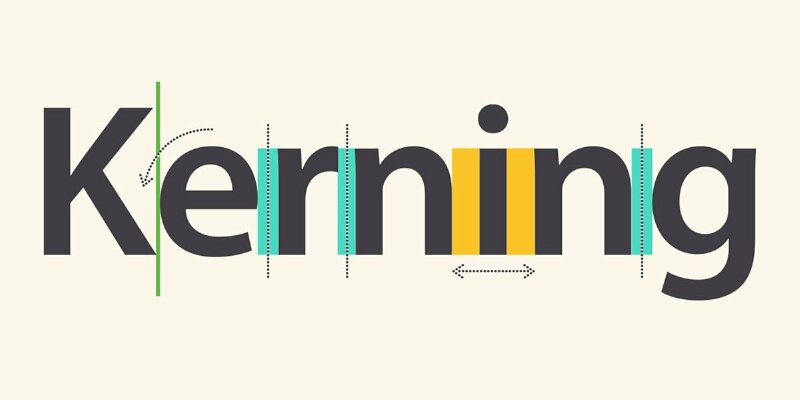
Kerning for fonts là gì?
Kerning for fonts là thuật ngữ được dùng để chỉ khoảng cách giữa 2 chữ cái trong một từ hoặc câu văn để tạo ra sự cân đối và đẹp mắt hơn khi hiển thị và in ấn tránh trường hợp không đồng đều hoặc gây xung đột giữa các ký tự.

Kerning thường được áp dụng cho các cặp ký tự để có thể tạo ra khoảng trống không mong muốn hoặc tạo ra ấn tượng không đẹp mắt khi chúng gần nhau.
Các kiểu Kerning
Kerning thường có 2 kiểu hỗ trợ là Metrics và Optical từ hộp Character trong các phần mềm thiết kế đồ họa như PS, AI,..
Metrics (lựa chọn mặc định)
Metrics (lựa chọn mặc định) điều chỉnh khoảng cách giữa các ký tự theo cách chính xác dựa trên các điều chỉnh kerning đã được thiết lập sẵn trong font chữ. Nếu font đã hỗ trợ đầy đủ kerning thì bạn không cần phải thực hiện bất kỳ điều chỉnh nào, chương trình sẽ tự động xử lý. Tuy nhiên, nếu một font chữ không hỗ trợ kerning thì lựa chọn này sẽ không có hiệu lực.
Optical
Optical sẽ tự động điều chỉnh khoảng cách giữa các cặp ký tự bằng cách sử dụng các thuật toán để xác định khoảng cách và điều chỉnh sao cho phù hợp. Tuy nhiên, do tính tự động, có thể có những trường hợp không đạt được hiệu quả như ý đồ ban đầu của nhà thiết kế font chữ, đặc biệt là với các font không hỗ trợ kerning đầy đủ. Tuy vậy, nếu một font không hỗ trợ kerning đầy đủ, thì lựa chọn Optical vẫn là một lựa chọn tốt nhất.
Cách điều chỉnh Kerning trong Photoshop
Để điều chỉnh Kerning trong Photoshop bạn hãy thực hiện theo các bước như sau:
Bước 1: Chọn Type Tool từ thanh công cụ hoặc bấm phím T để kích hoạt.
Bước 2: Click chuột vào giữa 2 chữ mà bạn muốn thay đổi khoảng trắng. Ví dụ như trong trường hợp này mình muốn điều chỉnh khoảng trắng giữa chữ K và e.

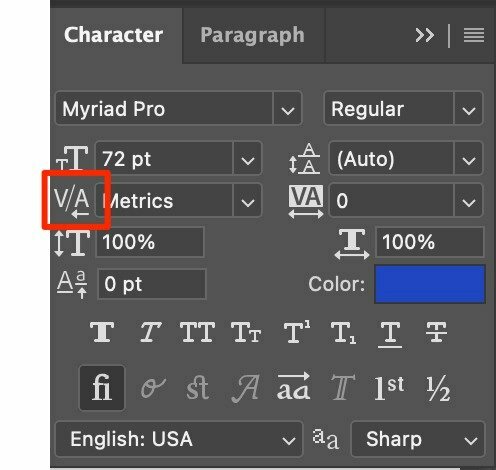
Bước 3: Tìm biểu tượng V/A trên bảng Character.

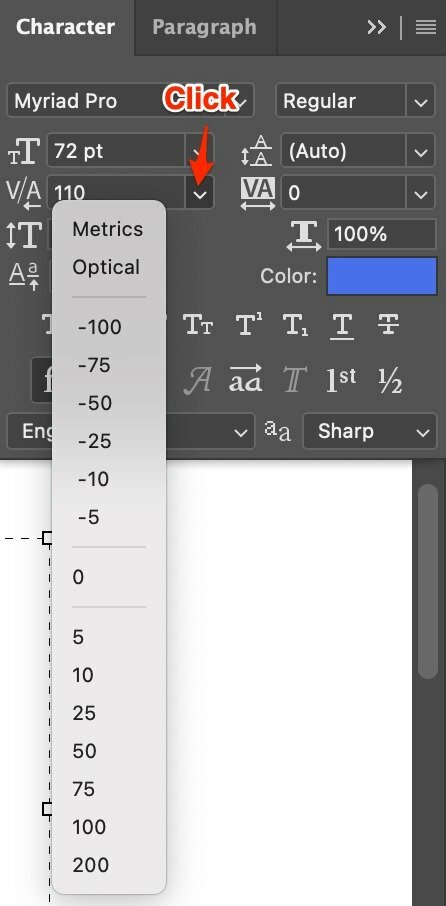
Bước 4: Nhấp và chọn một giá trị từ menu thả xuống hoặc nhập giá trị. Trong đó giá trị dương có nghĩa là thêm khoảng trắng và giá trị âm có nghĩa là giảm khoảng trắng giữa các chữ cái.


Ví dụ chọn -100 thì khoảng trắng giữa chữ K và e giảm đi nên chúng dính sát vào nhau.
Hoặc sử dụng con trỏ và đặt vào giữa các chữ cái bạn muốn kerning. Sau đó, giữ phím Option đối với hệ điều hành MAC hoặc Alt với hệ điều hành Windows. Sau đó, dùng mũi tên hướng để di chuyển chữ cái sang trái để giảm hoặc sang phải để tăng để có thể điều chỉnh kering cho đến khi vừa ý của bạn.
Cách sử dụng Kerning một cách hiệu quả?

Đối với các loại chữ cái có 5 loại chữ cái:
- Nét thẳng đứng: M, H, N - có các phần tử thẳng đứng ở cả hai bên
- Nét tròn: O
- Nét nửa tròn: B, D
- Mở một nửa: L, E, C, K, J
- Mở toàn bộ: X, T, W
Trường hợp các chữ cái đều là nét thẳng đứng thì nên sử dụng phương pháp Kerning có khoảng cách bằng nhau.
Trường hợp kết hợp các loại chữ cái khác nhau thì nên thực hiện nhiều biện pháp điều chỉnh để phù hợp với từng ký tự. Thường các ký tự nét thẳng sẽ có khoảng cách rông nhất, trong khi các ký tự dạng mở sẽ có khoảng cách ít hơn.
Xem xét các cặp ký tự đặc biệt: Kiểm tra các cặp ký tự đặc biệt như "AV", "AT", "To", "Ly", "WA", ... Những cặp này thường cần điều chỉnh kerning để tránh khoảng cách giữa các ký tự không nên quá rộng vì sẽ khiến chúng bị rời rạc và cũng không nên quá hẹp vì dễ khiến chúng dính vào nhau.
Bận nên sử dụng công cụ thiết kế hoặc phần mềm đồ họa để thực hiện điều chỉnh kerning. Các công cụ này thường cung cấp tùy chọn để điều chỉnh kerning cho các cặp ký tự cụ thể hoặc tự động điều chỉnh kerning cho toàn bộ văn bản.
So sánh phân biệt giữa Kerning, Leading và Tracking
Dưới đây là bảng so sánh giữa Kerning, Leading và Tracking:
| Kerning | Leading | Tracking | |
| Định nghĩa | Điều chỉnh khoảng cách giữa 2 ký tự | Điều chỉnh khoảng cách dọc giữa các dòng văn bản | Điều chỉnh khoảng cách tổng thể giữa các chữ cái trong cả một từ |
| Tác động | Cân đối khoảng cách giữa 2 chữ | Định rõ khoảng cách giữa các dòng văn bản | Điều chỉnh độ rộng của từ hoặc đoạn văn bản |
| Phạm vi | Áp dụng trên các cặp ký tự cụ thể trong từ | Áp dụng trên khoảng cách dọc giữa các dòng | Áp dụng trên tất cả các ký tự trong từ hoặc câu |
| Ứng dụng | Thiết kế font chữ, in ấn, thiết kế đồ họa | Thiết kế trang sách, bài viết, đoạn văn bản | Thiết kế trang web, đồ họa, trình bày văn bản. |
CÁC THUẬT NGỮ IN ẤN KHÁC
- Color scheme là gì?
- Tư duy thiết kế là gì?
- Ý tưởng thiết kế là gì?
- File thiết kế là gì?
- Mật độ điểm ảnh PPI là gì?, PPI là gì?
- Adobe Acrobat là gì?
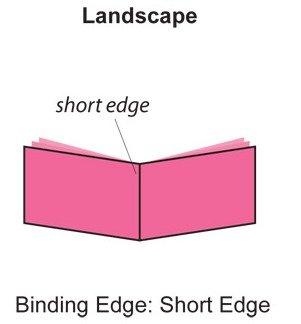
- Flip on short edge là gì?
- Gáy sách là gì?
- Trame là gì?
- Lỗi Paper jam là gì?
- LetterPress là gì?
- Bitmap là gì, Raster là gì?
- Laminate là gì?
- Bản kẽm in offset là gì?
- File RAR là gì?
- File RAW là gì?
- File SVG là gì?
- File vector là gì?
- Đuôi AI là file gì?
- File TIFF là gì?
- TMP file là gì?
- Nén file là gì?
- In proof là gì?
- CTP là gì?
- Mockup là gì?
- Typography là gì?
- Gradient là gì?
- Lorem Ipsum là gì?
- Watermark là gì?
- Độ tương phản là gì?
- Tỉ lệ vàng là gì?
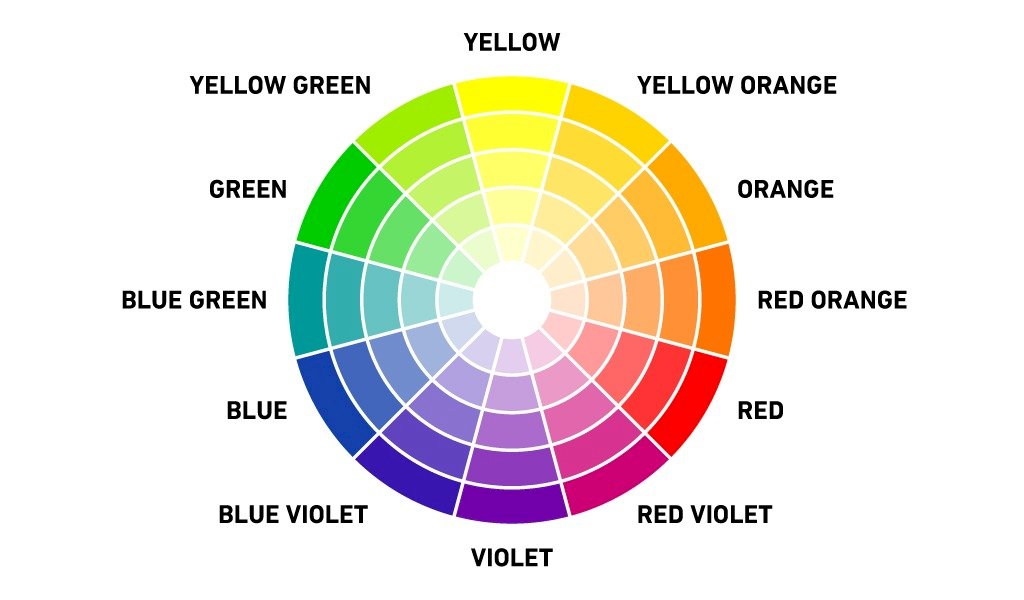
- Color Wheel là gì?
- Colour Theory là gì?
- Color tone là gì?
- GSM là gì?
- Hệ màu CMYK là gì
- RGB là gì?
- Pantone là gì?
- DPI là gì?
- Màu đơn sắc là màu gì?
- 4 màu cơ bản là gì?
- Bình bản trong in ấn là gì?
- So sánh cán bóng và cán mờ trong in ấn
- So sánh máy in 4 màu và 6 màu
- Bế decal là gì?
- Convert font là gì?
- Bitstream Font Navigator là gì?
- Monospace font là gì?
- Serif là gì?
- Font sans serif là gì?
- Spot color là gì?
- Duotone là gì?
- Layout là gì?
- PSD là file gì?
- File PDF là gì?
- File ảnh là gì?
- Giải nén file là gì?
- File DWG là file gì?
- CDR là file gì?
- EPS là file gì?
- File scan là gì?
- File JPG là gì?
- File PNG là gì?
Tìm hiểu thêm các thuật ngữ in ấn khác tại: Thuật ngữ in ấn