Colour Theory là gì?
Colour Theory hay lý thuyết màu sắc là tập hợp các quy tắc và hướng dẫn lựa chọn, sử dụng màu sắc trong thiết kế thiết kế, và các lĩnh vực khác. Colour Theory là một lĩnh vực nghiên cứu về cách màu sắc tương tác với nhau và cách chúng tác động đến cảm giác và cảm xúc của con người.

Lý thuyết màu sắc xem xét các yếu tố như màu sắc cơ bản, tương phản màu, màu sắc nóng và màu sắc lạnh, ánh sáng và bóng tối, sự phối hợp màu, và tương tác màu sắc. Nó cung cấp một bộ khung để hiểu cách màu sắc có thể giao tiếp với nhau và làm thay đổi cảm nhận của chúng ta.
Các yếu tố quan trọng trong Colour Theory
Lý thuyết màu sắc được áp dụng rộng rãi trong nhiều lĩnh vực, bao gồm nghệ thuật, thiết kế đồ họa, trang trí nội thất, quảng cáo, thị giác học, và thậm chí cả trong lĩnh vực tâm lý học và marketing để tạo ra tác phẩm và sản phẩm có sức hấp dẫn và tương tác tốt với khách hàng hoặc người tiêu dùng. Sau đây là các yếu tố quan trọng trong Colour Theory
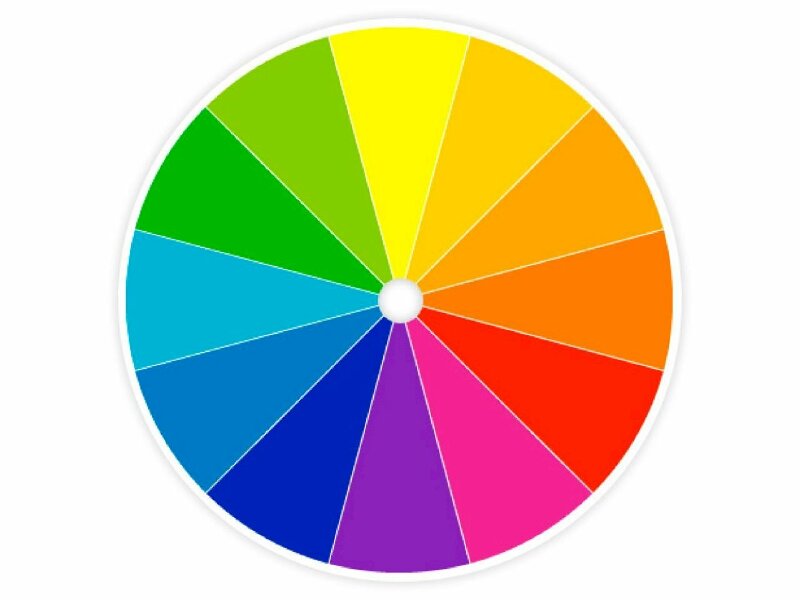
Màu sắc cơ bản
Các màu sắc cơ bản là màu sắc gốc, bao gồm đỏ, xanh dương, và vàng. Từ các màu sắc cơ bản này, chúng ta có thể tạo ra một loạt các màu sắc khác thông qua việc kết hợp và pha trộn chúng.
Màu sắc phụ
Màu sắc phụ là các màu sắc được tạo ra bằng cách kết hợp các màu sắc cơ bản. Chúng bao gồm lục, cam, và tím, và có thể tạo ra bằng cách thay đổi sự kết hợp của các màu sắc cơ bản.
Màu sắc nghệ thuật
Đây là các màu sắc được tạo ra bằng cách kết hợp màu sắc cơ bản và phụ để tạo ra màu sắc độc đáo và thú vị cho các tác phẩm nghệ thuật hoặc thiết kế.
Sự tương tác màu sắc
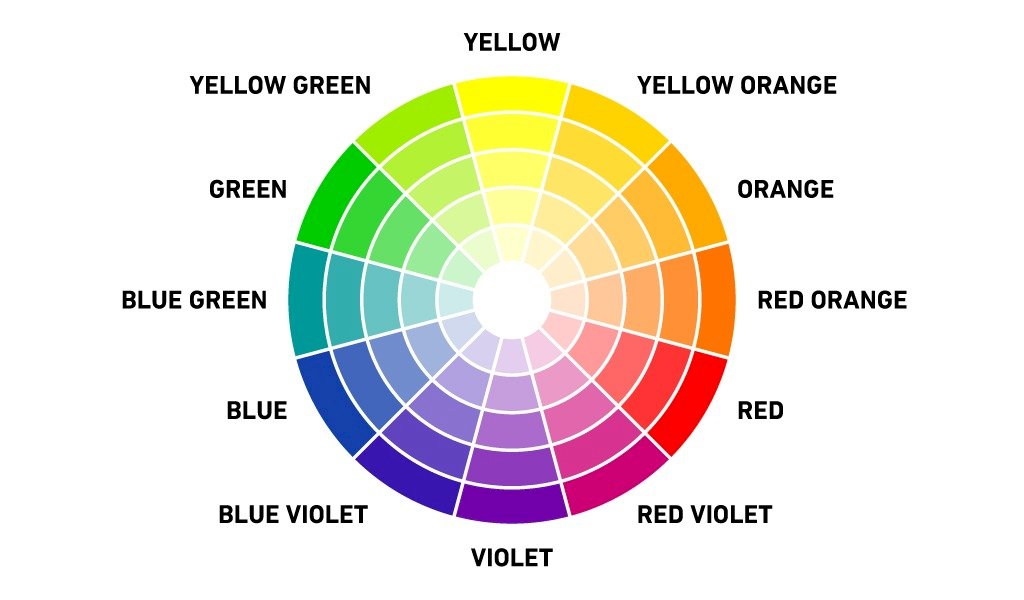
Colour Theory nghiên cứu cách mà các màu sắc tương tác với nhau khi chúng được đặt cạnh nhau. Điều này bao gồm các khái niệm như sự tương phản, tương đồng, và biểu đồ màu sắc để giúp người thực hiện nghệ thuật hoặc thiết kế hiểu cách tận dụng sự tương tác này.
Cảm nhận và tác động của màu sắc
Colour Theory cũng nghiên cứu cách mà màu sắc có thể ảnh hưởng đến tâm trạng, cảm xúc và cảm nhận của con người. Ví dụ, màu đỏ thường liên quan đến sự nổi loạn hoặc đam mê, trong khi màu xanh dương thường liên quan đến sự thư giãn và bình tĩnh.
Màu sắc và mối liên hệ của chúng
Hiểu cách áp dụng lý thuyết màu sắc đồng nghĩa với việc hiểu cách người xem cảm nhận màu sắc. Ví dụ, nhiều người có những liên tưởng về màu sắc, chẳng hạn như cảm nhận một số màu sắc êm dịu hơn những màu khác. . Hãy xem xét các liên kết phổ biến của màu sắc khi áp dụng vào thiết kế.

Màu sắc ấm áp (màu nóng)
Màu đỏ, cam và vàng đều là những màu sắc mà mọi người thường cảm nhận là ấm áp hoặc nóng bức. Màu sắc ấm áp thường gợi lên cảm giác tràn đầy năng lượng, sôi nổi, nóng và ấm áp. Các màu ấm làm cho môi trường trở nên sôi động và năng động hơn so với các tông màu lạnh. Ví dụ, một phòng tập thể dục có thể áp dụng việc sử dụng các gam màu ấm trong toàn bộ cơ sở của họ để tạo cảm giác năng động và sôi nổi.
Màu sắc mát mẻ (màu lạnh)
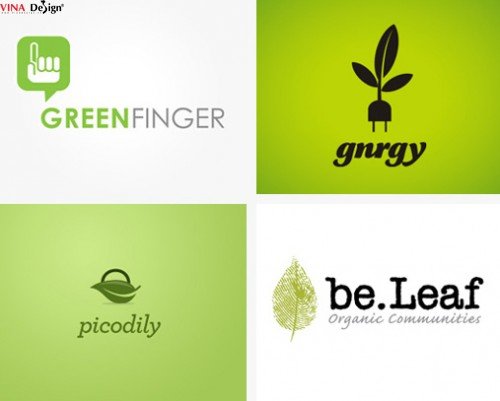
Xanh lam, tím và màu xanh lá là những màu chủ đạo trong một bảng màu lạnh. Nhiều người cho rằng những tông màu này mang lại cảm giác làm dịu và thư giãn và các tông màu lạnh thường ít sôi động hơn so với các tông màu ấm. Nhiều yếu tố thiết kế áp dụng các tông màu lạnh để gợi lên cảm giác yên bình cho người xem. Ví dụ như một spa có thể sử dụng màu xanh lam và xanh lá cây trong thiết kế văn phòng của họ để tạo môi trường yên tĩnh và thư giãn cho khách hàng của họ.
Màu trung tính
Tông màu trung tính bao gồm trắng, xám, nâu và đen và các biến thể của những màu này. Màu trung tính có đặc điểm độc đáo là chúng có thể phù hợp với bất kỳ cách phối màu nào để tạo ra cảm giác cân đối. Ví dụ, màu trắng có thể đóng vai trò là điểm cân bằng giữa hai màu lạnh hoặc hai màu ấm. Màu trung tính cũng có thể cân bằng các màu bổ sung để tạo ra một chủ đề hoặc thiết kế độc đáo, như sử dụng màu đỏ và màu xanh lá cùng với màu trắng để tạo ra một bảng màu theo mùa.
Cách tạo sự hài hòa về màu sắc
Sử dụng cách phối màu và hoa văn
Áp dụng các mẫu hoa văn vào thiết kế của bạn bằng cách kết hợp chỉ hai hoặc ba tông màu từ bánh xe màu. Ví dụ, một logo doanh nghiệp cho cửa hàng cung cấp đồ bơi và spa có thể sử dụng một bảng màu mát với hai hoặc ba tông màu mát để tạo ra sự hài hòa và cân đối trong thiết kế logo. Điều này có thể giúp họ liên kết thương hiệu của mình với một tâm trạng hoặc cảm giác cụ thể phù hợp với khách hàng mục tiêu của họ.
Bổ sung gam màu đối nghịch bằng các gam màu trung tính
Nếu bạn đang sử dụng các màu bổ sung hoặc các màu đối lập như màu ấm và màu lạnh hãy thử thêm một tông màu trung tính vào thiết kế để kết hợp hai màu đối nghịch lại với nhau. Ví dụ, thêm màu trắng vào để tạo điểm nhấn cho thiết kế sử dụng tông màu vàng cam và tím lam sẽ tạo ra một trải nghiệm hình ảnh cân đối hơn cho người xem so với việc chỉ sử dụng hai màu đối lập riêng lẻ. Điều này có thể giúp tạo ra sự hài hòa trong khi vẫn tận dụng được các yếu tố thẩm mỹ của các màu sắc tương phản.
Tránh sử dụng quá nhiều màu sắc
Để đạt được sự hài hòa về màu sắc trong một thiết kế khá đơn giản. Tuy nhiên điều quan trọng là hạn chế việc sử dụng quá nhiều gam màu cùng một lúc, vì điều này có thể tạo ra trải nghiệm hình ảnh hỗn độn và không có trật tự cho người xem. Ví dụ, trong các tài liệu liên quan đến kinh doanh như sơ yếu lý lịch, thư tín, tài liệu tiếp thị và nội dung quảng cáo, việc sử dụng quá nhiều màu sắc có thể tạo ra cảm giác choáng ngợp cho người xem.
CÁC THUẬT NGỮ IN ẤN KHÁC
- Color scheme là gì?
- Tư duy thiết kế là gì?
- Ý tưởng thiết kế là gì?
- File thiết kế là gì?
- Mật độ điểm ảnh PPI là gì?, PPI là gì?
- Adobe Acrobat là gì?
- Flip on short edge là gì?
- Gáy sách là gì?
- Trame là gì?
- Lỗi Paper jam là gì?
- LetterPress là gì?
- Bitmap là gì, Raster là gì?
- Laminate là gì?
- Bản kẽm in offset là gì?
- File RAR là gì?
- File RAW là gì?
- File SVG là gì?
- File vector là gì?
- Đuôi AI là file gì?
- File TIFF là gì?
- TMP file là gì?
- Nén file là gì?
- In proof là gì?
- CTP là gì?
- Mockup là gì?
- Typography là gì?
- Gradient là gì?
- Lorem Ipsum là gì?
- Watermark là gì?
- Độ tương phản là gì?
- Tỉ lệ vàng là gì?
- Color Wheel là gì?
- Color tone là gì?
- GSM là gì?
- Hệ màu CMYK là gì
- RGB là gì?
- Pantone là gì?
- DPI là gì?
- Màu đơn sắc là màu gì?
- 4 màu cơ bản là gì?
- Bình bản trong in ấn là gì?
- So sánh cán bóng và cán mờ trong in ấn
- So sánh máy in 4 màu và 6 màu
- Bế decal là gì?
- Convert font là gì?
- Bitstream Font Navigator là gì?
- Monospace font là gì?
- Kerning for fonts là gì?
- Serif là gì?
- Font sans serif là gì?
- Spot color là gì?
- Duotone là gì?
- Layout là gì?
- PSD là file gì?
- File PDF là gì?
- File ảnh là gì?
- Giải nén file là gì?
- File DWG là file gì?
- CDR là file gì?
- EPS là file gì?
- File scan là gì?
- File JPG là gì?
- File PNG là gì?
Tìm hiểu thêm các thuật ngữ in ấn khác tại: Thuật ngữ in ấn