Typography là gì?
Typography là nghệ thuật và khoa học trong việc thiết kế, sắp xếp chữ viết để tạo ra một hình ảnh văn bản hấp dẫn và dễ đọc thể hiện được thông điệp muốn truyền tải. Có thể hiểu đơn giản hơn thì Typography được dùng để chỉ phong cách, sự trình bày và hiển thị các chữ cái trên sản phẩm thiết kế.

Làm Typography sẽ bao gồm việc chọn font chữ, sắp xếp các kiểu chữ, kích thước, khoảng cách, màu sắc và các yếu tố khác để tạo ra một thiết kế văn bản hài hòa và có ý nghĩa. Nó có thể áp dụng trong nhiều lĩnh vực thiết kế, bao gồm quảng cáo, thiết kế đồ họa, trang web, in ấn, đồ họa động và nhiều hơn nữa.
Ý nghĩa của Typography trong thiết kế
Typography đóng vai trò quan trọng trong việc truyền đạt thông điệp, tạo nên sự hiểu biết và tạo cảm xúc cho người xem. Dưới đây là một số ý nghĩa của typography trong thiết kế.

Truyền tải thông điệp
Typography giúp truyền đạt thông điệp, ý nghĩa và nội dung của văn bản một cách hiệu quả. Sự lựa chọn kiểu chữ, kích thước, và cách sắp xếp chữ viết có thể thay đổi cảm nhận và tầm quan trọng của thông điệp.
Tạo cảm xúc và tạo sự tương tác
Typography có thể tạo ra cảm xúc và tương tác với người xem. Sự kết hợp của kiểu chữ, màu sắc, kích thước và hình dạng chữ viết có thể gợi lên những cảm xúc khác nhau như năng động, truyền thống, lịch sự, vui vẻ, hoặc nghiêm túc.
Xác định thương hiệu
Typography đóng vai trò quan trọng trong việc xác định và tạo dấu ấn cho thương hiệu. Việc sử dụng kiểu chữ đặc trưng và đồng nhất trong các tài liệu, logo, và các yếu tố thiết kế khác giúp xây dựng và tăng cường nhận diện thương hiệu.
Tạo sự hài hòa và cân đối
Một typography tốt giúp tạo ra sự hài hòa và cân đối trong thiết kế. Các yếu tố như khoảng cách, căn chỉnh, và tỷ lệ giữa các chữ cái, từ và dòng được điều chỉnh một cách cẩn thận để tạo ra sự cân đối và thu hút sự chú ý của người xem.
Nâng cao trải nghiệm đọc
Typography đóng vai trò quan trọng trong việc cải thiện trải nghiệm đọc của người xem. Sử dụng kiểu chữ và kích thước phù hợp, khoảng cách hợp lý giữa các chữ cái và dòng, và căn chỉnh chính xác giúp tăng tính đọc được và dễ đọc của văn bản.
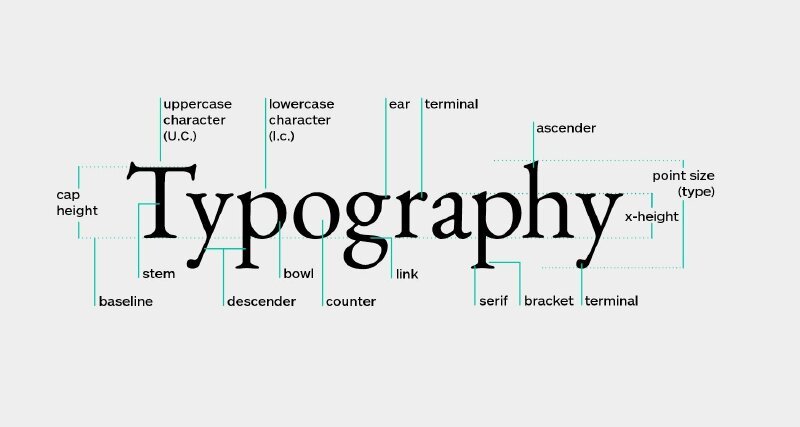
Các yếu tố chính của typography
Sau đây là các yếu tố chính của typography bao gồm:
- Typeface (Kiểu chữ): Typeface đại diện cho phong cách và thiết kế của chữ viết. Có nhiều loại kiểu chữ khác nhau như serif, sans-serif, script, display, và monospaced. Lựa chọn đúng kiểu chữ sẽ ảnh hưởng đến cảm giác và thông điệp mà bạn muốn truyền tải.
- Font: Font là biến thể cụ thể của một kiểu chữ. Nó bao gồm các thuộc tính như kích thước, trọng lượng (bold, italic), độ nghiêng, và kiểu chữ (in hoặc viết). Việc chọn font phù hợp giúp tạo ra sự đồng nhất và đáng tin cậy trong thiết kế.
- Kích thước: Kích thước của chữ được xác định bằng đơn vị đo như pixel, point hoặc em. Kích thước chữ ảnh hưởng đến độ lớn hay nhỏ của văn bản và sự cân đối trong thiết kế.
- Khoảng cách (Leading - Tracking -Kerning): Khoảng cách giữa các chữ và từ có tác động đáng kể đến đọc và sự hiểu biết của người đọc. Các yếu tố khoảng cách như kerning (khoảng cách giữa các cặp chữ cái), tracking (khoảng cách giữa các từ), và leading (khoảng cách giữa các dòng) cần được cân nhắc để đảm bảo sự thoải mái và dễ đọc.
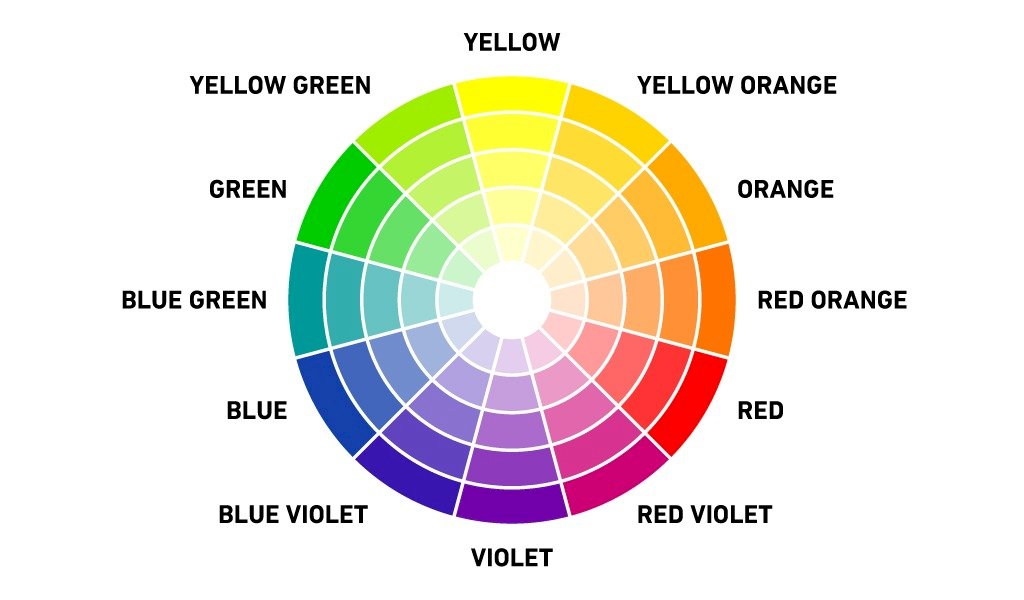
- Màu sắc: Màu sắc có thể được áp dụng cho chữ, nền hoặc các yếu tố khác của typography. Sự sử dụng màu sắc hợp lý giữa chữ và nền tạo ra sự tương phản và thu hút sự chú ý.
- Hierarchy (Thứ bậc): Hierarchy là cách sắp xếp và xác định mức độ quan trọng của các phần tử văn bản. Điều này có thể được thể hiện qua kích thước, trọng lượng, màu sắc và khoảng cách. Hiển thị hierarchy đúng giúp người đọc hiểu rõ thông điệp và nhìn thấy những phần quan trọng trước.
- Alignment (Căn chỉnh): Căn chỉnh xác định cách mà văn bản được sắp xếp và căn chỉnh trên trang. Các loại căn chỉnh phổ biến bao gồm căn trái, căn phải, căn giữa và căn đều. Sự căn chỉnh đúng giúp tạo ra sự cân đối và sự gắn kết trong thiết kế.
Quy tắc thiết kế Typography đẹp thu hút người xem
Để làm Typography đẹp thu hút người xem bạn hãy chú ý đến các điều sau:

Phân cấp nội dung của sản phẩm
Trước khi bắt đầu thiết kế bạn nên chọn lọc và phân cấp nội dung sản phẩm rõ ràng, không nên đưa tất cả các thông tin vào mà chỉ đưa các thông điệp quan trọng. Làm nổi bật nội dung chính bằng cách phóng to, in đậm hoặc sử dụng màu sắc để tạo sự phân biệt với các nội dung phụ, có thể đưa nội dung phụ ra sau hoặc để chúng nhỏ hơn.
Lựa chọn font chữ phù hợp
Chọn font chữ phù hợp với nội dung và thông điệp của thiết kế thể hiện được tinh thần, cá tính của thương hiệu, sản phẩm. Kiểu chữ nên tạo ra sự đồng nhất và hài hòa trong toàn bộ thiết kế.
Quy tắc về Font chữ trong Typography là bạn chỉ nên sử dụng từ 1 đến 2 font chữ trong 1 bản thiết kế, đừng cố gây ấn tượng bằng cách lựa chọn nhiều font chữ kết hợp lại. Những font chữ như Hobo, Jokerman, Curlz, Hobo, Brush Script, Comic Sans, Kristen, Papyrus hiện nay được xem là những font chữ lỗi thời nên tránh sử dụng.
Dưới đây là ý nghĩa của các phong cách thiết kế chữ
- Serif (font có chân): Vĩnh cửu, trang trọng
- Modern serif (font có chân hiện đại): Quyến rũ, thời trang cao cấp
- Slab serif (font chân lớn): Nghiêm trọng, chú ý
- Sans serif (font không chân): Trung tính, đơn giản
- Ultra thin & condensed (font siêu mỏng và font siêu đậm): Quyền lực, bận rộn
- Italic (font chữ nghiêng có chân hoặc không chân): Chuyển động, khác biệt
- Black or bold (Font đen hoặc đậm): Nghiêm trọng, cảnh báo dừng
- Script (font viết tay): Thanh lịch, cá nhân
- Novelty (font cách điệu): Tự nhiên, vui vẻ
- Geometric (font hình học): Cổ điển, ngây thơ
- Monospaced (font đơn cách): Công nghệ, chuyên môn
- Bubble or rounded (font bong bóng hoặc bo tròn): Thân thiện, vui nhộn
Căn lề
Trong thiết kế Typography việc căn lề trái, phải, căn giữa hoặc căn đều 2 bên sẽ có các mục đích khác nhau như:
- Căn trái: Thường áp dụng cho các văn bản dễ đọc như bài viết, sách và báo cáo để tạo sự thuận tiện và dễ theo dõi.
- Căn phải: Thường được áp dụng trong thiết kế chữ để tạo hiệu ứng truyền thống và nghiêm túc.
- Căn giữa: Văn bản được căn chỉnh nằm ở trung tâm khung thiết kế, tạo cảm giác cân đối và thu hút sự chú ý của người xem. Căn giữa thường được sử dụng cho tiêu đề, đầu đoạn văn bản hoặc các yếu tố trực quan trong thiết kế.
- Căn đều cả hai bên: Khi căn đều cả hai bên, cả lề trái và lề phải đều được căn chỉnh để tạo ra dòng cuối cùng hoặc dòng đầu không bị giãn cách. Điều này mang đến sự đều đặn và chuyên nghiệp. Căn đều cả hai bên thường được sử dụng trong bài báo, tạp chí hoặc các tài liệu in.
Sắp xếp khoảng cách, bố cục logic
Điều quyết định thành công của typography là cách người thiết kế sắp xếp và tạo sự sáng tạo cho các ký tự khi kết hợp với nhau. Đảm bảo sự cân đối và hợp lý trong khoảng cách giữa các chữ cái, từ và dòng. Áp dụng kerning, tracking và leading để tạo ra sự cân đối và dễ đọc.
Thường xuyên tham khảo các mẫu Typography
Để phát triển tư duy thẩm mỹ trong thiết kế, thường xuyên quan sát các mẫu typography nổi tiếng là một cách tốt để học hỏi và nâng cao chất lượng sản phẩm của bạn. Điều này sẽ giúp bạn có thêm những ý tưởng. Bạn có thể tìm các mẫu typography xuất sắc có thể dễ dàng tìm thấy trên các nền tảng như Behance, Pinterest, Instagram và nhiều nguồn tài liệu sáng tạo khác.
Một số mẫu Typography đẹp

Mẫu Typography chữ trắng nền đen

Mẫu Typography hiện đại

Mẫu Typography phong cách cổ điển

Mẫu Typography sáng tạo

Mẫu Typography độc đáo sáng tạo
CÁC THUẬT NGỮ IN ẤN KHÁC
- Color scheme là gì?
- Tư duy thiết kế là gì?
- Ý tưởng thiết kế là gì?
- File thiết kế là gì?
- Mật độ điểm ảnh PPI là gì?, PPI là gì?
- Adobe Acrobat là gì?
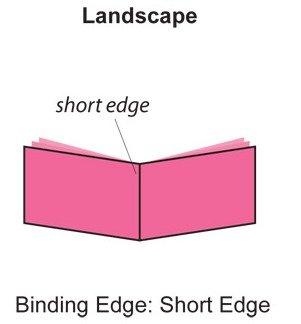
- Flip on short edge là gì?
- Gáy sách là gì?
- Trame là gì?
- Lỗi Paper jam là gì?
- LetterPress là gì?
- Bitmap là gì, Raster là gì?
- Laminate là gì?
- Bản kẽm in offset là gì?
- File RAR là gì?
- File RAW là gì?
- File SVG là gì?
- File vector là gì?
- Đuôi AI là file gì?
- File TIFF là gì?
- TMP file là gì?
- Nén file là gì?
- In proof là gì?
- CTP là gì?
- Mockup là gì?
- Gradient là gì?
- Lorem Ipsum là gì?
- Watermark là gì?
- Độ tương phản là gì?
- Tỉ lệ vàng là gì?
- Color Wheel là gì?
- Colour Theory là gì?
- Color tone là gì?
- GSM là gì?
- Hệ màu CMYK là gì
- RGB là gì?
- Pantone là gì?
- DPI là gì?
- Màu đơn sắc là màu gì?
- 4 màu cơ bản là gì?
- Bình bản trong in ấn là gì?
- So sánh cán bóng và cán mờ trong in ấn
- So sánh máy in 4 màu và 6 màu
- Bế decal là gì?
- Convert font là gì?
- Bitstream Font Navigator là gì?
- Monospace font là gì?
- Kerning for fonts là gì?
- Serif là gì?
- Font sans serif là gì?
- Spot color là gì?
- Duotone là gì?
- Layout là gì?
- PSD là file gì?
- File PDF là gì?
- File ảnh là gì?
- Giải nén file là gì?
- File DWG là file gì?
- CDR là file gì?
- EPS là file gì?
- File scan là gì?
- File JPG là gì?
- File PNG là gì?
Tìm hiểu thêm các thuật ngữ in ấn khác tại: Thuật ngữ in ấn