Layout là gì?

Layout là thuật ngữ trong thiết kế ám chỉ cách sắp xếp các thành phần, yếu tố, hoặc phần tử trên bản thiết kế để tạo sự đồng nhất và hợp lý cho ấn phẩm. Việc này sẽ gồm việc sắp xếp các yếu tố như văn bản, hình ảnh, biểu đồ, căn chỉnh tỷ lệ, khoảng cách, biểu đạt một cách hợp lý và hấp dẫn trên một trang tài liệu, trang web, giao diện người dùng, hoặc không gian khác.
Vai trò quan trọng của layout trong thiết kế
Vai trò quan trọng của layout trong thiết kế là không thể phủ nhận, vì nó ảnh hưởng trực tiếp đến cách mà thông tin được truyền tải, cách người sử dụng tương tác với nội dung và cảm nhận chung về trải nghiệm. Dưới đây là cụ thể những vai trò quan trọng của layout trong thiết kế:
Tạo ra sự hấp dẫn
Một layout hợp lý và hấp dẫn có thể thu hút sự chú ý của người xem và tạo ra ấn tượng ban đầu tích cực. Nó giúp tạo ra một giao diện hoặc trang tài liệu thẩm mỹ và hợp lý, gây ấn tượng tốt và tăng sự quan tâm của người sử dụng.
Tương tác và trải nghiệm người dùng

Layout đóng vai trò quan trọng trong việc tạo ra trải nghiệm tương tác tốt cho người dùng. Một layout thân thiện và dễ sử dụng giúp tạo niềm tin và sự hài lòng từ phía người sử dụng. Và nó giúp tăng khả năng truyền đạt thông điệp, tạo ra sự tương tác hợp lý và giúp người nhìn dễ dàng tiếp thu thông tin.
Tạo sự phân tầng và sắp xếp thông tin
Layout giúp xác định cấu trúc và tổ chức thông tin một cách hợp lý và logic. Nó tạo ra các mức độ ưu tiên, sự phân tầng và sự sắp xếp hợp lý của các yếu tố để tăng tính dễ sử dụng và khả năng tìm kiếm thông tin.
Tăng tính rõ ràng và hiệu quả truyền đạt thông tin
Layout giúp xác định vị trí phù hợp cho các yếu tố như văn bản, hình ảnh, biểu đồ, biểu đạt thông tin một cách rõ ràng và dễ hiểu. Nó giúp tăng khả năng truyền đạt thông điệp, tạo ra sự tương tác hợp lý và giúp người nhìn dễ dàng tiếp thu thông tin.
Những yếu tố quan trọng trong thiết kế bố cục
Sau đây là 5 yếu tố quan trọng trong thiết kế bố cục
- Text: Bố cục sẽ gồm các phần text như: tiêu đề chính, phụ, header, footer và các đoạn thân. Đối với trang web, text còn gồm các thanh lệnh và menu. Việc lựa chọn các kiểu chữ khác nhau sẽ mang đến những cảm giác khác nhau. Nên cân nhắc kết hợp các font chữ để làm tăng tính hiệu quả của truyền thông.
- Hình ảnh: Bao gồm ảnh chụp và hình minh họa, infographic,… Hình ảnh có kích thước lớn thường thu hút sự chú ý của người xem hơn.
- Đường nét: Đường nét là các đường nối giữa hai điểm bất kỳ trong thiết kế. Có thể là đường thẳng, đường chéo hoặc đường xiên, chúng đều có tác dụng hướng mắt người xem đến một phần cụ thể trong thiết kế. Đường nét cũng giúp phân tách các phần khác nhau trong một ấn phẩm.
- Hình khối: Hình khối là không gian hai chiều được bao quanh bởi đường viền. Các hình tròn, hình vuông, tam giác hoặc các hình dạng khác có thể được sử dụng để tạo ra phần hình ảnh trong bố cục.
- Khoảng trắng (Không gian âm): Khoảng trống giữa các vật thể quan trọng không kém gì so với các yếu tố hình ảnh. Khi sử dụng đúng cách, khoảng trắng có thể thu hút sự chú ý và làm nổi bật thiết kế.
Các quy tắc trong thiết kế layout
Sau đây là các quy tắc thường gặp trong thiết kế layout
Quy tắc một phần ba
Giống như trong nhiếp ảnh, quy tắc một phần ba cũng là một trong những hệ thống layout quan trọng để tạo ra một bố cục đẹp trong thiết kế. Quy tắc này được xem là một tiêu chuẩn cơ bản giúp sản phẩm của bạn đạt hiệu quả cao nhất và gây ấn tượng với khách hàng.

Cách tạo layout này rất đơn giản. Bạn chỉ cần chia thiết kế thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các yếu tố chính và các yếu tố hỗ trợ khác. Nếu bạn gặp khó khăn trong việc tạo sự cân bằng trong bố cục thiết kế của mình, quy tắc một phần ba chắc chắn sẽ là sự lựa chọn tuyệt vời.
Quy tắc số lẻ
Các nhà thiết kế đã khám phá ra rằng một hệ thống layout với số lượng yếu tố lẻ (thường là khoảng 3 vật thể) thường đạt hiệu quả cao. Hai vật thể ở phía ngoài tạo ra sự cân bằng cho điểm tập trung ở giữa, tạo nên một thiết kế đơn giản và tự nhiên. Quy tắc này thường được áp dụng phổ biến trong việc thiết kế logo.
Quy tắc về sự cân bằng
Sự cân bằng là yếu tố quan trọng để làm cho mọi thứ trên thế giới này trở nên hoàn hảo hơn, và thiết kế cũng không ngoại lệ. Những nhà thiết kế luôn phải điều chỉnh các yếu tố khác nhau trong sản phẩm của họ để đạt được sự hài hòa và cân bằng trong tác phẩm. Thiếu cân bằng trong sắp xếp bố cục, thiếu khoảng trắng giữa các chi tiết sẽ làm cho thiết kế trở nên "nhức mắt" và tạo ấn tượng xấu cho khách hàng.

Trong thiết kế, khoảng trắng (white-space) cũng đóng vai trò quan trọng. Khoảng trống giúp các chi tiết khác có không gian để "thở" và tạo sự cân bằng cần thiết cho thiết kế của bạn.
Quy tắc nhấn mạnh

Ngoài các khoảng trống đã được đề cập ở trên, mắt của người xem cũng cần một điểm nổi bật để tập trung vào; nếu không, họ có thể sẽ chỉ nhìn thoáng qua thiết kế của bạn và bỏ đi.
Để truyền tải thông điệp cho người xem rằng đâu là điểm chính, vật thể chính mà họ cần phải tập trung bạn cần sử dụng một hệ thống layout có yếu tố chính phụ và cân bằng này.
Trước khi bắt đầu thiết kế, hãy xác định rõ điểm tập trung trong thiết kế và điều hướng mắt của người xem dựa trên cấu trúc bố cục của bạn.
Quy tắc hệ thống lưới (The Grid)

Hệ thống lưới đóng vai trò vô cùng quan trọng trong quá trình thiết kế đồ họa. Với quy tắc này, bạn có thể dễ dàng xác định vị trí thích hợp cho nội dung, giúp tiết kiệm thời gian và tối ưu hóa công việc một cách hiệu quả hơn. Các nhà thiết kế cũng ưa thích áp dụng hệ thống bố cục theo quy tắc này vì nó mang lại sự gọn gàng, thẩm mỹ và độ ứng dụng cao hơn so với những thiết kế theo các quy tắc khác.
CÁC THUẬT NGỮ IN ẤN KHÁC
- Color scheme là gì?
- Tư duy thiết kế là gì?
- Ý tưởng thiết kế là gì?
- File thiết kế là gì?
- Mật độ điểm ảnh PPI là gì?, PPI là gì?
- Adobe Acrobat là gì?
- Flip on short edge là gì?
- Gáy sách là gì?
- Trame là gì?
- Lỗi Paper jam là gì?
- LetterPress là gì?
- Bitmap là gì, Raster là gì?
- Laminate là gì?
- Bản kẽm in offset là gì?
- File RAR là gì?
- File RAW là gì?
- File SVG là gì?
- File vector là gì?
- Đuôi AI là file gì?
- File TIFF là gì?
- TMP file là gì?
- Nén file là gì?
- In proof là gì?
- CTP là gì?
- Mockup là gì?
- Typography là gì?
- Gradient là gì?
- Lorem Ipsum là gì?
- Watermark là gì?
- Độ tương phản là gì?
- Tỉ lệ vàng là gì?
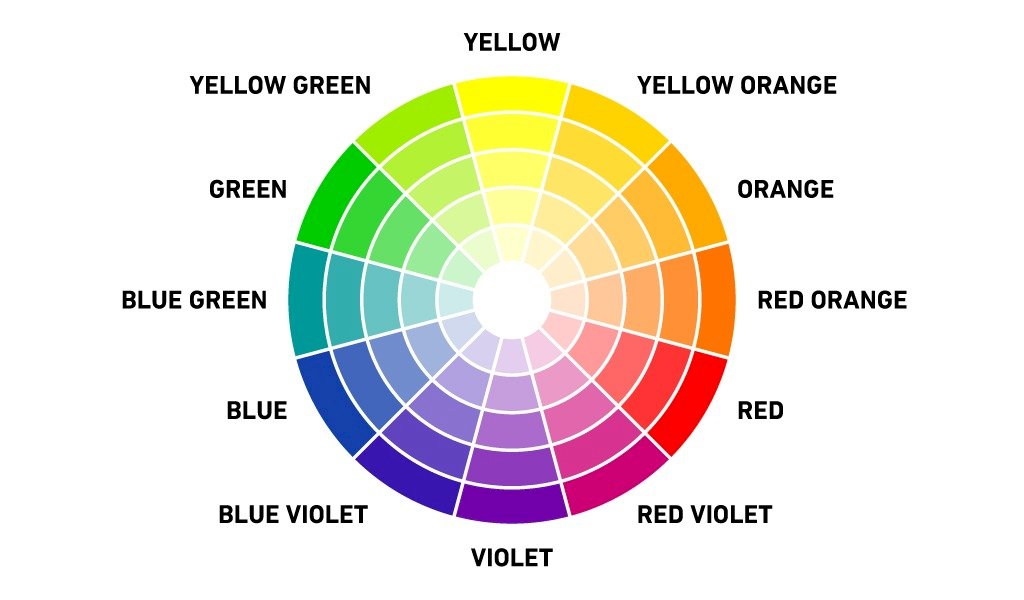
- Color Wheel là gì?
- Colour Theory là gì?
- Color tone là gì?
- GSM là gì?
- Hệ màu CMYK là gì
- RGB là gì?
- Pantone là gì?
- DPI là gì?
- Màu đơn sắc là màu gì?
- 4 màu cơ bản là gì?
- Bình bản trong in ấn là gì?
- So sánh cán bóng và cán mờ trong in ấn
- So sánh máy in 4 màu và 6 màu
- Bế decal là gì?
- Convert font là gì?
- Bitstream Font Navigator là gì?
- Monospace font là gì?
- Kerning for fonts là gì?
- Serif là gì?
- Font sans serif là gì?
- Spot color là gì?
- Duotone là gì?
- PSD là file gì?
- File PDF là gì?
- File ảnh là gì?
- Giải nén file là gì?
- File DWG là file gì?
- CDR là file gì?
- EPS là file gì?
- File scan là gì?
- File JPG là gì?
- File PNG là gì?
Tìm hiểu thêm các thuật ngữ in ấn khác tại: Thuật ngữ in ấn