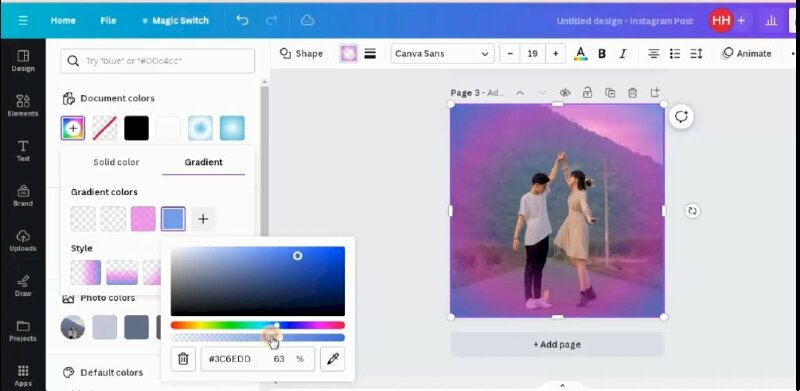
Bước 4: Chúng ta sẽ thêm một màu trong suốt vào Gradient để giúp phần trung tâm tấm ảnh rõ hơn. Hãy bấm vào dấu + > Và thực hiện di chuyển thanh trượt sang trái kéo về 0 > Tiếp đến sẽ thay đổi vị trí của màu này sang bên trái, bây giờ bạn sẽ thấy phần trung tâm tấm ảnh đã rõ hơn.

Bước 5: Bạn có thể thực hiện tăng thêm độ trong suốt cho các màu còn lại sao cho phù hợp. Như vậy là bạn đã có thể dễ dàng thêm màu Gradient vào hình ảnh để tạo hiệu ứng độc đáo cho tấm ảnh của mình.

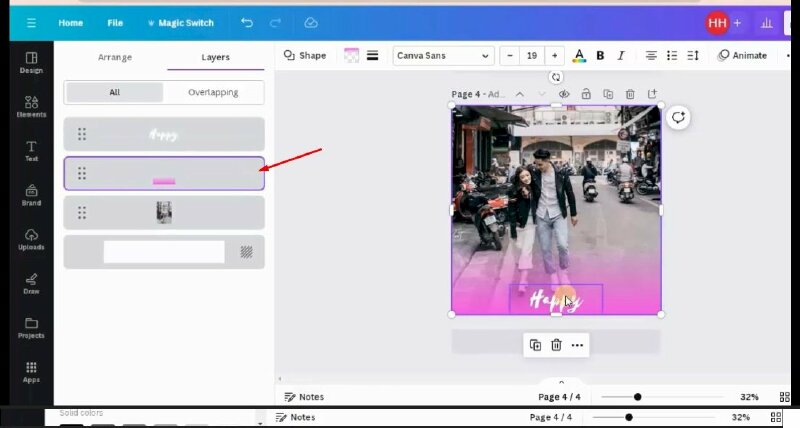
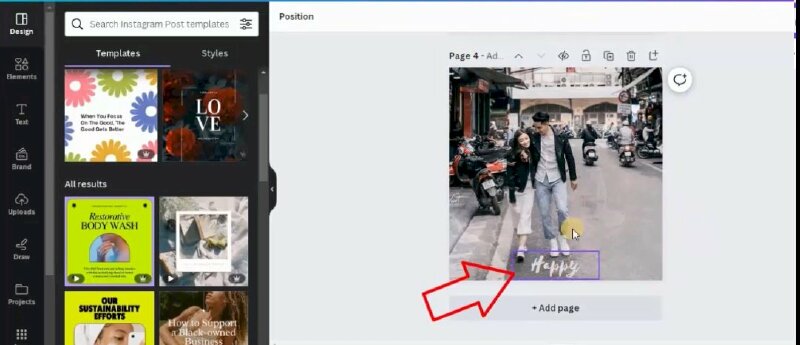
Cách thêm màu Gradient vào sau văn bản để giúp dễ đọc
Ở đây có hình ảnh và văn bản, nhưng văn bản dường như bị mờ không được nổi bật. Do đó chúng ta sẽ thực hiện thêm màu Gradient vào sau văn bản để giúp dễ đọc.

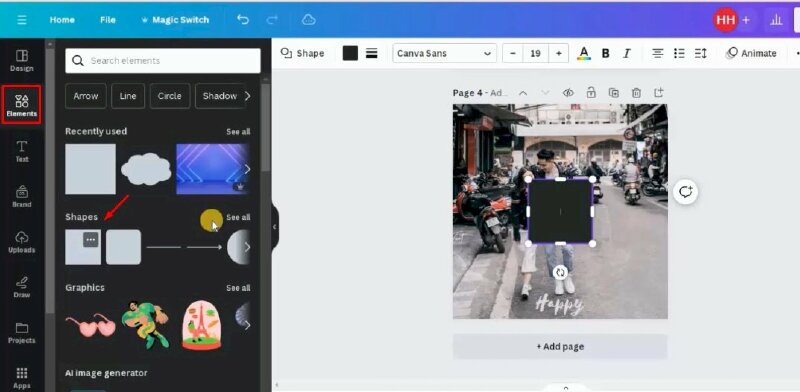
Bước 1: Để thực hiện điều này đầu tiên hãy bấm vào Elements > Bấm vào Shapes và chọn một hình vuông.

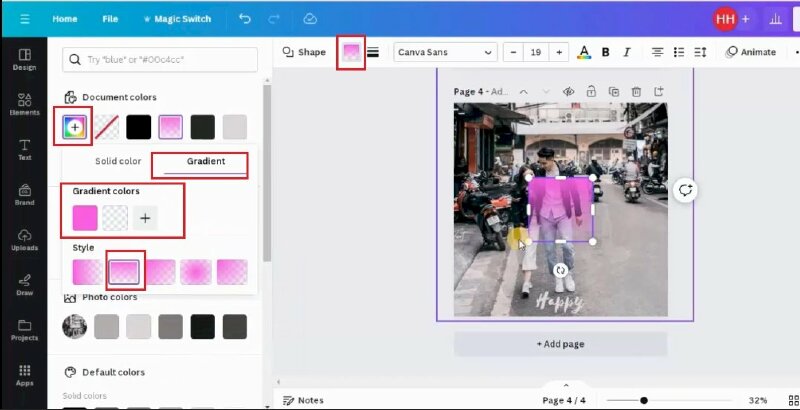
Bước 2: Sau đó chúng ta sẽ thực hiện thêm màu Gradient có độ trong suốt cho shape này bằng cách bấm vào color > Bấm vào ô màu có dấu + > Bấm chọn qua tab Gradient > Thực hiện chọn màu và chọn style phù hợp. Ở ô màu thứ 2 sẽ thực hiện tăng độ trong suốt lên 100% bằng cách di chuyển thanh trượt sang trái.

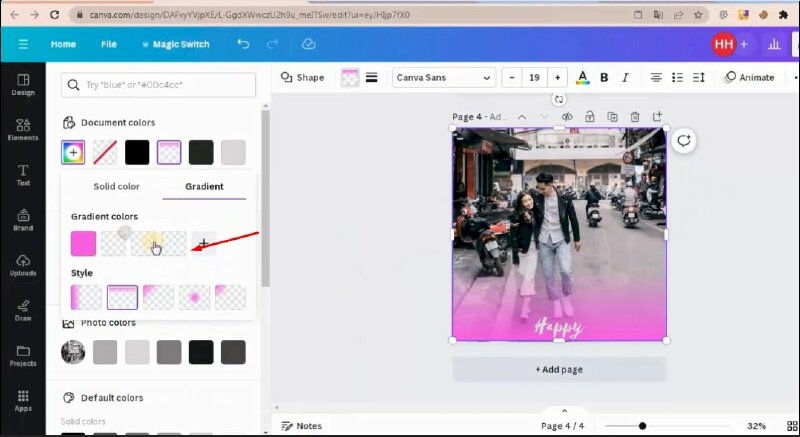
Bước 3: Thực hiện thực hiện kéo shape ra toàn tấm hình. Lúc này có thể nhìn rõ độ trong suốt, nhưng chúng ta sẽ thêm các ô màu trong suốt vào Gradient để giúp phần dưới tấm ảnh rõ hơn.

Bước 4: Cuối cùng hãy điều chỉnh thay đổi vị trí của lớp shape màu Gradient nằm phía dưới văn bản để làm nổi bật văn bản. Để thực hiện hãy bấm vào Position > Bấm chọn layers màu Gradient > Kéo xuống dưới văn bản và nằm trên Background.